微信小店的二次开发-搭建微信小店
原创微信小店在微信支付能力的基础上,支持添加商品、商品管理、订单管理、货架管理、维权仲裁等商家常用的功能。申请微信小店之前需要先申请微信支付,通过微信支付审核的商家,可以直接申请微信小店,通过审核后,就可以使用和运营微信小店了。
微信支付开发配置
在微信支付申请完成之后,会收到一个「微信支付开发配置通知」,该通知要求商户进行微信支付开发配置,如图 7-2 所示。

图 7-2 微信支付开发配置通知
在微信支付配置界面,需要商家拥有一个已经通过 ICP 备案的域名,然后将该域名作为微信支付程序所在域,并且正确填写各项目录及路径,图 7-3 为方倍工作室的微信支付配置目录。

图 7-3 微信支付开发配置
配置并保存好上述目录之后,微信小店经营获得的款项才能在微信商户平台中进行提现。
微信小店概况
微信小店可以从功能列表中的「添加功能插件」中进行添加,添加成功后,将在功能列表中显示,如图 7-4 所示。

图 7-4 微信功能列表
点击「微信小店」标签,将进入微信小店后台管理界面,可以看到微信小店的概况,例如待发货订单及待处理维权数、昨日关键指标等,如图 7-5 所示。

图 7-5 微信小店概况
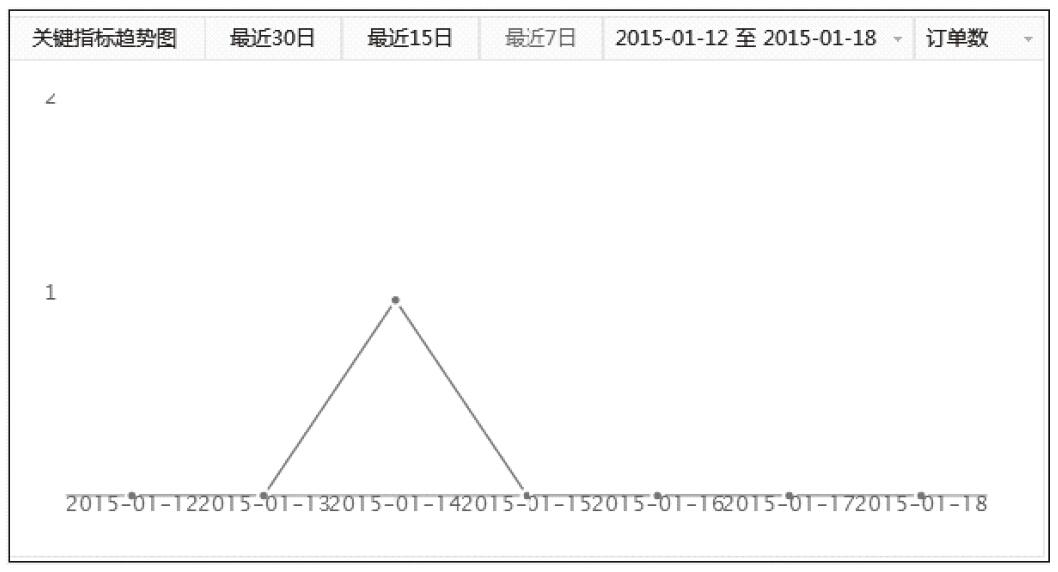
除此之外,还有关键指标趋势及关键指标明细等图表,如图 7-6 和图 7-7 所示。

图 7-6 关键指标趋势图

图 7-7 关键指标明细
运费模板管理
运营微信小店之前,需要对它进行一些配置,首先可以配置运费模板。
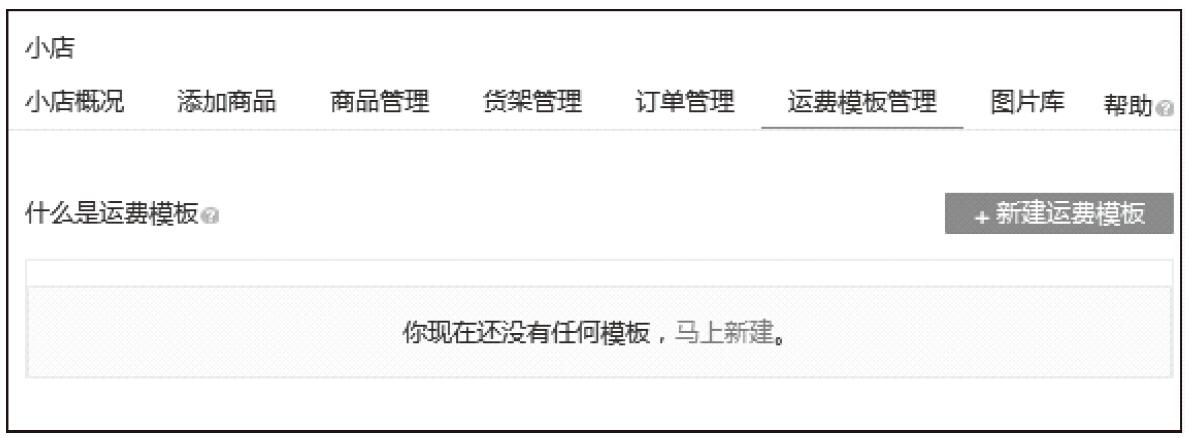
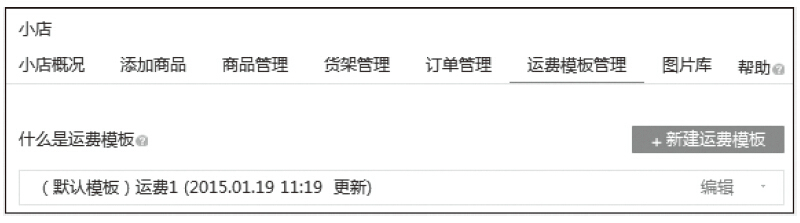
运费模板就是为一批商品设置同一个运费。当你需要修改运费时,这些关联商品的运费将一起被修改。点击标签列表中的「运费模板管理」,可以新建及编辑运费模板,如图 7-8 所示。

图 7-8 运费模板管理
点击「新建运费模板」,将进入新建窗口,可在窗口中填写模板名称,选择配送方式及运费设置,如图 7-9 所示。

图 7-9 新建运费模板
填写后,点击「保存」按钮,将看到当前已建好的运费模板,如图 7-10 所示。

图 7-10 已建好的运费模板
商品分组管理
建好运费模板之后,可以创建商品的分类。合理设置商品分类便于将商品上架,并进行及时管理。
点击标签列表中「商品管理」,进入商品分组管理界面,在右侧的商品分组列表中,点击「新建分组」,如图 7-11 所示。

图 7-11 新建分组
在新建分组窗口中填写分组名称,点击保存后,将成功建立一个商品分组,如图 7-12 所示。

图 7-12 分组名称
图片库
图片库用于存储商品的图片,一个商品至少需要上传一个主图,商品主图将会作为商品的默认图片出现在货架及商品详情页,还可以上传多个图片,方便用户更好地了解商品。微信小店的图片库存储在微信素材中。
在微信小店功能标签中,点击图片库,如图 7-13 所示。

图 7-13 图片库
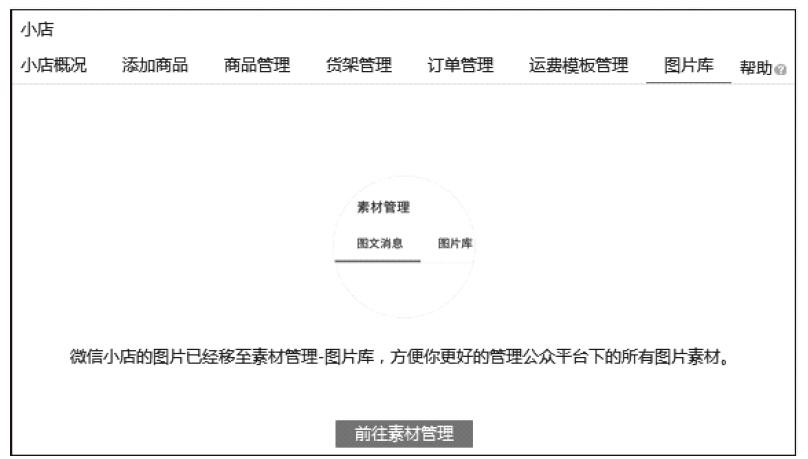
素材管理中的图片库,如图 7-14 所示。

图 7-14 素材管理中的图片库
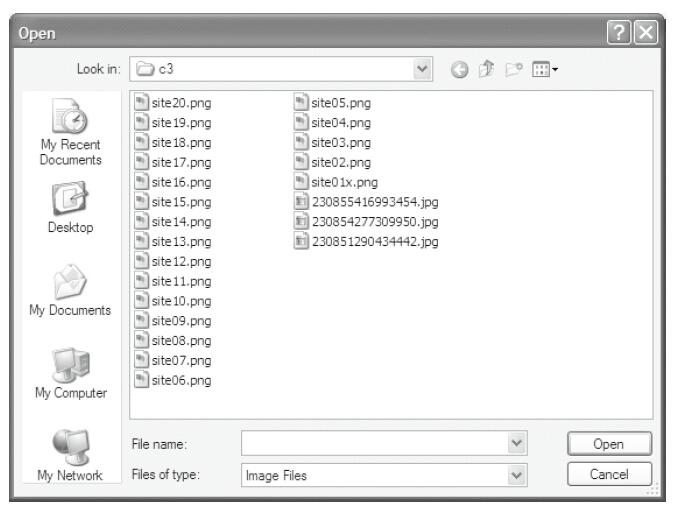
点击「上传」按钮,将弹出图片选择窗口,如图 7-15 所示。

图 7-15 图片选择窗口
选择要上传的图片,图片上传后将显示在图片库中,如图 7-16 所示。

图 7-16 图片库
添加商品
在运费模板、商品分组、图片库都上传好了相应的内容之后,就可以开始添加商品了。
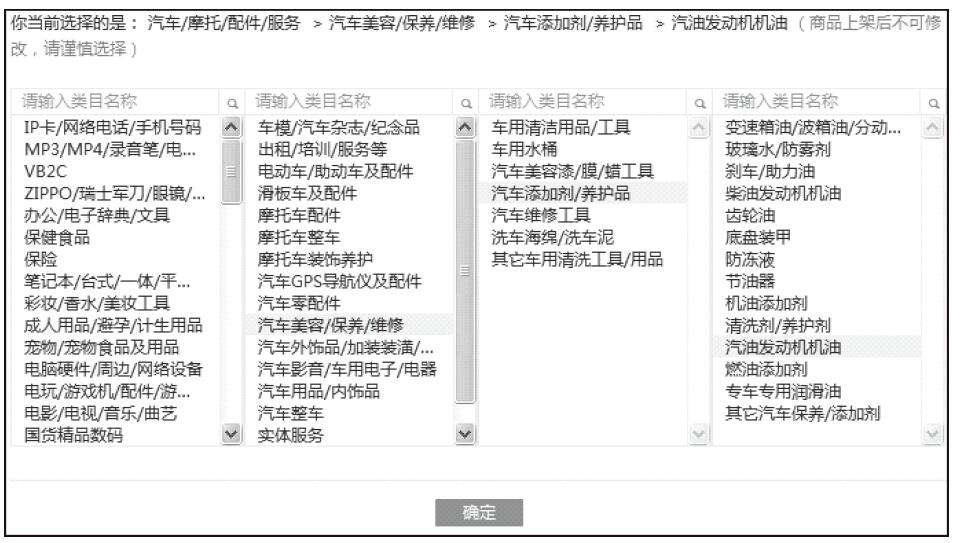
点击功能列表中的添加商品链接后,进入到类目选择界面,根据产品的实际情况选择相应的类目,如图 7-17 所示。

图 7-17 类目选择
选择好类目之后,点击「确定」按钮,进入基础信息填写界面,可以选择商品属性及商品分组,如图 7-18 所示。

图 7-18 商品属性及分组
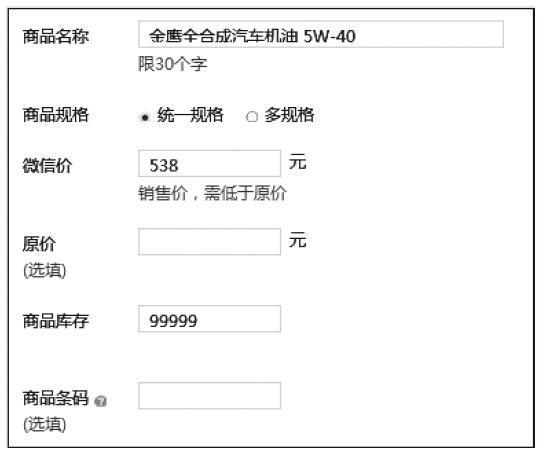
接下来填写商品名称、微信价、商品库存等信息,其他内容可选填或根据商品实际情况修改,如图 7-19 所示。

图 7-19 商品基本信息
然后,为商品选择图片。点击主图或其他图片中的图片选择控件,将弹出图片库,在图片库中点击选择图片后点击「确认」按钮即可,如图 7-20 所示。

图 7-20 选择图片
确认后,将会显示当前已选择的图片,如图 7-21 所示。

图 7-21 已选择的图片
最后,设置商品的物流信息、售后信息及上架设置等内容,如图 7-22 所示。

图 7-22 物流信息/售后信息/上架设置
所有内容都设置好并确定提交之后,可以在商品管理中看到刚刚上传的商品,如图 7-23 所示。

图 7-23 已上架商品
货架管理
货架的是商家用于承载商品的模板,每一个货架是由不同的控件组成的。
点击功能列表中的添加货架管理链接后,将显示当前货架的情况,如图 7-24 所示。

图 7-24 我的货架
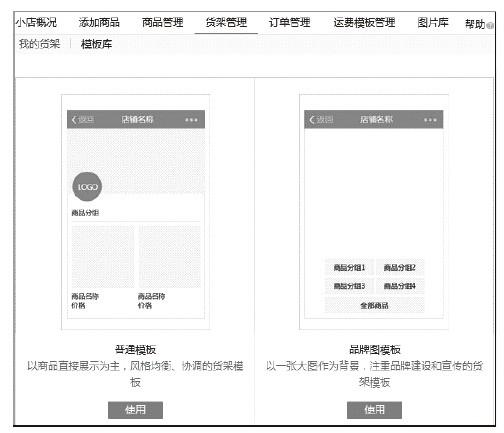
点击下方的添加控件,将显示当前的货架模板,如图 7-25 所示。

图 7-25 货架模板
选择使用其中一个,将进入该货架的编辑界面,如图 7-26 所示。

图 7-26 编辑货架
将鼠标移到招牌处,将出现笔形图标,点击该图片,可以上传小店招牌,图片的建议尺寸为 640 像素 ×300 像素,如图 7-27 所示。

图 7-27 选择小店招牌
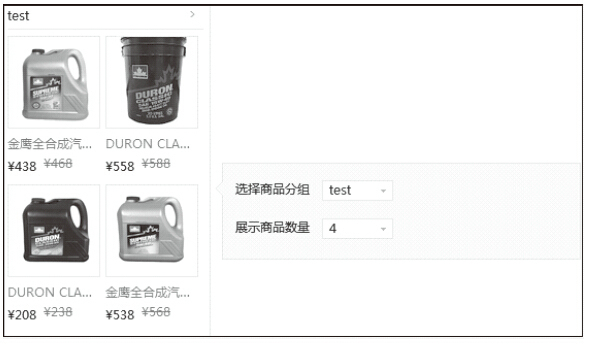
在商品展示组件中,为组件选择要展示的商品分组名称及展示商品数量,如图 7-28 所示。

图 7-28 商品展示组件配置
上述横幅和展示组件均配置好并保存之后,商品的货架如图 7-29 所示。

图 7-29 商品货架
鼠标移到底部环形别针图标处,可以看到复制链接字样,点击别针图标,该链接将被复制到剪切板中。可以将链接放入自定义菜单中,这样用户就可以从菜单中进入微信小店购买商品了。
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/8929