微信公众账号的基础排版与美化
原创每当我们打开一个内容优质且设计得体的微信公众账号,总会忍不住关注该账号。而很多内容不错的微信公众账号,因为设计简陋而极大影响了用户的关注率。俗话说「这个世界是看脸的世界」,无知少女总是喜欢风度翩翩的渣男,就是因为他们长得帅;无数屌丝总是不断 YY 着自己的女神,即使对方只是用了一张美女图片做头像。而美女头像用户在社交网络中总是能得到更多关注和宽容对待。没错,这个世界就是这么肤浅,没有人愿意花世界精力去仔细了解你,你必须在最短的时间里展示出自己最诱人的一面。
是千万年来的优胜劣汰让世界如此看脸,美女帅哥永远代表优秀的基因。而图片永远比文字更先进入人类的大脑,视觉上一图胜千言,不需要思考,而文字则需要费脑力来思考。人类一思考,上帝就发笑,所以最好不要让你的用户思考后才能得出原来你是优秀的,直接把最好的一面展示给他们。
人类天生喜欢美好的事物,正如我们去购物,视觉设计很大程度决定我们是否购买某商品,而商品质量决定是否进行二次购买。对于定位于服务女性用户的微信公众账号,优秀的设计对账号的意义更是不言而喻的,因为女人比男人更加感性。因此,微信公众账号营销需要有优质的视觉输出,这样才能吸引更多的粉丝来关注,这也是一项基本功。
本节阐述的公众账号基础排版是指对微信图文消息的编辑。图文信息分单图文信息和多图文信息,多图文信息最多可以发八条图文内容。从打开率来看,多图文信息的第一条内容打开率最高。其他格式如纯文字、语音、图片等,都可以从图文信息编辑中引申出去且相对简单,本节不再做具体操作介绍。
微信编辑排版图片与文字取舍首先我们要明确图文信息排版的目的,不是为了好看,而是为了提升阅读体验。因此,我们必须考虑到用户的使用体验,在好用与好看之间做出取舍。
2.5.1.1 图片大小的取舍
一图胜千言,人眼对图片的解读速度远远大于文字,在微信公众号内,单张图片大小不超过 2MB,可以用的格式有:bmp、png、jpeg、jpg、gif。一个优秀的微信公众号编辑,必须要考虑到用户的手机流量费用问题,图片越多越大,越耗费流量,同时网速有限的情况下,对图片的加载速度慢,往往读着读着,突然加载完一张图片,刚刚读着的页面被图片「挤」了下去。我们也在很多手机 APP 文章里,看到「多图慎点」的温馨提示。在手机微信的使用场景中,不少用户白天无法使用 WIFI,尤其是上下班高峰,也是阅读高峰,有 WIFI 情况更是少见,因此白天发布的内容,大多需要对图片多少和图片大小做出取舍。而晚间发布的内容,由于大部分用户家中有 WIFI(这又和该微信公众号的定位有关),所以晚间发布的内容图片多寡和大小可以放宽。
遇到实在需要发很多图片的情况时,大部分修图软件可以自定义保存图片的精度,我们把图片画质调低,图片大小就能变小,如图 2-44 所示。

图 2-44
在这里推荐一个国外图片压缩网站https://www.wechatadd.com/,该网站可以无损压缩图片,而且使用非常方便。
当然,随着网络流量资费的不断下调,以及 4G 网络的全面铺开,以后越来越多的用户能够无视流量的尽情浏览图文。而针对经济来源较少的学生和中低收入人群,图片的数量和大小对应要消耗的流量仍然需要考虑。
2.5.1.2 文字长度
在微信图文信息中,最多能够发布不超过 20000 字的内容,而正常普通人的阅读速度是 300~600 字每分钟,20000 字大概需要 40 分钟才能读完!随着很多人碎片化的阅读习惯的养成,一般人很难静下心来读大段的文字,因此微信图文信息的长度控制在能够让读者 5 分钟内读完为妙。也就是大概 1500~3000 的文字量,这样既不费脑也不费眼。
长篇大论的文章,更多建议是在晚上 10 点之后发布,这样让读者能够有充分的时间来领会文章的精髓,从而达到我们想要的效果。
综上所述,我们明明知道图片能比文字更好地表达我们的主张,但是考虑到用户的手机流量,不得不在文章内放多少图片上做取舍,不得不在文章内放清晰度多高的图片上做取舍。考虑到用户的阅读场景,不得不在文章长短上做取舍。一切的取舍都只有一个目的——让我们的内容更好的被读者获取和传播。
微信公众账号后台的排版设计很多初学者的第一次排版就是在微信公众号后台自带编辑器中进行的,虽然自带的编辑功能极为简单,但是这是排版的第一步。
2.5.2.1 拒绝文章「白带」
首先需要注意的是,微信公众号的底色并不是白色。很多微信公众账号运营者,从其他网页复制内容到微信公众号编辑后台上,在用户手机上能看到粘白底痕迹,这种「白带」文章,让用户体验非常 LOW。解决方法是把内容复制在 Word 上,选择「清除格式」,或者直接在编辑框上选择「清除格式」,如图 2-45 所示。

图 2-45
2.5.2.2 诡异的首行缩进问题
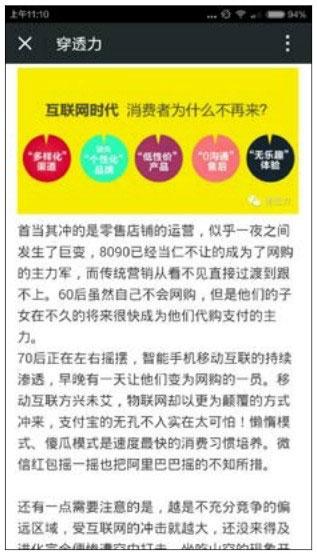
无数微信公众号运营者发现,官方后台编辑器十分傲娇,很多文章在编辑时,明明已经首行缩进了几个字符如图 2-46 所示,在手机上显示时,却还是向左对齐的,如图 2-47 所示是编辑后手机上的显示。

图 2-46

图 2-47
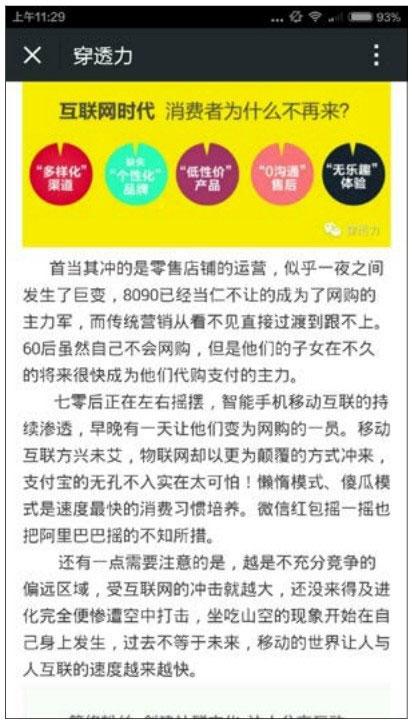
造成这种匪夷所思现象的原因暂不明确,但是解决方法很简单,我们仍然选择「清除格式」选项,再重新把每行开头进行缩进,这样发出来的图文信息就有首行缩进了,如图 2-48 所示。

图 2-48
我们看到图 2-48 是清除格式后,手动首行缩进的显示结果,没有出现向左对齐的情况。再仔细看图 2-48 的三段文字,细心的读者会发现,每段文字首行缩进的距离不一样。
作者在编辑这三段文字时,第一段文字首行空了 6 格,第二段文字首行空了 7 格,第三段文字首行空了 8 格,这样在编辑后台看每段都不是首行缩进 2 格,而是很多格,如图 2-49 所示。但在手机上最终的显示效果来看,明显是第二段的首行缩进与上下文文字最对齐,也就是首行空 7 格时,文字能够上下对齐。

图 2-49
尤其要注意的是,当你保存这个文档,再次打开的时候,每个空格就会少 1 格,7 格变成 6 格,6 格就变成 5 格,依此类推,读者朋友可以亲自测试一下这个 BUG,这又是微信编辑后台的「傲娇」之处了。
第三方平台辅助排版微信公众账号编辑后台只给运营者提供了基础的排版功能,也没有提供 html 代码编辑功能(其实早期是有的),而在很多情况下,我们需要更多的美化功能来让内容更抓读者眼球。我们平常也在很多微信公众号中看到不少精美的格式和排版,这些公众账号大多采用了第三方的在线富文本编辑功能来实现这些效果。
目前在网上有很多第三方辅助编辑平台,为广大的微信从业者提供了极大的便利,而且大部分平台基础功能都是免费的,我们在这里以秀米网为例。
首先进入秀米网主界面(打开 xiumi.us),如图 2-50 所示。

图 2-50
图 2-50 中,右边的图文排版就是微信公众账号在线编辑功能,而左边的秀制作就是大家常见的微信「海报」,很多朋友的结婚请帖就可以用这个来制作,比较简单,这里不做过多介绍,大家可以自己去体验一番。
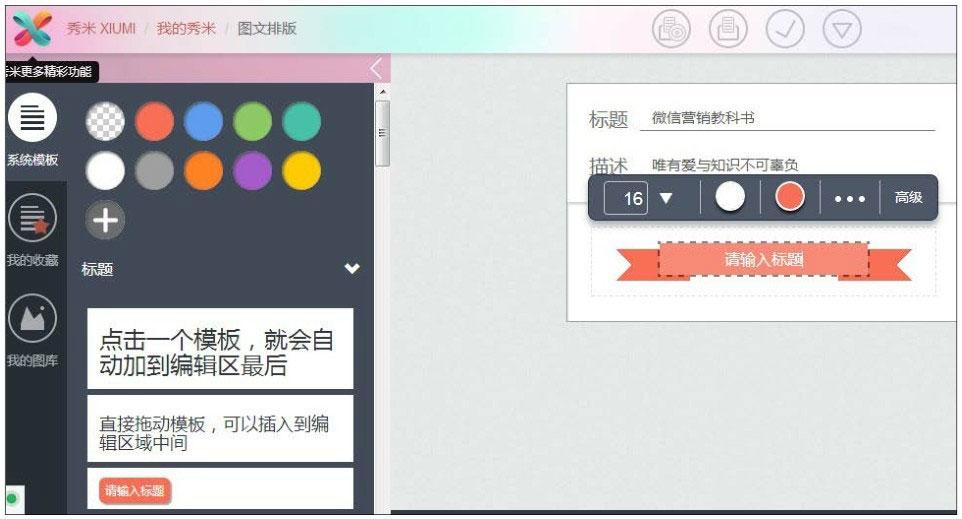
我们点击右边的图文排版跳转到编辑页面,如图 2-51 所示。

图 2-51
在编辑页面中,秀米网提供了很多模板供使用者选择,也提供了颜色选项,让整个排版变得简单。编辑完成后,直接点击上侧的打钩,复制到微信编辑器就可以了。
值得注意的是,在秀米网生成的图文页面可以单独使用,也可以在朋友圈进行传播,这样发布的图文消息完全绕开了微信公众平台!在微信公众账户内容管控越来越严格的情况下可以利用这一方式来传播。
当然,网上还有很多微信第三方编辑平台可以给大家带来不少便利,需要大家去探索和发现,这里就不一一介绍。
利用代码高级排版使用代码进行图文内容的排版优化,能达到很多看上去很「高级」的效果,对于初学者来说,如果没有掌握 HTML 或者 CSS 的话,看上去确实很「高级」,对于有一定代码基础的微信运营者来说,却非常简单。
聪明的读者已经知道,其实上一节 2.5.3 中,第三方在线编辑网站就是将相关模板代码写好,供使用者直接套用。
关于使用代码进行排版,网上有大量内容,著名自媒体人士@刘健亮就经常分享他使用代码进行排版的技巧。
以下内容是@刘健亮 分享内容:
(本书作者已得到@刘健亮授权分享,略有更改。原文地址https://www.wechatadd.com==&mid=10000046&idx=1&sn=a5 aa93829b01d1611665e57ae2d10346#rd)
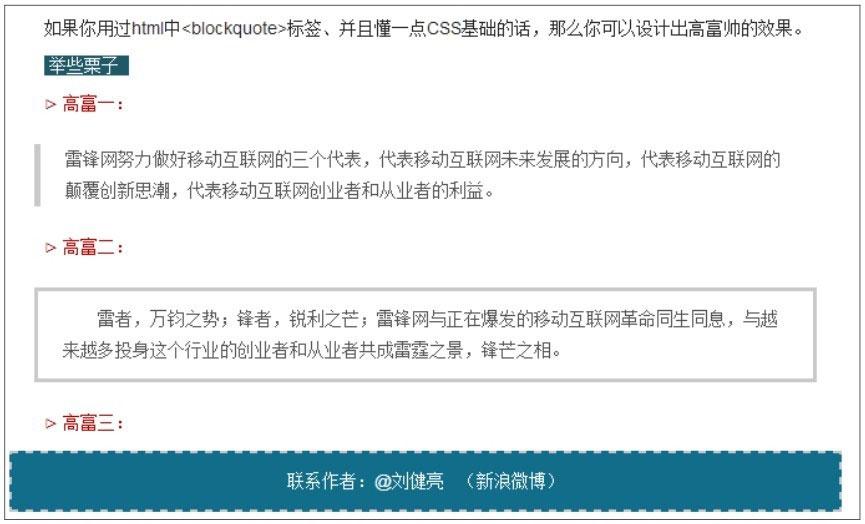
如图 2-52 所示是摘录内容。

图 2-52
图 2-52 是@刘健亮分享的三种格式,那么他是如何用代码实现这三种格式的呢?效果怎么实现的呢?给高手们点拨下,给 <blockquote> 设置 CSS 样式,比如 border、color、background-color、padding 等。在网页制作工具或其他地方设置好样式,再复制文本,文本的样式就会跑到微信中来。考虑到有人听不明白,下面详细讲下这三种高富帅效果。
2.5.4.1 高富帅效果 1 剖析
<blockquote style=「padding:0px 20px; border-left:5px solid #c9c9c9; 」> 雷锋网努力做好移动互联网的三个代表,代表移动互联网未来发展的方向,代表移动互联网的颠覆创新思潮,代表移动互联网创业者和从业者的利益。</blockquote>
你不需要知道 <blockquote> 标签是什么意思,英文 style 暗示后面的代码是设置样式用的。「padding:0px 20px」的作用是设置左边距为 20px。「border-left:5px solid #c9c9c9; 」的意思是设置左边框,边框的粗细为 5px,样式为实线(高富三样式为点状,dashed),边框颜色为#c9c9c9。关于文字的颜色就没必要在代码中声明了,在微信中即可修改。
代码写好后怎么使用呢?不是直接复制到微信就可以使用的,我们需要在其他地方把网页效果显示出来,再把文字复制到微信即可,而此时的文本保留了 CSS 样式。一个完整 HTML 的文件具有相应的格式,完整代码如下:
<html> <head> </head> <body> 教程制作:@刘健亮 <blockquote style=「padding:0px 20px; border-left:5px solid #c9c9c9; 」> 雷锋网努力做好移动互联网的三个代表,代表移动互联网未来发展的方向,代表移 动互联网的颠覆创新思潮,代表移动互联网创业者和从业者的利益。 </blockquote> 转载请注明作者 </body> </html>
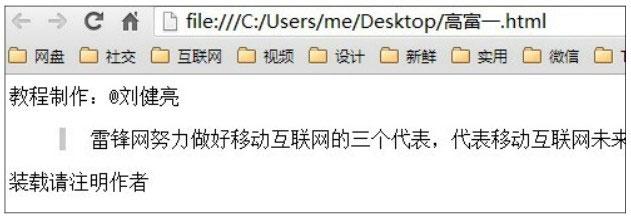
你只需把上方的文本复制到记事本,并保存为文件名.html 形式,然后通过浏览器打开即可看到效果,如图 2-53 所示。

图 2-53
全选复制网页中所有东西在微信中粘贴,便修改成自己的效果,高富帅效果就诞生啦!
2.5.4.2 高富帅效果 2 剖析
高富帅 2 与高富帅 1 的主要区别是四周都有边框,把 border-left 改成 border 即可。
完整代码如下:
<html> <head> </head>
<body> 教程制作:@刘健亮 <blockquote style=「padding:0px 20px; border:2px solid #c9c9c9; 」> 雷者,万钧之势;锋者,锐利之芒;雷锋网与正在爆发的移动互联网革命同生同息, 与越来越多投身这个行业的创业者和从业者共成雷霆之景,锋芒之相。 </blockquote> 转载请注明作者 </body> </html>
2.5.4.3 高富帅效果 3 剖析
高富帅 3 的边框样式为点状 dashed,而非实线 solid,另外添加了背景颜色:
background-color:#116D8A;
完整代码如下:
<html> <head> </head> <body> 教程制作:@刘健亮 <blockquote style=「padding:0px 20px; border:2px dashed #c9c9c9; background-color:#116D8A; 」> 联系作者:@刘健亮(新浪微博) </blockquote> 转载请注明作者 </body> </html>
大家可以动手试一下上述代码并查看显示效果,也可以尝试修改其他参数,有什么不懂的可以在新浪微博联系@刘健亮。
使用代码编辑就给大家介绍到这里,如果微信运营者是零基础的话,还是建议使用第三方编辑平台进行设计排版。
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/8211
- 上一篇:微信公众账号后台功能区介绍
- 下一篇:微信公众账号的奇淫技巧