设计工具:学会使用Photoshop软件
原创在网店的设计中,处理商品图片会用到一些常用的操作。裁剪是比较简单且被用得比较多的一种处理方法,裁剪能够使产品展示的内容更为丰富。本节就着眼于设计工具,从案例解析、工具使用步骤的角度切入,让商家掌握图片处理软件的使用方法,帮助读者在处理店铺图片中提升效率与效果。
4.3.1 基本处理:裁剪与处理淘宝图像文件
在网店卖家处理商品图片时,由于拍摄布局不合理,经常需要调整商品在画面中的布局,使商品主体更加突出,这时可以通过裁剪工具来实现。在 Photoshop CC 软件中,使用裁剪工具可以对商品图像进行裁剪,重新定义画布的大小。下面介绍使用 Photoshop CC 软件手动裁剪商品图像的具体操作方法。
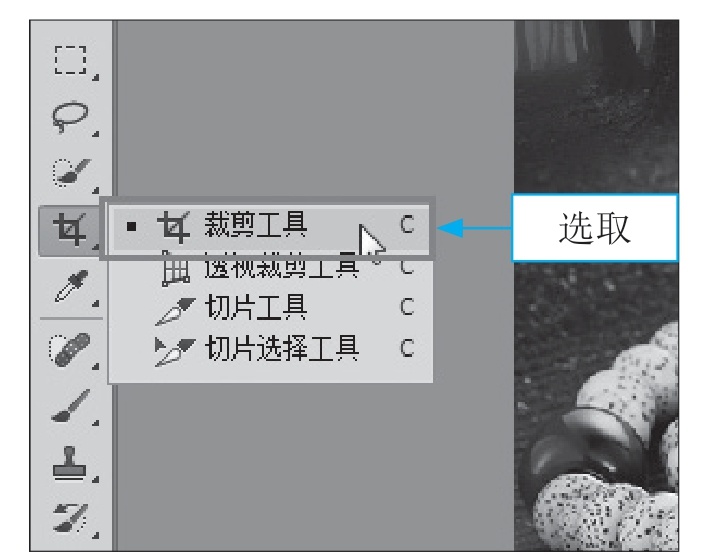
(1)按【Ctrl+O】组合键,打开商品图像素材,如图 4-26 所示;选取工具箱中的裁剪工具 ,如图 4-27 所示。
,如图 4-27 所示。

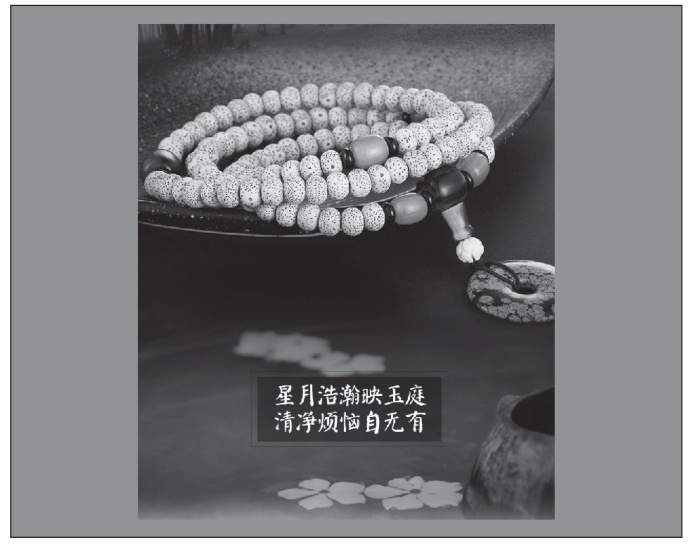
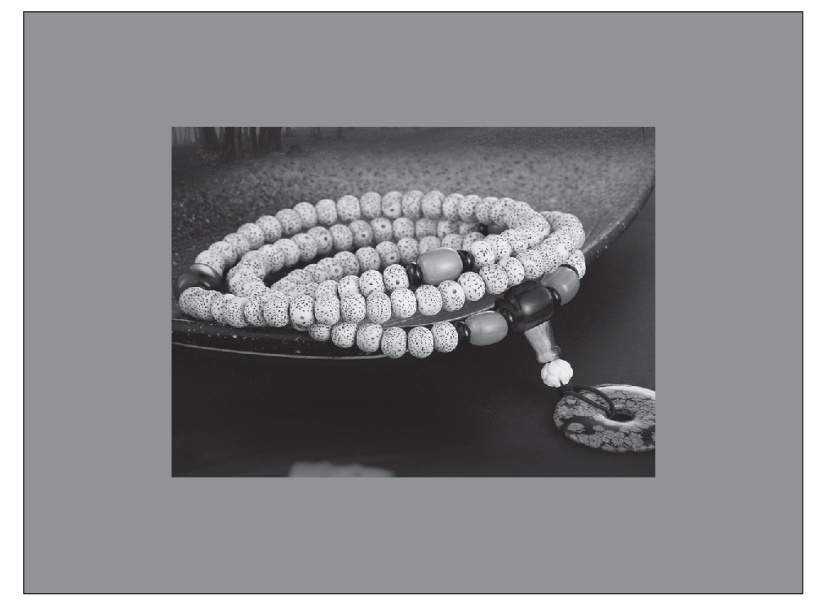
图 4-26 打开商品素材

图 4-27 选取裁剪工具
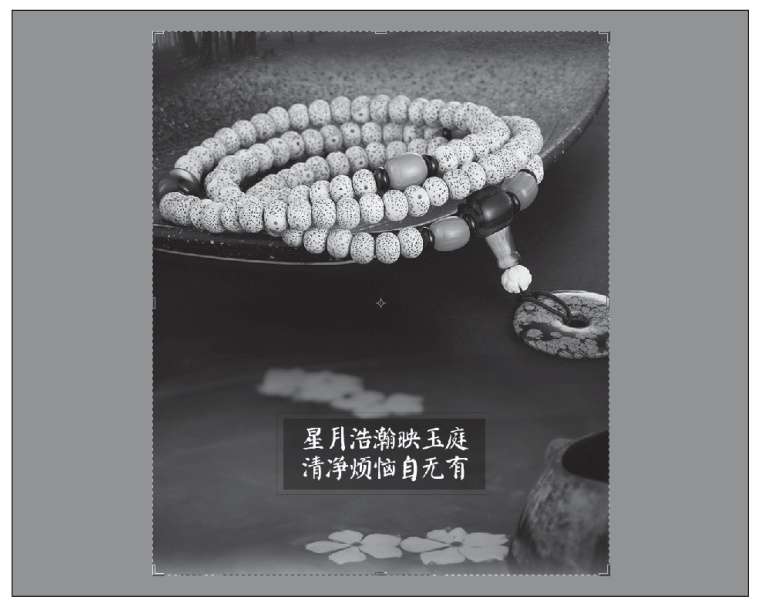
(2)执行上述操作后,在图像边缘会显示一个裁剪控制框;移动鼠标至图像边缘,当鼠标呈 时拖动鼠标,即可调整裁剪区域的大小,如图 4-28 所示。
时拖动鼠标,即可调整裁剪区域的大小,如图 4-28 所示。
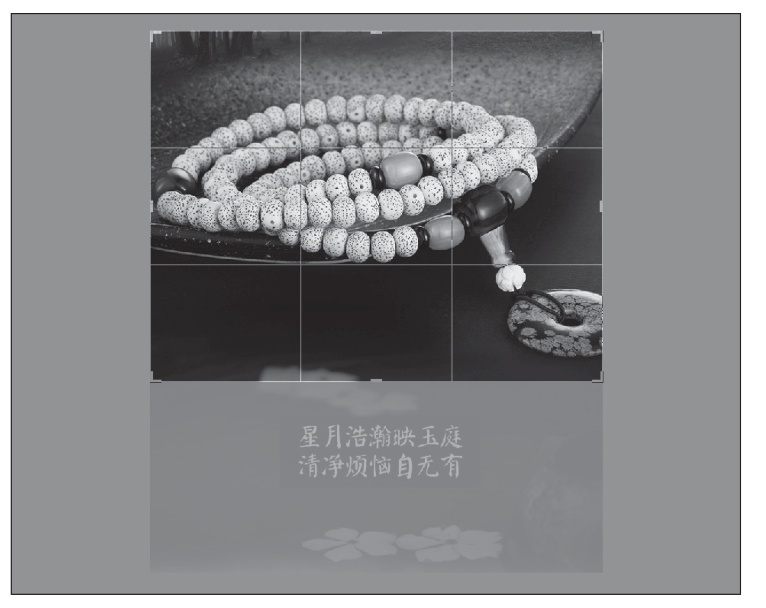
(3)将鼠标移动至裁剪控制框边缘处,在单击鼠标左键的同时拖曳鼠标,确认剪裁区域;按【Enter】键确认,即可完成图像的裁剪,如图 4-29 所示。最后的效果图如图 4-30 所示。

图 4-28 调整裁剪区域大小

图 4-29 确认裁剪区域

图 4-30 效果图
除了上述方法以外,还可以利用菜单栏的「裁剪」命令来实现商品图像的裁剪。在变换控制框中,可以对裁剪区域进行适当调整,将鼠标指针移动至控制框四周的 8 个控制点上。当指针呈双向箭头形状时,单击鼠标左键的同时拖曳,即可放大或缩小裁剪区域。
大家在处理商品图片时,经常可发现商品图片整体画面主体不明确,这时可通过模糊工具对商品图像进行适当的修饰,虚化商品背景,使商品图像主体更加突出、清晰,从而使画面富有层次感。下面介绍通过模糊工具虚化商品背景的具体操作方法。
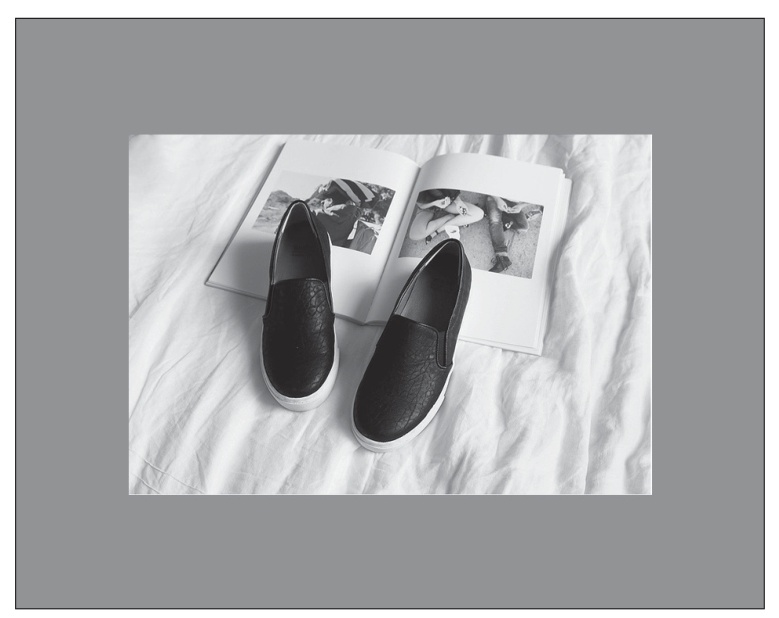
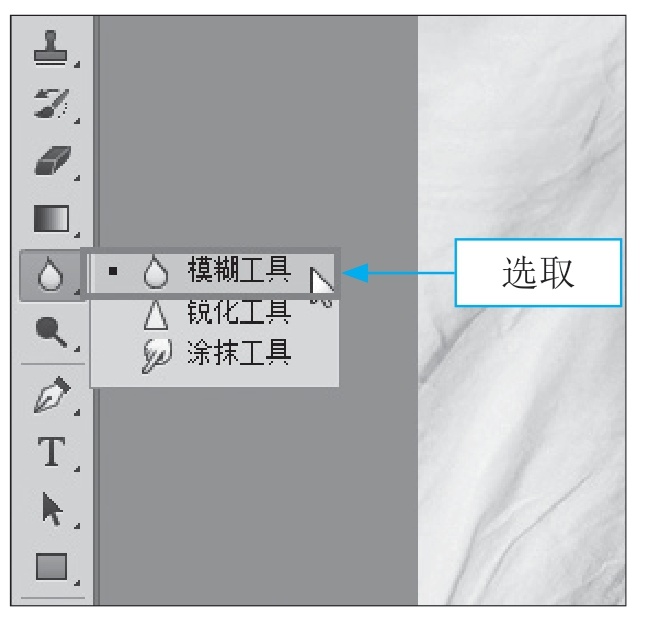
(1)按【Ctrl+O】组合键,打开商品图像素材,如图 4-31 所示;在工具箱中选取模糊工具,如图 4-32 所示。

图 4-31 打开商品素材

图 4-32 选取模糊工具
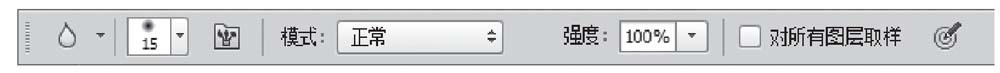
(2)选取模糊工具后,其工具属性栏如图 4-33 所示。

图 4-33 工具属性栏
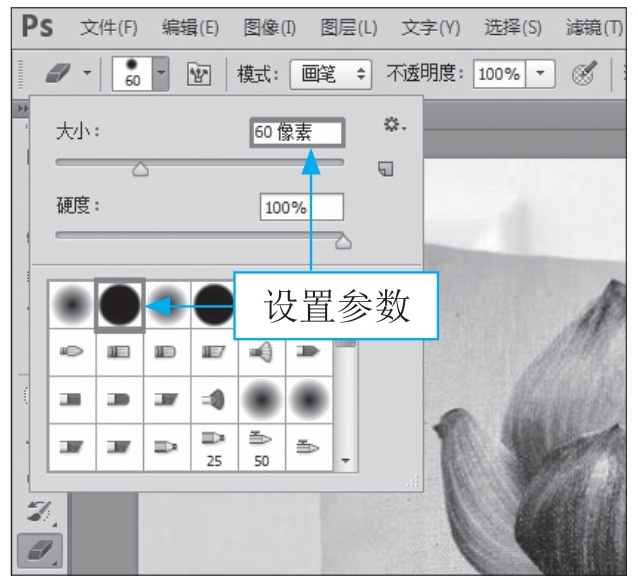
(3)在工具属性栏中,设置「强度」为 100%,设置「大小」为 100 像素,将鼠标移动至素材图像上,如图 4-34 所示;按下鼠标左键不放,同时在图像背景上进行涂抹,即可模糊图像背景。最后的效果如图 4-35 所示。

图 4-34 设置参数

图 4-35 效果图
4.3.2 抠图处理:运用抠图技能美化淘宝图像
在网店商品图像处理过程中,经常需要借助抠图工具来美化处理图片,掌握抠图工具,可以让你快速高效地处理商品图片,运用抠图技能来美化淘宝图像,从而得到精确的效果,因此抠图工具尤为重要。
在 Photoshop CC 软件中,很多工具都可以用来抠图,例如,创建选区、蒙版工具、魔棒工具、快速选择工具、橡皮擦工具、套索工具、命令工具等。
这里就简单地介绍其中一种抠图工具——橡皮擦工具。在淘宝商品修图过程中,橡皮擦工具的用途比较广,下面介绍通过橡皮擦工具抠取商品的具体操作方法。
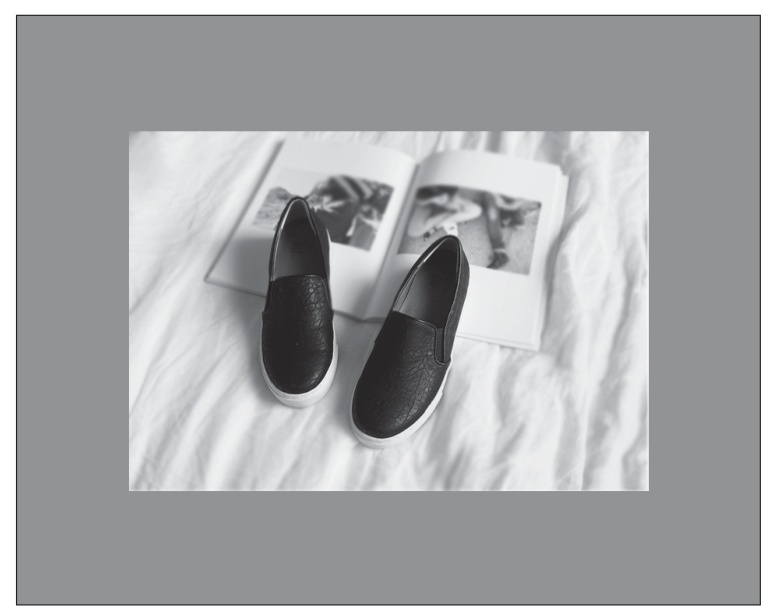
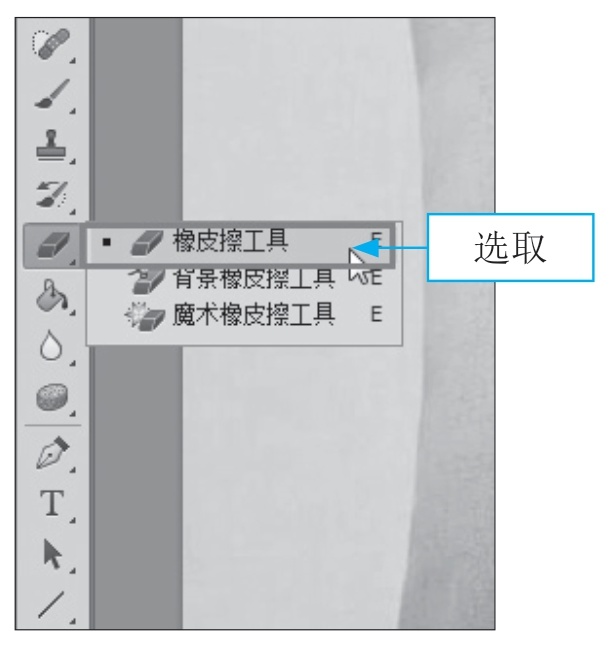
(1)按【Ctrl+O】组合键,打开商品图像素材,如图 4-36 所示;选取工具箱中的橡皮擦工具,如图 4-37 所示。

图 4-36 打开素材图片

图 4-37 选取橡皮擦工具
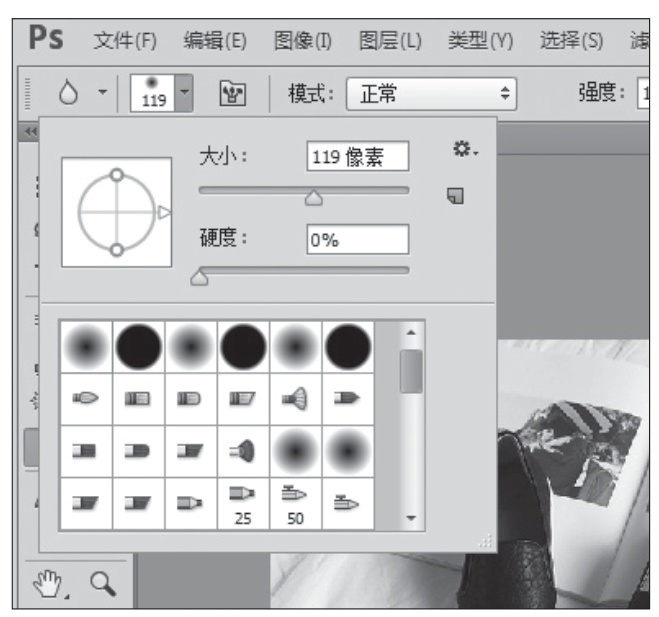
(2)在工具属性栏中,将画笔设置为「硬边圆」,「大小」设置为 60 像素,如图 4-38 所示;① 设置背景色为白色(RGB 参数值均为 255),② 单击「确定」按钮,如图 4-38 和图 4-39 所示。

图 4-38 设置参数

图 4-39 设置背景色
(3)移动鼠标至图像编辑窗口中,单击鼠标左键,擦除背景区域,如图 4-40 所示,最后的效果如图 4-41 所示。

图 4-40 擦除背景区域

图 4-41 效果图
4.3.3 调色处理:运用颜色调整美化淘宝图像
一般对淘宝商品图片进行处理之后,接下来就是对商品图片的颜色进行处理,通过对图片的颜色和色彩进行调整来达到美化图像的目的。图像色彩的基本调整有 4 种常用方法。
➢ 「曝光度」命令。
➢ 「曲线」命令。
➢ 「色阶」命令。
➢ 「亮度/对比度」命令。
这里就介绍利用「亮度/对比度」来对图片进行简单的色彩调整,它可以对图像的每个像素进行同样的调整。但因为「亮度/对比度」命令对单个通道不起作用,所以该调整方法不适用于高精度输出,其操作步骤如下所示。
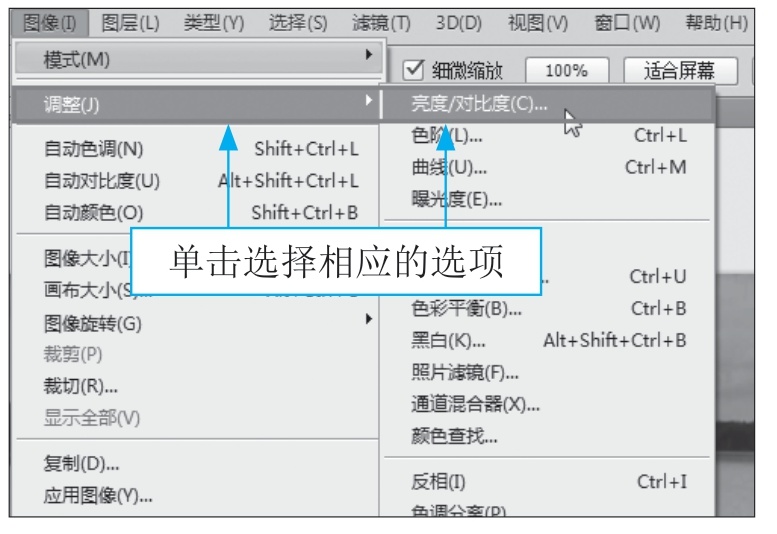
(1)单击「文件」|「打开」命令,打开一幅素材图像,如图 4-42 所示;单击「图像」|「调整」|「亮度/对比度」命令,如图 4-43 所示。
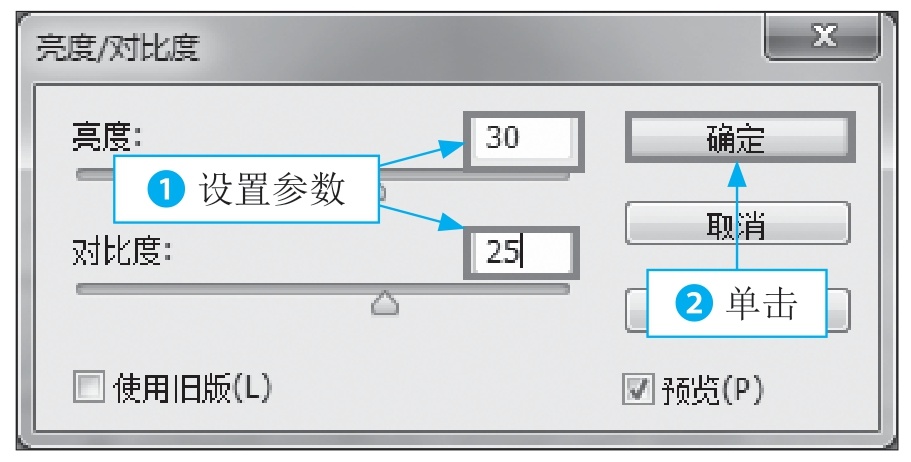
(2)弹出「亮度/对比度」对话框,① 设置「亮度」为 30、「对比度」为 25;② 单击「确定」按钮,即可调整图像的亮度与对比度,如图 4-44 所示。最后的效果如图 4-45 所示。

图 4-42 打开素材图片

图 4-43 选择相应的选项

图 4-44 设置亮度和对比度

图 4-45 效果图
4.3.4 文案设计:店铺商品文字的输入与编辑
在处理产品图片时,文字的输入与编辑非常重要,在产品文案设计中,经常需要在产品图片上附上商品说明,这时可通过横排文字工具制作横排商品文字效果。
下面详细介绍制作横排产品文字效果的操作方法。
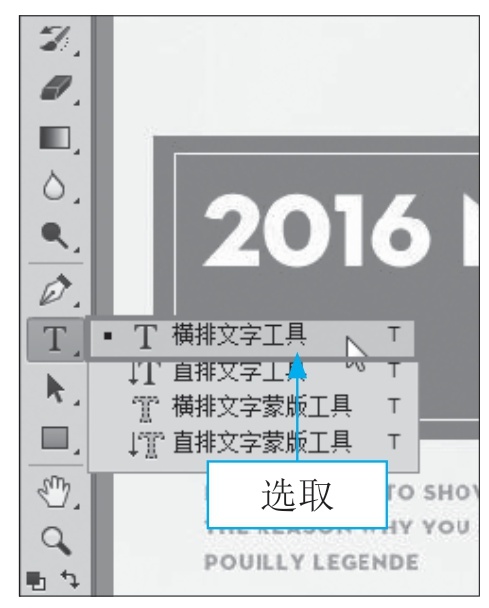
(1)按【Ctrl+O】组合键,打开产品图像素材,如图 4-46 所示;在工具箱中选取横排文字工具,如图 4-47 所示。
(2)选取横排文字工具后,其工具属性栏如图 4-48 所示。
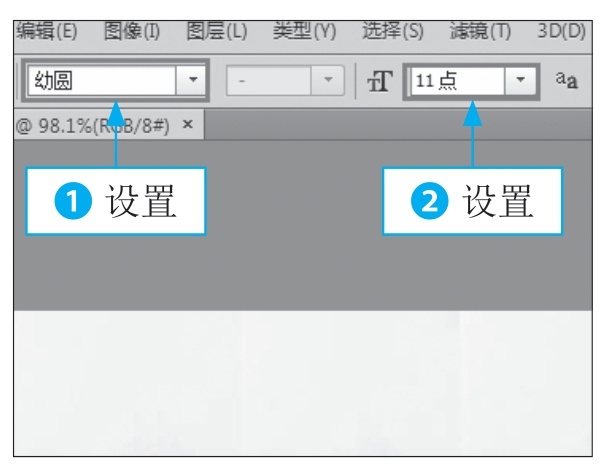
(3)将鼠标移至图像编辑窗口中,单击鼠标左键确定文字插入点,如图 4-49 所示;在工具属性栏中,① 设置「字体」为「幼圆」,②「字体大小」为 11 点,如图 4-50 所示。
(4)在工具属性栏中单击「颜色」色块,弹出「拾色器(文本颜色)」对话框,① 设置颜色为白色(RGB 参数值均为 255),② 单击「确定」按钮,如图 4-51 所示;然后输入文字,效果如图 4-52 所示。

图 4-46 打开素材图片

图 4-47 选择相应的选项

图 4-48 工具属性栏

图 4-49 确定文字插入点

图 4-50 设置文字参数

图 4-51 设置颜色参数

图 4-52 输入文字
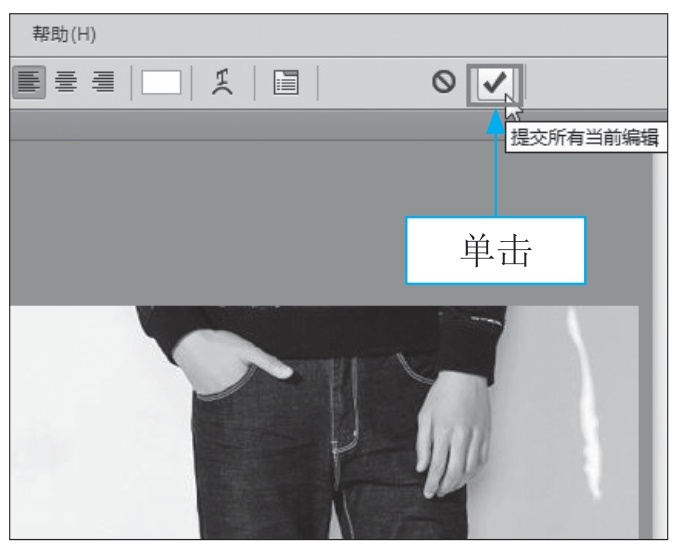
(5)单击工具属性栏右侧的「提交所有当前编辑」按钮 ,即可结束当前文字输入,如图 4-53 所示;选取工具箱中的移动工具,将文字移动至合适位置,最后的效果如图 4-54 所示。
,即可结束当前文字输入,如图 4-53 所示;选取工具箱中的移动工具,将文字移动至合适位置,最后的效果如图 4-54 所示。

图 4-53 结束当前文字输入

图 4-54 效果图
4.3.5 图片美工:增加产品图片的点击率
产品的图片设计非常重要,这是买家对产品的第一印象,好的图片可以引起他们的注意力,同时还能促使他们快速下单,甚至对你的品牌产生认可。因此,卖家一定要掌握商品图片的设计要点,了解高点击率产品图片的设计思路,然后对店铺商品图片进行优化和设计,来增加商品图片的点击率。
增加产品图片点击率的图片主要是靠主图,买家浏览时首先是通过卖家的主图点进来的,所以卖家要注意对主图的优化及设计。由于主图的区域不大,因此在其中添加文字和图片元素时,一定要注意颜色和字体的协调,不可滥用过多的颜色和字体,以免买家产生视觉疲劳。效果如图 4-55 所示。

图 4-55 图片的颜色字体要搭配调和
要想利用视觉效果传递令他人感兴趣的信息,首先就应该锁定消费者的基本利益需求。一般而言,当消费者在浏览信息时,如果看到了赠送或者优惠等字眼,就容易激发他们的利益心理,引起他们的关注,从而提高点击率。
版权保护: 本文由 电商运营 原创,转载请保留链接: https://www.wechatadd.com/artdet/3309
- 上一篇:详情页设计:吸引买家点击和下单
- 下一篇:内容营销:用内容输出触动消费