「微商实战」移动互联网时代的竖屏思维
原创会员简介:陈柱子,竖屏思维创始人,第一个针对手机电商转化提出了系统理论、改善方法,并专门开发软件提高无线设计师的工作效率。2016 年柱子帮助了数千家店铺和平台,把手机端转化率提升了 20%、50% 甚至一倍以上。
2016 年 8 月 20 日,柱子在第三届龚文祥「8·20 千人电商论坛」上做演讲。讲述了华为、雅诗兰黛、小米等大佬们也在不经意间就忽略的思维盲区,以及提升手机端转化率的简单逻辑和实操方法,对广大电商微商人普遍有效。
如图 7-2 所示,竖屏思维其实是起源于 2015 年的「8·16(龚文祥电商论坛)」,所以就如龚老师所讲,「8·16」是一个可以启迪大家思想的地方。因为思想将会带给我们很多新的想法,也会改变我们很多人生轨迹。

图 7-2
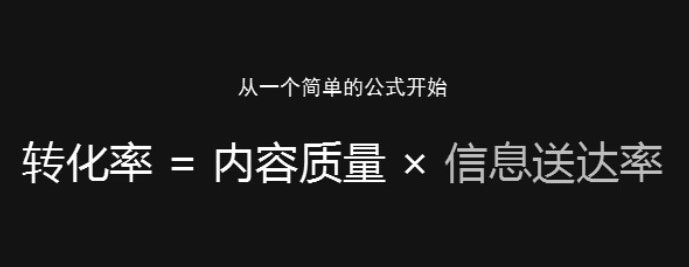
这里要给大家提一个新的一维,即「信息送达率」。我们所有做电商的都知道,我们的销售额等于流量乘以转化率,但是转化率等于什么呢?转化率等于内容质量乘以信息送达率,如图 7-3 所示。我们 90% 以上的时间和精力都在做内容,包括刚才龚老师讲的不管网红也好、直播也好、图片也好、文案也好,这方面一定有很多很多的研究。但是,很少人想过,我们准备了这么多的内容,用户接收到了多少。

图 7-3
我用几个案例给大家讲什么叫信息送达率。以华为荣耀旗舰店的一个宝贝(荣耀 8)和京东雅诗兰黛旗舰店的宝贝为例,如图 7-4 所示,无可否认,这两个页面做得非常漂亮,但是我们的手机上,如果我们这样看 2 秒甚至 5 秒,我们愿意接受这些内容吗?

图 7-4
其有 3 段文字、3 个图片,品质很高但是内容等于 0。可能你跟你的用户讲了 100 个字,用了 10 张图,他得到的信息是:哦,你在给我推销。
不仅是电商,其实微博、微信也是一样的。我们看一下雷军发的微博,如图 7-5 和图 7-6 所示。关于小米笔记本 Air 的一个九宫图,点开之后,文字看得见吗?能看得见「小米笔记本 Air」,但后面看不见了。这个就叫信息送达率,即他给你讲了很多满满情怀,但是我们看的人其实并不知道里面在讲什么。所以,信息送达率就是我们忽略掉的很重要的一维,其之所以跟我们以前所有的电商都不一样,就是在于我们整个行业的思维盲区。

图 7-5

图 7-6
所以说,信息送达率是什么?信息送达率最简单的一个要求,就是你要让你的用户很轻松、很舒服地接收到你想表达的内容。关于这一点,我们全行业应该做得都很差,因为由 PC 转手机只不过是区区 5 年的时间。5 年前我们还是 PC 电商的时代,这 5 年的跨度和速度实在是太快了,全行业都是在追每一年的热点,或者都在看旁边人在做什么,怕被这个时代所抛弃。
但是,唯独忘记了看看自己的战场和自己的用户。就是因为这样,所以这种浮躁导致我们快速地把 PC 内容往手机上转,直接导致了手机淘宝里面 90% 的内容都是流量垃圾。也就是说我们做了很漂亮的图片,通过网络传给用户,但用户只是浪费了流量,根本看不见你的内容,所以这是巨大的浪费。但这不是我们设计师的水平问题,没有人会质疑小米的设计师、华为的设计师、雅诗兰黛的设计师,因为,这是全行业的思维盲区,是我们大家对这个都没有意识到、都浪费掉的问题。
如图 7-7 所示,这个是电脑屏幕,上面是一块手机屏幕。每个人都知道手机屏幕是一个小的屏幕,是一个高清的屏幕,这从专业术语来讲这叫手机屏的像素密度比 PC 屏要大,其实就大 3~4 倍,如 21 英寸的 iMac,它的像素密度是 103Px, iPhone6 Plus 是 401Px。这说明什么呢?说明 1080 个像素在 iMac 上正好是这个高度,它用了 27cm;在 iPhone Plus 它只用了 7cm。所以说,设计师在电脑上做设计,追求美感,在电脑上觉得刚刚好的时候,手机上一定小了。为什么?因为这个边长只有电脑边长的 1/4。也就是说你在电脑上看 1cm 的时候,在这边只有 2.5mm 的一个方块,面积整整下降了一个数量级。这是「像素密度差引发的沟通障碍」,但这被我们忽略掉了。

图 7-7
接下来我要引出竖屏思维的一个来源。如图 7-8 所示,由于人的眼睛是横着长的,所以我们现在每个人看到的整个世界其实就是个横的长方形,这是我们眼帘的形状。所以人类发明的各种各样的屏幕,不管是电影、舞台、电视、电脑等屏幕,都是横的长方形,我们现在进大电影院,屏幕越横越宽,我们看得越舒服。但是,手机屏幕是长的,而且我们又是竖方向拿的,所以我们把手机横过来的概率已经远远低 10% 了,当然,除了少数看电影和玩游戏的时候。大部分人每天早上起床竖着开始看手机,一直到晚上要上床睡觉之前还是竖着看手机。所以,现在整个数字世界都是通过这个竖屏传递给我们的。但我们了解这块竖屏吗?

图 7-8
如图 7-9 所示,这是我们电脑上的设计。为了追求,比如要把老虎的整个威慑感呈现出来,我们一定会全屏来做展示,但很可惜这个图片进了手机以后就变样了。老虎变成了病猫,为什么?因为你只用了这个屏幕的 1/3 来做展示。这样一来,所有的视觉冲击力、视觉震撼力都没有了。你只是告诉了用户「我是一只老虎」。这是我们现在在手机上看到的大部分内容的感觉,只抓住了它最基础最薄的一个点,其实是没有说服力和推动力的,所以你的用户不会买单。

图 7-9
竖屏应该怎么做?针对竖屏,我们应该用一个竖的长方形来贴合这块竖的手机屏。这样我们才能够获得最大的视觉震撼力和视觉冲击力,才能够把我们想表达的东西很轻松、很舒服地告诉我们的用户,如图 7-10 所示。

图 7-10
刚刚只讲了像素密度和手机竖屏屏幕。我们现在每天陪伴手机这块屏 24 小时,但其实我们还不够了解它。比如我们不知道我们在看手机屏的时候,由于这个屏幕比我们人类眼睛都要窄,所以我们每个人都是个「斗鸡眼」,我们是在盯着东西看的。而且,由于这个手机屏我们是用手指在拨的,所以每一个信息单元就是一个屏。我们看得最舒服的东西可能类似于一张扑克牌。其实我们每个公司、每个团队,如果花一天的时间专心去琢磨一下这块手机屏,而不是要每天只想着流量,想着怎么转化,也许我们会有更大的收获。因为手机屏现在就是我们今天电商的主战场。一个不了解主战场的将军,不会是个好将军。一个人拿着 PC 战场的思维和方法,企图在手机上获得成功,这叫什么,这叫「刻舟求剑」。
我们现在很简单地来想一想,如图 7-5 和图 7-6 所示的两张图有什么问题。第一是横屏,它只用 1/3 的屏幕来体现它的小米 Air。第二,字很小很小,它的设计师在电脑屏幕上看得字会很小吗?一定不会的。设计者追求的是在电脑屏幕上的和谐,企图达到手机上一样的效果,但这是错的。
除了手机屏幕这个战场之外,其实我们也不了解我们的用户。手机用户跟 PC 用户其实不一样。我们现在都叫手机人,其实是随时都处于碎片化和信息过载这两种双重压力之下。在这种情况之下,我们的阅读习惯是什么?是瞄读或者叫瞟读,或者叫挑读、跳读,即我们只看标题。
我们看每一块屏只花 2 秒钟时间,只有 3 种人愿意花超过 1 分钟看你的东西。一是你的铁粉;二是你的同行,即友商;三是自己团队的人。整天琢磨所谓的像素眼、这个点对不对及这样那样的卖点,其实你的用户真的就不在意。所以说,我们每一个手机用户其是都是疲于奔命的移动靶射击手。想想自己用手机的时候,其实只是我们的眼睛在指挥着我们的手指,在追随着感官刺激来做决定。在这种情况下,我们做的详情页及图片,该怎样才能吸收用户的注意力、督促他买单呢?
这个就是信息过载之下,也就是刚才那两个案例,现在大家一看就明白了。大牌也不过如此,其实和我们都是一样的。我们都是手机时代的新移民,每个人都是一样的,我们都水土不服。所以说当我们花了很多的精力,去研究这个文案做得对不对的时候,其实你的用户根本就看不见。
信息过载之下,如果只有 2 秒钟的时间,而我通过这块屏幕接收不了这个信息,我的手指一划就过去了。
很可惜我们都是搬运工,因为我们都在用 PC 时代教给我们的知识、思维、方法以及调试的这种美感、和谐性,把 PC 内容直接搬运到了手机上。所以才导致了我们现在 PC 转化率居然比移动端的转化率还要高的局面。我大概看过接近 1 万个店铺,应该是 99% 的店铺手机转化率是没有 PC 端高的,绝大部分是只有一半,我见过最差的只有 1/6,当然这还是个很著名的电商代运营公司。
该公司人员听课之后,现在的手机端转化率已经是 PC 端的 1.5 倍了。所以在这个过程之中,我们如果只做 PC 端内容的搬运工,那我们的手机用户看起来是非常不舒服的。我希望大家以后作图不仅追求漂亮,而且要追求让你的用户看得舒服。必须针对手机屏、手机用户单独作图。
这是一个新的概念叫「手机端原生内容」。有一句很出名的广告词叫「我们不生产水,我们只做大自然的搬运工」,但是我们是内容生产者,这样是不行的。我们是靠这个内容来养家糊口的人,我们必须要做手机的原生内容。手机的原生内容有什么特点,柱子总结出来四个特点:第一,竖屏构图,尊重你自己的这个舞台、这个画布、这个屏幕;第二,要做到大图大字,因为手机屏太小了,用户盯着看会非常累,「大」才能降低他的学习成本;第三,要少放内容,因为你的用户随时都处于信息过载的状态下,讲得越多,他觉得干扰越大,多就是干扰;第四,要浅显易懂。人在手机前面其实是没有思考能力的,所以说,千万不要让你的用户在手机上做严肃的思考,否则你就是在赶他跑。
怎么做?且看柱子十刀。
第一刀,纵向构图。直接针对我们的手机屏幕的形状,来做手机屏的构图。如图 7-11 所示,大家看这个钱包,我们经常看到这样的表达,横向构图的时候钱包只占整个屏幕的 1/6。
而纵向构图的时候,如图 7-12 所示,很轻松就可以占到 2/3 的页面了,面积增加了 4 倍。当你用 4 倍的面积去展现同样一个主体的时候,什么都能看见了。这是我一个学员的案例,改了以后转化率直接提升到了 60%。

图 7-11

图 7-12
什么叫横向构图?我相信大家作图的时候,电脑上作图第一个反应都是这样做的,为什么?因为我们脑子里面有个横的长方形。但是,既然要为手机端作图我们就应该这样竖屏构图,而且必须要强调竖屏构图,要从策划、从摄影就要开始。其实,当我们做产品的时候就要开始了,我们必须要知道用户最后看到的是什么东西,才知道要怎么去表达。所以说,每个移动电商人,脑子里面要有用竖屏去看世界的习惯。我都是要求我的学生必须要拿着手机,竖着屏对公司的产品做深入了解。竖屏什么都可以装得下,装不下的是我们自己心里的抗拒和我们的思维惯性。
第二刀,砍掉左右留白。左右留白怎么产生的?由于 PC 的屏幕是横的长方形,人天生就喜欢主体居中的东西,所以左右留白会让我们觉得这个屏幕很和谐。但是,你的手机的屏幕是个竖屏,这就是个多余的部分。砍掉之后,主体会变大 3~4 倍,并且能够凸显模特张力,使细节得到自然展现,当月转化率提升 80%。
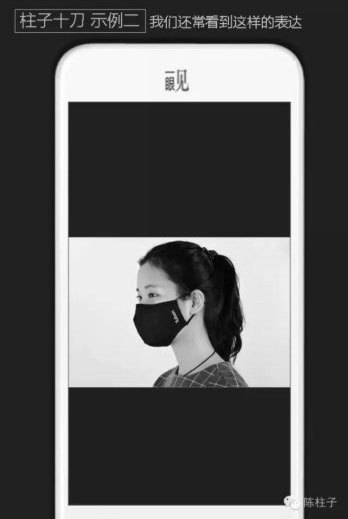
如图 7-13 所示,这个模特只占整个屏幕的 1/9。
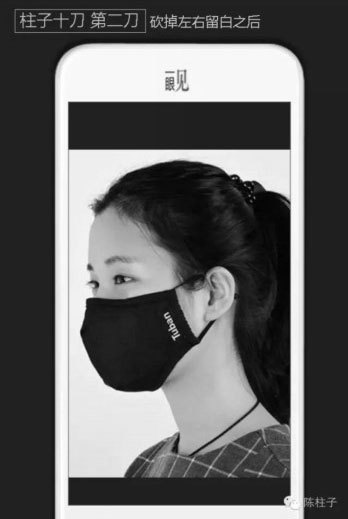
如果把左右留白砍掉,如图 7-14 所示,她可以占到整个屏幕的 8/9。主体不止变大 3~4 倍,并且凸显了整个模特张力,细节得到自然展现。比如产品的 Logo、佩戴的首饰、发卡,甚至眼神,都是没有问题的。我知道很多做化妆品或者做服饰的朋友,请了很多很贵的模特,但是这些模特进入手机的时候,张力都被你们浪费掉了,这其实是非常可惜的。模特的表情和模特自己天生的气质,是需要有展现的空间给她才能展现得出来。这个案例的转化率,直接提升了 80%。

图 7-13

图 7-14
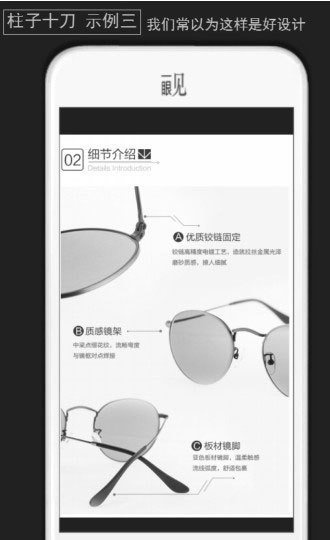
第三刀,一屏仅一个主题。如图 7-15 所示,我知道大家非常习惯做这样的设计,图文并茂穿插,非常和谐。但我们只是知道这个地方是在讲眼镜,在推销东西,仅此而已。这就是我们看到这块屏幕时候的反应,然后手指一划,就进入下一屏了。
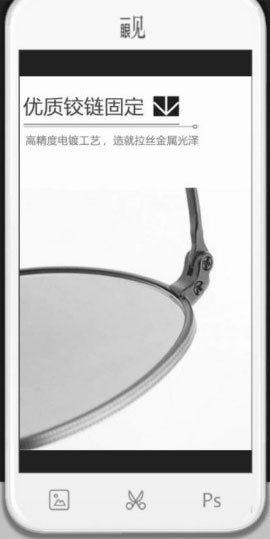
如果你希望让你的用户知道你的工艺很好、你的铰链很好,如图 7-16 所示,可以一个屏幕只讲一个点。这样,你的用户用 1 秒钟的时间就看清了眼镜的螺钉和铰链。因为在信息过载的情况下,我们只讲最少的内容,就会有自然的聚焦。一个图只讲一个点,其信息送达率是 80%,讲三个点的话信息送达率可能就是 20% 以下,就是这么直白。

图 7-15

图 7-16
以上讲的是构图,还讲了留白。其实我们针对分栏、针对标题要做多大、一个屏幕要讲多少字、长文案应该怎么处理、背景应该怎么设置、局部应该如何、如何处理间隔和空白等有很多很多的细节。我们针对手机屏、针对手机用户还有很多东西可以做,只是我们要把心思抽出来,在这个思维维度上多去想办法、多去总结。
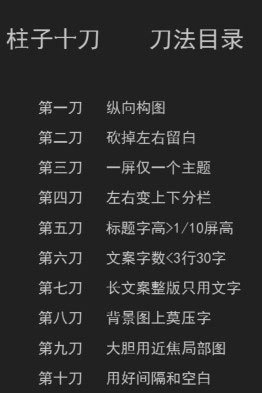
柱子的其他刀法目录如图 7-17 所示。

图 7-17
现在回顾一下那个简单的公式:信息送达率。信息送达率是我们整个行业缺失的一个维度,所以它是不限平台的,无论是做淘宝、天猫、京东、亚马逊的微博或微商,因为我们今天解决的就是信息传播的问题。没有任何平台运营的技巧,也没有什么设计大招,只是要换一套姿势,把你想表达的内容重新表达一遍,让你的用户很清楚、很轻松、很舒服地收到你想表达的内容。这就是我为什么敢讲能 100% 提升转化率的原因,在前面所讲的所有案例里,没有不成功的。
竖屏思维从 2015 年龚文祥「8·16」论坛开始一直到发布,每一场分享我都是在现场讲的,我也不放视频重播。在讲的过程中,我会跟大量的学员做交流,深刻地感受到所谓的「教学相长」,从刚开始讲不到 90 分钟,到现在 3 小时都讲不完。逐渐发现这里面可以钻研的东西真的很多,就是一个金矿、一个红利。如果你每月做 1000 元的生意,每提高 20%,就能多做 200 万元。所以这里面的逻辑就是信息送达的问题。
我们要破掉 PC 端的思维惯性。整个互联网包括 BAT 大佬们,其实都是 PC 时代的 IT 英雄,他们的时代是沿袭过来的,所以我们大家都要破掉它。然后我们要「立」。如何生产手机的原生内容?总结出四个原则,就是刚才讲的竖、大、少、浅;还有方法、心诀。手机屏上的东西要一眼就看得见(一眼见),并且看一秒就能理解(秒懂),就是好的内容。如果你希望你的用户动脑、思考、琢磨,那你就没有机会了。
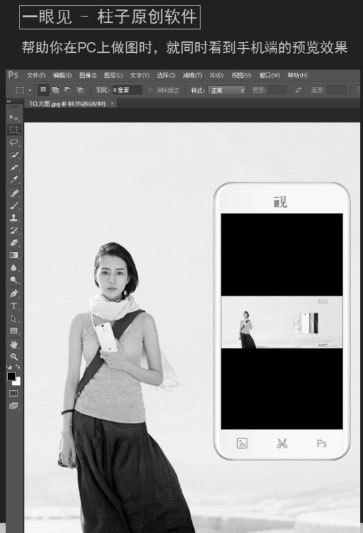
我还专门开发了「一眼见」这个方便的工具,让设计师在 PC 端上做设计时,就可以看到手机上的显示效果。这个软件支持单图拖曳、截屏和 Photoshop 同步,并可以轻松发送到手机上做真实预览。真正做到设计过程中所见即所得,通过干预过程从而得到好结果,直观地提高了设计效率和转化率,如图 7-18 所示。

图 7-18
只要是竖屏构图,哪怕是用竖屏拍照发微博、微信,得到的点赞数都会更多;把没用的左右留白砍掉,让主体得到更大、更充分的展示;一块屏幕只讲一个主题,让用户毫无压力地接收到你的表达。专心练熟这三招,手机端的转化率就可以轻松提升 20%。
版权保护: 本文由 金鑫 原创,转载请保留链接: https://www.wechatadd.com/artdet/4054