实战公众号电商(以有赞为例),有赞商城的使用
原创使用有赞商城首先要找到有赞商城的官网,在浏览器中输入“有赞商城”,然后在搜索结果中找到有赞的官方网站,如图 8-1 所示,或者在浏览器的网址栏中输入有赞商城的网址,直接访问该网站。

图 8-1 搜索“有赞商城”
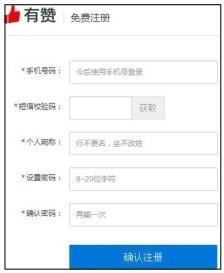
登录有赞商城的网站之后,单击网页右上方的“注册开店”,然后在跳出的注册界面,如图 8-2 所示,填写手机号码、验证码、个人昵称、密码等,之后单击“确认注册”。注册成功之后,可回到有赞商城界面单击右上方的“商家登录”,然后输入账号密码登录有赞商城。

图 8-2 注册账号
8.1.1 对接微信公众号
注册账号并登录有赞商城之后,会跳转到“创建店铺”界面,输入店铺名称、选择行业类型与所在位置,然后勾选“我已阅读并同意有赞商家版代理销售服务和结算协议和担保交易服务协议”,最后单击“创建店铺”。
进入下一步之后,单击选择界面出现的店铺模板,然后单击“确定”即可。如图 8-3 所示,左侧会出现创建成功的提示,然后单击右侧绿色的“我有微信公众号,立即设置”按钮。

图 8-3 创建成功
单击绿色按钮之后,页面会跳转到二维码扫描界面,如图 8-4 所示,需要使用具有公众号管理员资格的手机微信扫描二维码。
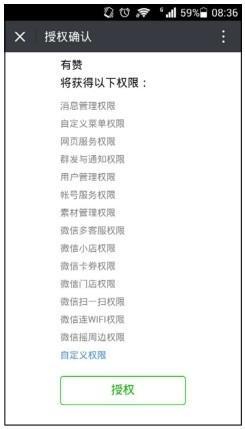
微信扫描二维码成功后,手机上会出现授权确认界面,如图 8-5 所示,在手机页面上单击“授权”按钮,就能对指定公众号进行授权。为保证有赞的正常使用,授权时可保持默认选择,把权限统一授权给有赞。

图 8-4 扫描二维码

图 8-5 单击“授权”
手机端授权成功之后,电脑上的页面状态也随之改变,如图 8-6 所示,会显示“授权成功”的界面,该界面会在 5 秒之后自动关闭,然后跳转到有赞界面。微信公众号绑定店铺后,可自由解除绑定,但解绑前需完结所有订单。

图 8-6 授权成功
如果单击了蓝色的“稍后再说,进入店铺后台”按钮,略过了打通微信公众号的步骤,可在店铺后台单击左侧的“营销”键,然后单击页面的营销渠道中的第一项“微信公众号”,如图 8-7 所示,同样扫描页面上的二维码,然后在手机页面上单击“授权”按钮。

图 8-7 单击“微信公众号”
如已绑定过微信,要更换绑定的微信公众号或重新获得授权,可单击“营销”界面上的公众号设置中的公众微信号旁边的“绑定到其他微信号”或下面的“重新授权”,如图 8-8 所示。

图 8-8 重新绑定微信公众号
之后取得授权或重新授权的步骤与之前相同,扫描页面上的二维码,然后在手机上单击“授权”即可。
8.1.2 微页面应用设置
有赞微页面是可以自定义编辑的页面,商家既可以把它当作普通的页面来使用,也可将任一微页面设为店铺主页。店铺主页是店铺的门面,好的店铺主页可以吸引粉丝浏览的兴趣,让粉丝快速地找到自己想要买的商品,给粉丝带来良好的购物体验,最终实现较高的转化率。
设置微页面可在店铺后台依次单击“店铺”“微页面”,“微页面”界面如图 8-9 所示,在其中可以看到当前的微页面设置,也可重新编辑设置微页面。

图 8-9 微页面
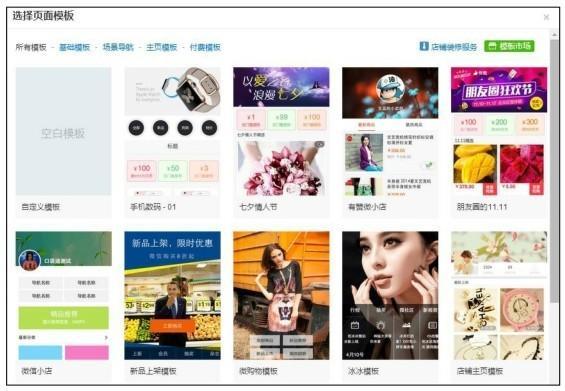
在有赞小店创建之始,需要将店铺页面设置得比较整齐规范,以吸引客流,同时可提升客户对小店的信赖。单击绿色按钮“新建微页面”,就会出现“选择页面模板”的对话框,如图 8-10 所示。将光标放在模板上,就会出现绿色按钮“使用模板”,单击该按钮就能使用这个模板。

图 8-10 选择页面模板
微页面目前有 3 种模板类型:基础模板、场景导航、主页模板。基础模板是完全空白的模板,完全自定义,还可添加新品推荐、新鲜资讯等板块,适合有店铺主页自由搭建基础功底的商家使用;场景导航是用精美图片和音乐来介绍商家的品牌和商品,适合所有商户使用;主页模板是已经搭建了简单的框架,店家只需根据自己的需求,更换海报展示以及商品即可,操作简单,适合所有商户使用。
以使用“店铺主页模板”为例,单击“使用模板”,然后页面会跳转到“微页面/新建微页面”,在页面上可以看到店铺主页分为页面标题、店铺介绍、栏目标题、商品展示与自定义组件 5 个板块。
首先,设置微页面的页面标题。微页面标题是页面最上端的黑色部分,如图 8-11 所示。用红框标出的部分即标题区域,用鼠标单击该区域,就会出现具体设置内容,即图中右部的一些选项。图中带有红色梅花符号标记的是必填项,如“页面名称”,页面名称是买家看到微页面时获取的第一个信息,可以将它设置为店铺名称,设置好的页面名称会代替“微页面标题”出现在页面上方。
页面描述是对该页面的主要商品或活动做一个概述,设置好之后,当用户通过微信将页面分享出去时,会在分享链接显示出页面描述,所以应该写得更加简洁、直观,使人产生点开链接的欲望。

图 8-11 微页面标题设置
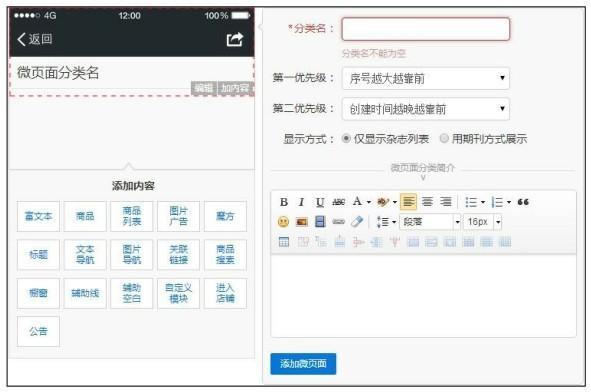
微页面分类是为了将所有的微页面进行分组,同一类型的微页面设置到一个组内,方便管理;将同一个分类应用到页面上,用户也可以轻松方便地阅读相关的信息。如果还没有创建分类,可单击右侧的“+ 新建”,页面就会跳转到“微页面分类/新建微页面分类”界面,在界面中设置相关分类信息,单击“保存”即可。
需要设置的分类信息有分类名,分类名是必须填写的,不能为空,可按照时间、活动类型等分类标准将微页面分类,完全自定义。同时还能选择分类的优选排列方式,第一优先级可选择“序号越大越靠前”或“最热的排在前面”,第二优先级可选择“创建时间越晚越靠前”“创建时间越早越靠前”或“最热的排在前面”。分类的显示分时也有两种选择,分别是“仅显示杂志列表”和“用期刊方式展示”,可依次单击进行试用,然后选择合适的排列方式。如图 8-12 所示,在右下方有一个文本框,是用来表述微页面分类的简述的,在文本框中输入文字,会显示在分类名称下面。信息设置好之后,单击“保存”即可。

图 8-12 新建微页面分类
新建好页面分类后,在新建微页面可直接单击“分类”右侧的空白长条,就会出现已经建好的分类,点击选择对应的分类标签即可。
背景颜色只在手机端显示,如果需要设置特定的颜色,可单击颜色长条,然后在出现的色彩板上选择颜色即可,如果颜色选择不对可单击“重置”重新设定。
当“标题页面”设置好之后,要记得单击页面下方的“保存至草稿”按钮。每完成一步就单击“保存”按钮,将操作结果保存至微页面草稿中,防止出现操作中止记录遗失的情况。保存至微页面草稿之后,可在“微页面”中单击“微页面草稿”,然后在页面后找到保存的草稿,单击“编辑”,就能接着上一次的操作历史继续往下编辑设置。
设置好页面标题之后,按照从上至下的顺序,接着设置店铺介绍项。如图 8-13 所示,这一项中包括背景图片、背景颜色、店铺 Logo 3 项。
添加背景图片,点击蓝字“选择图片”,就会弹出“我的图片-图标库”的窗口,如果在图标库中没有需要的图片,可单击添加按钮,然后上传图片。既可以选择输入图片网址,也可以选择上传本地图片,上传之后点击添加背景图片即可。选择的图片最好为 640 像素 ×200 像素,当像素不匹配时,图片将被压缩或拉伸以铺满画面,这样会影响图片的效果。

图 8-13 店铺设置
背景颜色的设置与页面标题中背景颜色设置的步骤完全相同,点击颜色长条,然后在出现的色彩板上选择颜色即可,如果颜色选择不对可单击“重置”重新设定。
店铺 Logo 的修改,可单击“修改店铺 Logo”,然后在弹出的“上传 Logo”窗口单击“添加”按钮,接着从本地图库中找到用作 Logo 的图片单击上传,上传之后点击窗口下方的“生成”按钮即可。注意图片不允许涉及政治敏感与色情,而且图片大小不可大于 1M。
完成前面两项设置后,到了自定义栏目标题阶段。在选择的“店铺主页模板”中,将自定义栏目标题设置为“新品上架”,如果需要更换,可单击新品上架区域,如图 8-14 所示,就会出现设置对话框,然后在“标题名”右侧的文本框中输入标题名即可。同时,标题模板也有两种,传统样式与模仿微信图文样式,可一次单击试用,再确定标题样式。其他的“副标题”“显示”“背景颜色”等,也可依次试用,以了解各自的特点。

图 8-14 自定义栏目标题
商品列表,这是微页面的主要内容,也是最为重要的一项设置。我们对微页面进行精心的设置,最终的目的就是为了提高商品的销售额,所以重点是如何将商品最恰当地展示给买家,以提高他们的购买欲望。单击商品展示区域,如图 8-15 所示,会出现右侧的设置项。

图 8-15 商品列表
首先要选择商品的来源,可以决定将店铺内的哪一些商品放置在微页面中。如该微页面是一个打折活动,那么就将参与该活动的商品添加到页面。
接下来选择显示商品个数,可选择 6 个、12 个、18 个,依据添加的商品数量而定;列表的样式也有大图、小图、一大两小、详细列表 4 种样式,可依次单击预览效果之后再做决定;卡片样式、购买按钮也同样有多种选择,皆可依次单击试用效果。商品的名称与价格可以选择是否显示,点击前面的小方格即可设置。
最后一部分是自定义组件区,自定义组件是为了满足商家对店铺主页个性化的要求,提供了丰富的自定义组件,商家可灵活运用自定义组件去实现各种效果,装修属于自己的店铺主页。组件的内容十分丰富,如图 8-16 所示,共有 19 个组件。需要添加时,可单击相应的方格,然后再开始设置添加的组件内容。

图 8-16 添加组件
如果对添加的组件不满意,可单击该模块右下方的小按钮“删除”,将该组件删除,如图 8-17 所示。

图 8-17 删除组件
在微页面全部设置好之后,单击页面下方的“预览效果”,就可将该微页面保存并查看预览画面。如果微页面设置已经完善,可单击“上架”将微页面发布出去。
8.1.3 商品设置与发布
在有赞商城店铺后台界面的左侧单击“商品”,可以对商品进行管理,包括商品分类、上传商品、发布商品等操作。
一件商品的发布要经过选择商品品类、编辑基本信息、编辑商品详情 3 个步骤。最开始是选择要发布的商品,在“商品管理”界面单击绿色按键“发布商品”,如图 8-18 所示。

图 8-18 单击“发布商品”
接着在跳出的商品品类选择界面上单击相应的品类,选好之后单击“下一步”即可。如果不了解如何选择商品品类,可单击页面右上角红框中的“请点此查看详情”,如图 8-19 所示,页面会跳转到一个新手教程,页面上有两个明细表,可对照表格选择品类。

图 8-19 选择商品品类
接着编辑基本信息,所要填写的信息有基本信息、库存/规格、商品信息、物流/其他 4 项。基本信息如图 8-20 所示。购买方式有两种,可根据情况选择;商品分组可以更好地管理商品;商品类型关乎后面的物流情况,要根据实际情况选择,一经发布不可更改;如果勾选了预售设置,在下面会出现预售时间、预计发货时间的选择。

图 8-20 基本信息
填写基本信息之后,还需填写库存/规格的信息,如图 8-21 所示。单击选择商品规格标准,如果以尺码区分,就选择“尺码”,若以颜色区分,就选择“颜色”,若以内存大小区分,就单击“内存”;添加规格图片先要勾选“添加规格图片”前的小方格,然后单击“+ 添加”,添加规格项目,再单击规格项目下的“+”,最后选择图片上传。目前只支持为第一个规格设置不同的规格图片,设置后,用户选择不同规格会显示不同图片,所使用的图片建议选取的大小为 640 像素 x 640 像素。

图 8-21 库存/规格
添加了规格图片的效果如图 8-22 所示。

图 8-22 规格图片
总库存为该物品中的库存数目,当库存为 0 时,会上架到“已售罄的商品”列表里。当为商品设置了不同的规格项目时,也会出现不同规格的商品的库存大小,如图 8-23 所示。

图 8-23 不同规格的库存
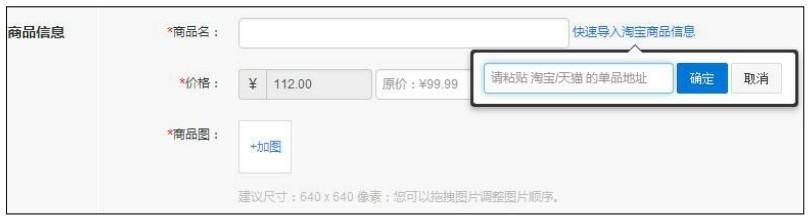
商品信息包括商品名、价格、商品图,如图 8-24 所示,这些信息都是必须填写的。在“商品名”后的文本框中输入商品名称,还可单击右侧的“快速导入淘宝商品信息”,然后将该商品的淘宝/天猫地址粘贴到新出现的黑色方框中。

图 8-24 商品信息
商品价格分为现价与原价,在左侧的文本框输入现价,在右侧的文本框输入原价。商品图可以添加多幅,单击“+ 加图”,然后选择图片上传即可。图片的排列顺序可以通过拖曳图片进行调整,商品图至少有一张。
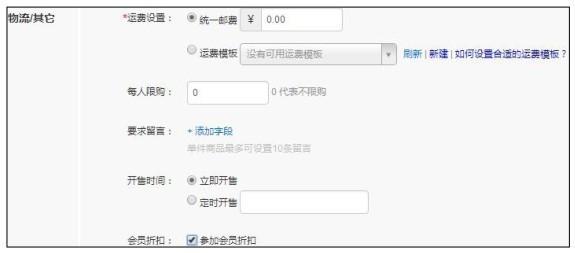
最后一个板块就是“物流/其它”,如图 8-25 所示。运费可设置为统一运费,或套入运费模板,如果没有可用的运费模板可单击“新建”,跳转到运费模板设置界面新建模板。若设置每人限购数目,可在“每人限购”右侧的文本框中填入限购数目,0 则代表不限购。开售时间也可选择立即开售或定时开售,选择定时开售需要填入开售时间。

图 8-25 物流/其他
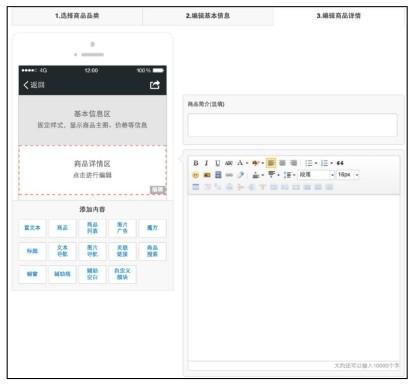
以上 4 项信息填好之后,单击页面下方的“下一步”,之后便会出现编辑商品详情界面,如图 8-26 所示。单击“商品详情区”开始编辑,在右侧的文本框输入商品简介,还可单击左下方的组件选项,添加多样的显示方式。

图 8-26 商品详情
8.1.4 店铺首页布局演示
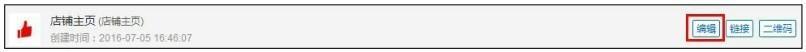
店铺首页的布局设置与微页面的设置步骤相似,在店铺后台依次单击“店铺”“微页面”,然后直接单击“店铺主页”右侧的蓝字“编辑”,如图 8-27 所示,能直接进入编辑界面。

图 8-27 单击“编辑”
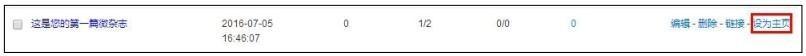
微页面也可以设置为店铺主页,单击右侧的“设为主页”即可,如图 8-28 所示。

图 8-28 设为主页
要想设置一个优秀的店铺,需要先明白在店铺首页上添加一些什么样的内容,然后再考虑如何将这些内容分布好位置。店铺首页的编辑界面如图 8-29 所示,要想设置富有特色、个性的首页,还需要依靠各种组件。
假设一个店铺界面需要列出商品、搜索栏、优惠券、公告、语音、商品推荐等几项,那么除去必要的名称设置与店铺图片设置外,格外需要注意下面的设置。
首先单击组件中的“商品搜索”,就会出现搜索栏,如图 8-30 所示,在搜索栏中输入商品名称就能找到具体的商品。

图 8-29 店铺主页

图 8-30 搜索
再将优惠券放在靠前的位置,以吸引买家产生购买欲,单击组件中的“优惠券”,如图 8-31 所示。如果单击“优惠券”之后,显示的位置并不在前面,可将箭头放在优惠券区域内,然后按住左键不动,将优惠券移动到前面即可。

图 8-31 优惠券
然后设置商品列表,具体可参见设置微页面中的商品设置。如果要添加公告,也可单击“公告”,然后单击公告区,在右侧出现的编辑区输入公告内容。
最后,要将主打的商品与推荐的商品分割开,可先单击“分割线”,然后在后面添加一个新的商品列表。设置好之后单击“保存”即可。店铺的布局没有固定的模板,可以根据自己的需要来进行自定义设置。在一开始时,可以学习有赞推荐的优秀店铺的布局。
导航可以将店铺的各个页面串联起来,能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。通过精心设置的导航,方便买家在栏目间快速切换,引导买家前往商家期望的页面。
在店铺后台单击“店铺”“店铺导航”,然后单击页面上“店铺导航”右侧的“未启用”开启“店铺导航”功能,如图 8-32 所示。

图 8-32 开启“店铺导航”
开启功能后即可开始设置导航,首先选择出现在页面的导航应用,包括店铺主页、会员主页、微页面及分类、商品分组、商品搜索,如图 8-33 所示。

图 8-33 设置导航
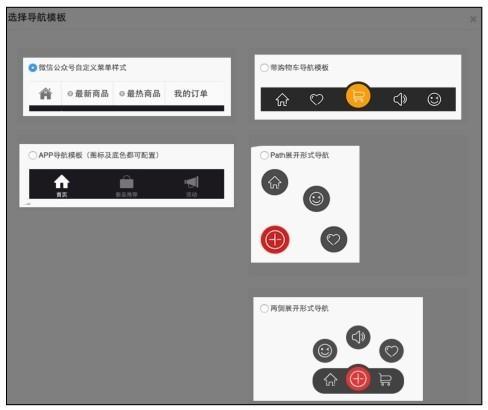
然后单击“修改模板”,分别有类似微信自定义菜单类型、带购物车类型、两侧展开类型等,单击类型前面的小圆圈即可选定模板,如图 8-34 所示。然后设置连接的图标和连接内容即可。

图 8-34 导航模板
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/8393
- 上一篇:公众号商用设置,操作商户平台
- 下一篇:实战公众号电商(以有赞为例),有赞商城的管理