微店首页的装修
原创微店装修架构和元素(见图 4-56)包括系统模板、微店公告、商品图片、店铺 Logo、店铺欢迎页面、店铺招牌等。

图 4-56 微店装修架构、元素
4.3.1 系统模板装修
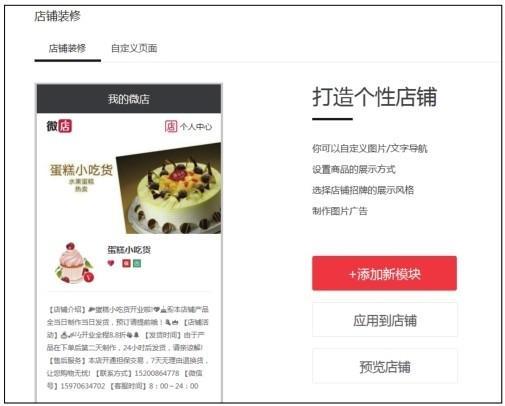
目前微店客户端有两种,一种是电脑客户端,一种是手机客户端。电脑客户端(见图 4-57)符合大众上网习惯,界面清晰宽大,操作起来更顺手,上传装修店铺的素材和模板也更方便。

图 4-57 电脑客户端
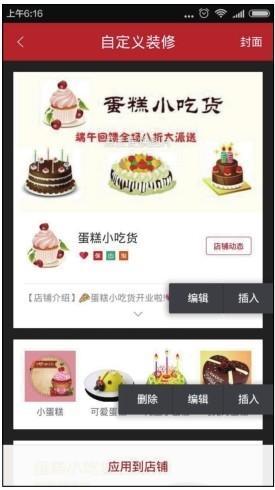
手机客户端则重点突出便捷性,摆脱了传统的时空限制,下载 App 之后,只要有一部智能手机就行。无论在哪里,只要有空闲时间就可以装修店铺,如图 4-58 所示。

图 4-58 手机装修店铺
装修模板有导航、广告和推荐商品三大块。
1.导航模板
导航模板有图片导航和文本导航。图片导航是图片加文字的形式;文本导航则只有文字。下面以图片导航为例,讲解操作步骤。
手机端导航
Step 01 打开手机端微店,单击“微店”按键,如图 4-59 所示。进入“微店管理”页面,单击“店铺装修”选项,如图 4-60 所示。

图 4-59 单击“微店”按键

图 4-60 单击“店铺装修”选项
Step 02 进入“自定义装修”页面,单击“插入”按键,如图 4-61 所示。进入“添加模块”页面,选择图片导航,如图 4-62 所示。

图 4-61 单击“插入”按键

图 4-62 选择图片导航
Step 03 填写完图片导航后,图片导航效果如图 4-63 所示。

图 4-63 图片导航效果
电脑端导航
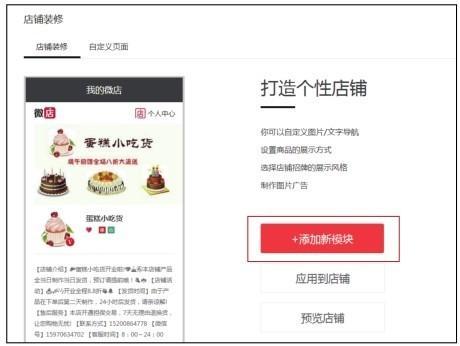
Step 01 打开电脑端微店,单击“店铺装修”选项,如图 4-64 所示。进入装修页面,单击“添加新模块”按钮,如图 4-65 所示。

图 4-64 单击“店铺装修”选项

图 4-65 单击“添加新模块”按钮
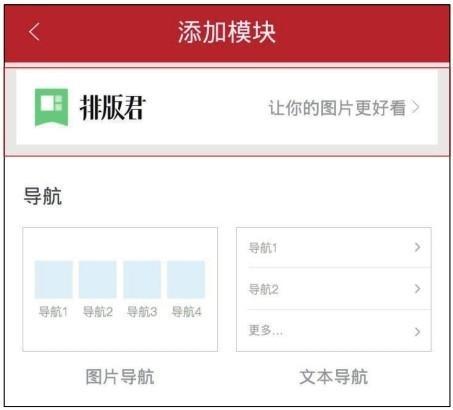
Step 02 进入“插入新模块”页面,单击图片导航,如图 4-66 所示。图片导航有添加图片、导航名称、导航链接的描述。图片导航有四个,必须全部设置好才能单击“确定”按钮,如图 4-67 所示。

图 4-66 单击图片导航

图 4-67 单击“确定”按钮
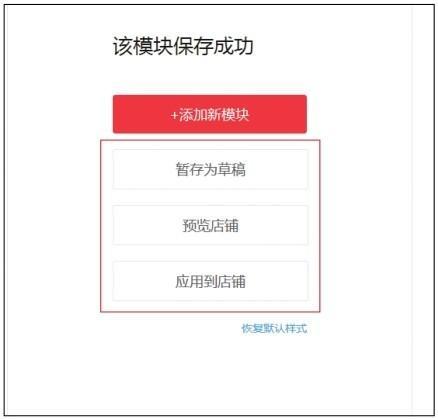
Step 03 暂存为草稿,可方便修改;预览店铺,就是可以预览店铺效果,方便查看不足之处;应用到店铺,就是可以在店铺中显示,如图 4-68 所示。

图 4-68 保存该模块
2.广告模板
广告模板有大图广告、轮播广告和两列广告 3 种样式。大图广告一般可以是节假日促销活动;轮播广告一般是促销内容较多采用的形式;两列广告一般是单个商品广告。
在手机端微店中,可以制作和上传广告图片。
制作广告图片
Step 01 在自定义模板中,单击“插入”按键,如图 4-69 所示。进入“添加模块”页面,单击“排版君”选项,如图 4-70 所示。

图 4-69 单击“插入”按键

图 4-70 单击“排版君”选项
Step 02 进入“模板列表”页面,选择微店轮播广告,如图 4-71 所示。进入“编辑图片”页面,筛选模板,如图 4-72 所示。

图 4-71 微店轮播广告

图 4-72 筛选模板
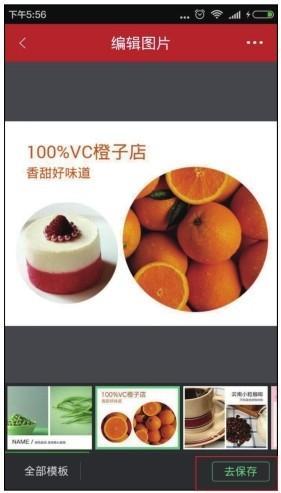
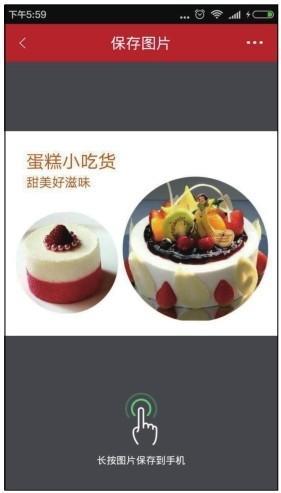
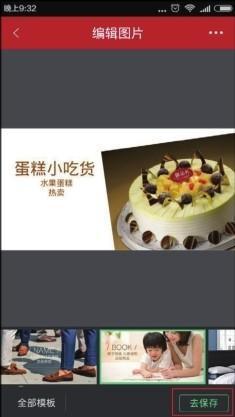
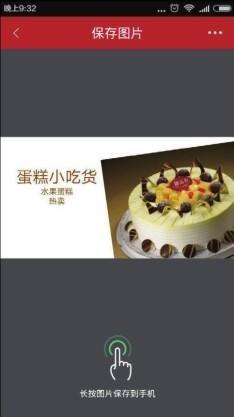
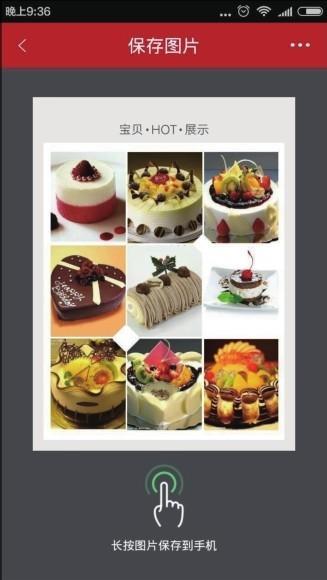
Step 03 选中模板后,进行图片编辑,编辑完成后,单击“去保存”按键,如图 4-73 所示。进入“保存图片”页面,长按图片保存至手机,如图 4-74 所示。

图 4-73 单击“去保存”按键

图 4-74 长按图片保存至手机
上传广告图片
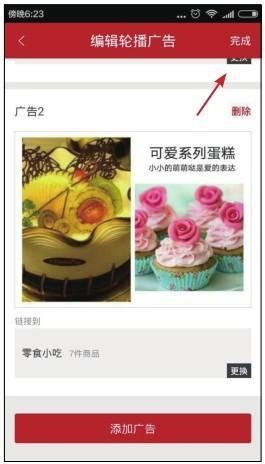
Step 01 返回到“添加模板”页面,单击“轮播广告”,如图 4-75 所示。在“编辑轮播广告”页面上传广告图片和添加链接,单击“完成”按键,如图 4-76 所示。

图 4-75 单击“轮播广告”

图 4-76 单击“完成”按键
Step 02 跳转到“自定义装修”页面,单击“应用到店铺”按键,如图 4-77 所示。进入“应用成功”页面,单击“完成”按键即可,如图 4-78 所示。

图 4-77 单击“应用到店铺”按键

图 4-78 单击“完成”按键
电脑端广告
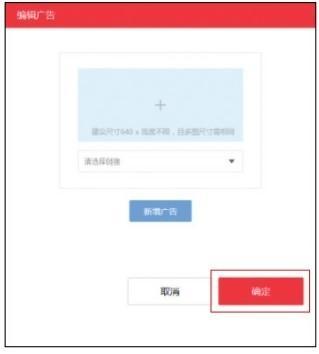
Step 01 在添加广告模板中,单击“轮播广告”,如图 4-79 所示。进入“轮播广告”页面,上传广告图片(2 张以上)和链接,单击“确定”按钮即可,如图 4-80 所示。

图 4-79 单击“轮播广告”

图 4-80 单击“确定”按钮
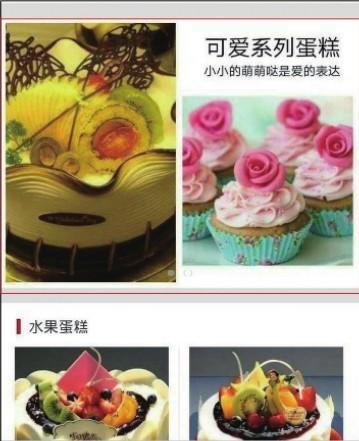
Step 02 保存应用到店铺,最终效果如图 4-81 所示。

图 4-81 最终效果
3.推荐商品模板
推荐商品模板有两列式、大图样式和详细列表。推荐商品一般会选择两列式;商品较少的可以选择大图样式;商品较多的可以选择详细列表。
手机端推荐商品
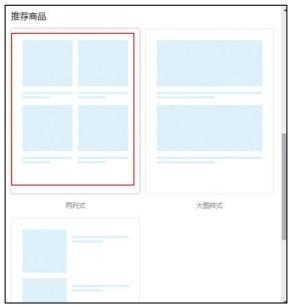
Step 01 在“自定义装修”页面,单击“插入”按键,如图 4-82 所示。进入“添加模块”页面,在推荐商品面板中,选择“两列式”模块,如图 4-83 所示。

图 4-82 单击“插入”按键

图 4-83 选择“两列式”模块
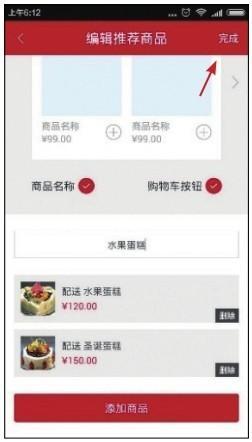
Step 02 进入“编辑推荐商品”页面,选择“两列式”,上传商品和填写列表名称,单击“完成”按键,如图 4-84 所示。应用到店铺,预览推荐商品图,如图 4-85 所示。

图 4-84 单击“完成”按键

图 4-85 推荐商品图
电脑端推荐商品
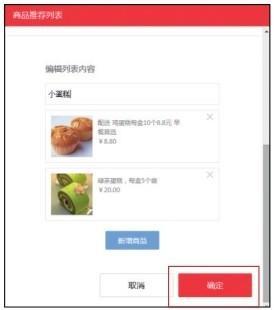
Step 01 在推荐商品面板中选择“两列式”,如图 4-86 所示。在商品推荐列表中编辑列表内容,单击“确认”按钮,如图 4-87 所示。

图 4-86 选择“两列式”

图 4-87 单击“确定”按钮
Step 02 保存后应用到店铺,如图 4-88 所示。

图 4-88 应用到店铺
4.3.2 微店欢迎页面
微店欢迎页面就是进入微店的第一张形象页,即微店的封面,如图 4-89 所示。它有多种呈现方式,大小是 720 像素 ×1280 像素。欢迎页面是由图片或照片、色彩、字体和文案以及分类导航组成的。

图 4-89 形象页
那么,什么样的欢迎页面是好的呢?通过以下案例分析,我们可以得出结论。
1.案例分析
差的封面效果
第一张图使用的是产品包装的图片(见图 4-90)作为封面,图片的拍摄角度让人感觉很凌乱;也没有展示店铺的产品内容,使顾客无法得到产品的直接信息。
第二张图直接用的是产品图(见图 4-91)作为封面,但要考虑产品图与分类是否搭配协调。
第三张图是使用微店的默认封面(见图 4-92),会让顾客觉得店主没有用心经营店铺。这样的封面不但会失去店铺的独特性,还会失去展示店铺的平台。

图 4-90 产品包装图片

图 4-91 产品图

图 4-92 默认封面
好的封面效果
好的封面一般配色整洁,能展现店铺相关信息,如 Logo、店铺名称等,从而令顾客加深印象。
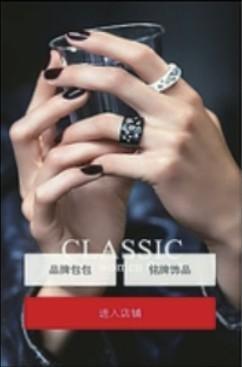
第一张图店名与分类统一(见图 4-93)。它有店名 “Hedy shop” ,还有简单的广告语“您的穿搭私人管家”,让人一下子就了解了店铺属性,店铺的分类正好与穿搭相对应。
第二张图简单明了(见图 4-94)。它使用一个背景图,加入 Logo 和分类,加深了顾客对 Logo 的印象。
第三张图使用截选的产品图(见图 4-95)。它添加了 Logo 和英文,这样的封面显得干净整洁。

图 4-93 店名与分类统一

图 4-94 简单明了

图 4-95 截选产品图
2.店铺封面的设置
店铺封面的设置操作步骤如下。
Step 01 打开手机端微店,单击“微店”按键。进入“微店管理”页面,单击“店铺装修”选项。
Step 02 进入“自定义装修”页面,单击“封面”按键,如图 4-96 所示。进入“微店封面”页面,其中有四种封面类型,选择后单击进入即可,如图 4-97 所示。

图 4-96 单击“封面”按键

图 4-97 选择封面类型
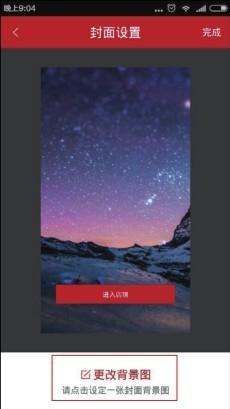
Step 03 进入“封面设置”页面,单击下方“更换背景图”按键可更换封面,如图 4-98 所示。上传保存在手机的封面,并单击“完成”按键,如图 4-99 所示。

图 4-98 单击“更改背景图”按键

图 4-99 设置后的效果
4.3.3 店铺招牌
和实体店铺一样,微店也需要一个醒目的招牌来吸引顾客的眼球,才能更好地展示商品的特性。那么我们怎样在手机上设计一个适合自己的店铺招牌呢?下面就来简单介绍一下。
1.招牌的设计
Step 01 在“自定义装修”页面,单击“插入”按键。进入“添加模块”页面,单击“排版君”。
Step 02 进入模板列表,单击“微店店铺招牌”选项,如图 4-100 所示。进入“筛选模板”页面,选择模板,如图 4-101 所示。

图 4-100 单击“微店店铺招牌”

图 4-101 选择模板
Step 03 进入“编辑图片”页面编辑招牌,单击“去保存”按键,如图 4-102 所示。长按图片保存至手机,如图 4-103 所示。
招牌模板的背景图可以自由更换,文字大小自由更改。

图 4-102 单击“去保存”按键

图 4-103 长按图片保存至手机
2.店铺招牌的应用
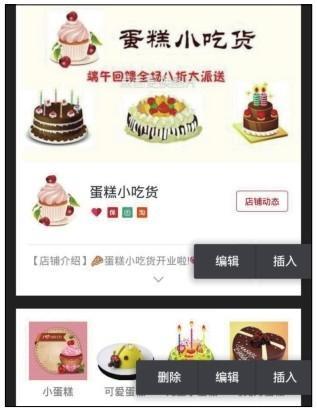
Step 01 在“自定义装修”页面,单击“编辑”按键,如图 4-104 所示。进入“编辑店招图片”页面,单击“更换店招图片”,如图 4-105 所示。

图 4-104 单击“编辑”按键

图 4-105 单击“更换店招图片”
Step 02 上传招牌,单击“完成”按键,如图 4-106 所示。应用到店铺,如图 4-107 所示。

图 4-106 单击“完成”按键

图 4-107 应用到店铺
4.3.4 微店 Logo 设计
Logo 是店铺的标志,因此要大而醒目,识别性强。
1.Logo 设计原则
标志设计不仅仅是一般的图案设计,最重要的是要体现店铺的精神、商品的特征,甚至店主的经营理念等。一个好的店标设计,除了要向顾客传达明确的信息外,还要在方寸之间表现出深刻的精神内涵和艺术感染力,给人带来静谧、柔和、饱满、和谐的感觉。
要做到这一点,在设计店标时就要遵循一定的设计原理和要求。
富于个性,新颖独特
店标并非一个图案那么简单,它代表一个品牌,也代表一种艺术。所以店标的制作可以说是一种艺术创作,需要设计者从生活中、从店铺规划中去捕捉创作的灵感。
店标是用来表达店铺的独特性质的,以便买家认清店铺的独特品质、风格和情感。因此,店标在设计上除了要讲究个性化外,还要与众不同,如图 4-108 所示。

图 4-108 店标与众不同
设计个性独特的店标的根本性原则就是要设计出可视性强的视觉形象,并善于使用夸张、重复、节奏、抽象和寓意的手法,使设计出来的店标易于识别和便于记忆。店主在设计店招前,需要做好材料收集和材料提炼的准备。
简练明确,传达信息
店标是一种直接的视觉语言,要能产生瞬间效应,因此店标设计要求简练、明确、醒目,如图 4-109 所示。图案切忌复杂,也切记过于含蓄,要做到近看精致巧妙、远看清晰醒目,即从各个角度和各个方向上看都有较好的识别性。
另外,店标还要表达一定的含义、传达明确的信息,从而给买家留下美好的、独特的印象。

图 4-109 简洁明确
符合美学原理
店标设计要符合人们的审美观点。买家在观察店标的同时,也是一个审美的过程。买家对视觉所感的图形,用社会所公认的相对客观的标准进行评价、分析和比较,进而引起美感冲动。这种美的冲动,会传入大脑而留下记忆。因此,店标设计要形象并具有简练清晰的视觉效果和视觉冲击力,如图 4-110 所示。

图 4-110 美学原理
店标的造型要素有点、线、面、体 4 种。设计者要借助于这 4 种要素,通过掌握不同造型形式的相关规则,使图案具有独立于各种具体事务结构的美。
2.设计店标并应用
展示图标尺寸为 500mm×500mm,大小为 100KB。
另外布局要合理,有的图标会展示圆形、方形,因而四角不要放东西。
店铺设计 Logo
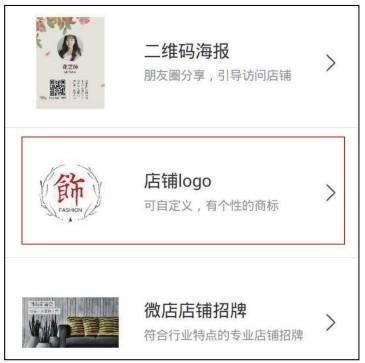
Step 01 进入排版君的“模板列表”页面,单击“店铺 Logo”选项,如图 4-111 所示。进入店铺 Logo“模板列表”,筛选模板,选择与自己店铺相符合的 Logo,如图 4-112 所示。

图 4-111 单击“店铺 Logo”选项

图 4-112 筛选模板
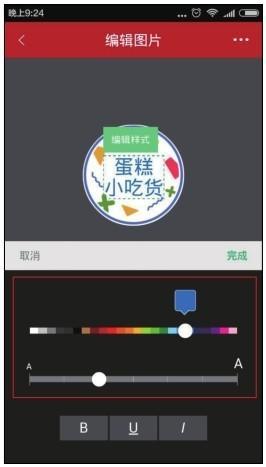
Step 02 选中的模板可以更改背景、文字内容,还可以调整字体的颜色、大小和样式,如图 4-113 所示。设计好 Logo 以后,单击“去保存”按键(见图 4-114),将 Logo 保存至手机即可。

图 4-113 调整 Logo

图 4-114 单击“去保存”按键
店铺 Logo 应用
Step 01 打开微店,进入“微店管理”页面,单击微店头像,如图 4-115 所示。进入“微店信息”页面,单击“微店头像”选项,如图 4-116 所示。

图 4-115 单击微店头像

图 4-116 单击“微店头像”选项
Step 02 上传微店头像,单击“完成”按键,如图 4-117 所示。在“微店管理”页面,单击“店铺装修”选项,如图 4-118 所示。

图 4-117 单击“完成”按键

图 4-118 单击“店铺装修”选项
Step 03 进入“自定义装修”页面,单击“编辑”按键,如图 4-119 所示。

图 4-119 单击“编辑”按键
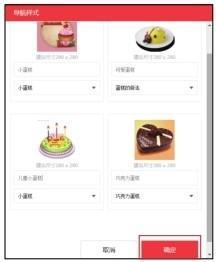
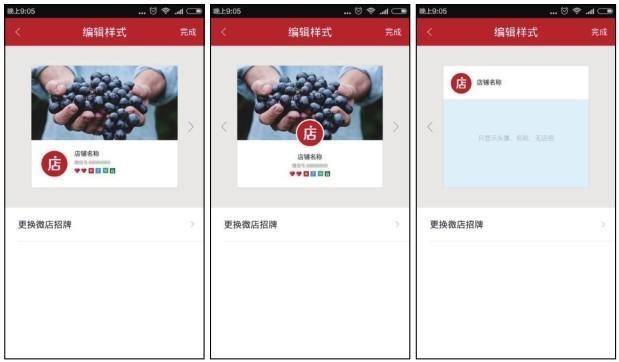
Step 04 进入“编辑样式”页面,会看到 3 种图标排版样式(见图 4-120),选择其中一种即可。

图 4-120 图标排版样式
Step 05 选择图标居中,单击“应用到店铺”,如图 4-121 所示。

图 4-121 应用到店铺
4.3.5 微店公告设计
微店公告可以展示店内热推的商品或是店铺的消息通知,除了店铺公告还有聊天公告。
1.店铺公告
店铺公告内容
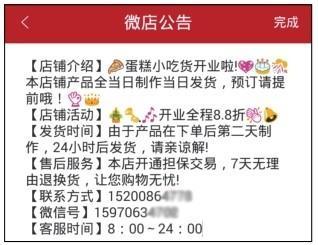
公告主要有促销活动、店铺简介、特色服务、联系方式等,可帮助客户解释微店的经营方针,如图 4-122 所示。

图 4-122 公告内容
店铺公告设计步骤
进入“微店管理”页面,单击“微店头像”,如图 4-123 所示。进入“微店信息”页面,单击“微店公告”选项,如图 4-124 所示。

图 4-123 单击“微店头像”

图 4-124 单击“微店公告”选项
填写完公告内容,单击“完成”按键即可,如图 4-125 所示。

图 4-125 单击“完成”按键
2.聊天公告
聊天公告的内容主要是真诚的欢迎词,可以给顾客提供什么以及联系方式。
Step 01 打开微店,单击“客户”按键,如图 4-126 所示。进入“客户管理”页面,单击右上角的“设置”按键,如图 4-127 所示。

图 4-126 单击“客户”按键

图 4-127 单击“设置”按键
Step 02 进入“聊天公告”页面,填写聊天公告内容,单击“完成”按键,如图 4-128 所示。

图 4-128 单击“完成”按键
4.3.6 商品图片设计
商品图片主要是买家在搜索商品时,展现的第一张商品图(见图 4-129),还可看到宝贝标题、收藏等信息。因此商品图需要设计美化来吸引客户。

图 4-129 商品图
1.案例分析
很多微店商家受淘宝影响,会在主视图写文字信息,这种方式俗称牛皮癣,如图 4-130 所示。但是,这种方式不适合手机微店。由于手机微店面板小,文字内容会覆盖商品,会给人以繁杂的感觉。

图 4-130 牛皮癣
角度问题使得商品变形,加上杂乱的背景,显得整个画面得杂乱,如图 4-131 所示。画面太杂,商品种类多混杂在一起,显得主次不分,如图 4-132 所示。这些都是不可取的,因此微店主应注意避免。

图 4-131 画面杂乱

图 4-132 主次不分
微店的商品主图一般是 640 像素 ×640 像素,大小为 200KB~300KB,如图 4-133 所示。这样既不会压缩图片,又不会影响浏览速度。

图 4-133 商品图大小
2.商品图设计技巧
怎么才能设计出好的商品图呢?微店主可以从优化技巧、构图技巧、背景选择、特色元素等方面入手。
优化技巧
选取的素材要画面清晰、曝光正确、大小合适、展示角度完美。
构图技巧
第一张是中央构图法(见图 4-134)、第二张是对角线构图法(见图 4-135),第三张是九宫格构图法(见图 4-136)。微店主可以根据产品的特点,采用不同的方法,赋予图片不同的美感。

图 4-134 中央构图

图 4-135 对角线构图

图 4-136 九宫格构图
背景选择
为了更好地突出宝贝本身,微店主可以根据产品的属性选用不同的背景。例如,包的白色背景(见图 4-137);茶具的背景(见图 4-138);创造场景,使产品场景化(见图 4-139)。同时周围要留有适当空间,画面主体突出、简洁有力。

图 4-137 包的白色背景

图 4-138 茶叶的茶具背景

图 4-139 糕点的摆放场景
特色元素
在不影响主图美观的情况下,为了加深客户对品牌的印象,微店主可以在商品图左上角添加店铺标志,如图 4-140 所示。

图 4-140 添加店铺标志
3.商品图设计与应用
微店的排版君有商品图设计功能。
商品图设计
Step 01 在“自定义装修”页面,单击“插入”按键。进入“添加模板”页面,单击“排版君”选项。
Step 02 在“模板列表”页面,单击商品详情图,如图 4-141 所示。进入“商品详情图”列表,选择适合产品的商品模板,如图 4-142 所示。

图 4-141 单击商品详情图

图 4-142 选择商品模板
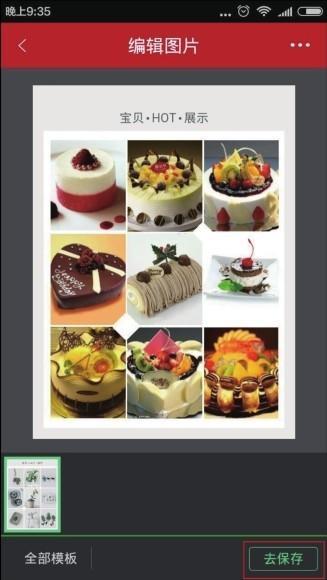
Step 03 选择商品模板后,对该模板进行图片编辑。编辑完成后,单击“去保存”按键,如图 4-143 所示。在“保存图片”页面,长按图片保存至手机,如图 4-144 所示。

图 4-143 单击“去保存”按键

图 4-144 长按图片保存至手机
商品图应用
Step 01 在微店面板中,单击“商品”按键,如图 4-145 所示。进入“商品管理”页面,单击“添加新商品”选项,如图 4-146 所示。

图 4-145 单击“商品”按键

图 4-146 单击“添加新商品”选项
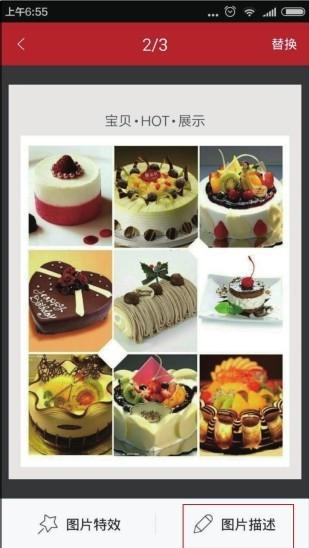
Step 02 在“编辑商品”页面上传图片,单击上传好的图片,如图 4-147 所示。在“图片编辑”页面对图片进行文字描述,单击“图片描述”按键,如图 4-148 所示。

图 4-147 单击上传好的图片

图 4-148 单击“图片描述”按键
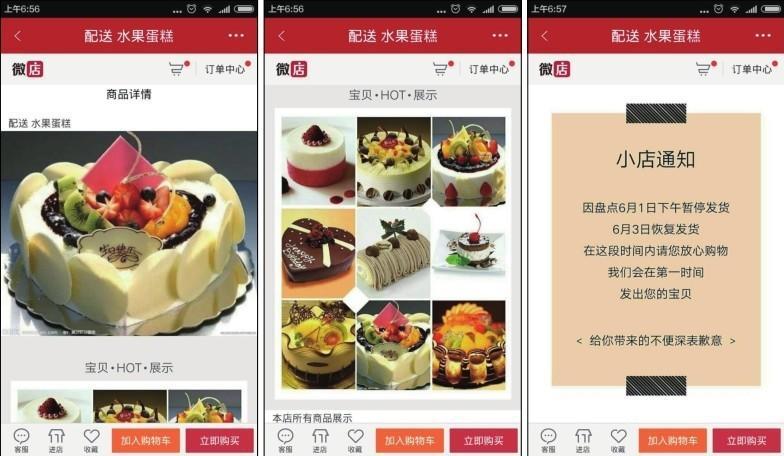
Step 03 保存好后进行预览,图片在商品详情页显示,如图 4-149 所示。

图 4-149 商品详情页
4.【案例】图文推广功能介绍
优质的商品需要宣传推广,那么怎样分享才能成单呢?微店主可以试试微店提供的【图文分享】功能。首先找到要分享的商品,然后单击图文分享。分享的方式有两种。
方式一:多图分享
选择【多图分享】后,微店会将商品图片填充到微信朋友圈的编辑页面中,同时填写商品描述和链接,单击【发送】即分享成功,如图 4-150 所示。

图 4-150 多图分享
提示
真实的图片最有说服力,顾客看到实物才能产生信任。用心编写的文案,往往更吸引人。试着讲讲产品的故事,或者写写产品使用心得。若直接发商品链接怕被人屏蔽,微店主可以试着先发一条朋友圈,过一段时间再在评论中贴上商品链接,为关注这条朋友圈的人推荐好商品。
方式二:二维码分享
选择【二维码分享】后,微店主可以通过各种途径分享商品二维码图片,同时也会复制商品描述和链接。进入分享页面后,粘贴商品描述和链接,或者自己写推荐语,单击【发送】即完成分享,如图 4-151 所示。

图 4-151 二维码分享
提示
买家长按图片可直接购买,方便又快捷。微店主若有多个商品想分享,可以为每个商品保存二维码。在编辑朋友圈时选择多张二维码图片,买家想买哪个就长按哪个,如图 4-152 所示。

图 4-152 买家查看二维码
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/11064