页面规划:深度定制品牌形象
原创店招、导航条、首页欢迎模块是网店视觉设计的基础元素,提升这些基础部分的设计美观度可以让网店的整体效果更上一层楼。本节着眼页面规划,通过实操解析、精美案例图片来讲解店铺页面规划,使卖家深刻了解和掌握这些工具、技巧和方法,更好地对店铺页面进行规划,从而深度地定制店铺的品牌形象。
4.1.1 店招:店铺的招牌
店招,顾名思义,就是网店的店铺招牌,它给人的感觉是最直观的,从网店商品的品牌推广来看,想要在整个网店中让店招便于记忆,在店招的设计上需要具备新颖、易于传播等特点。
店招的主要作用是突出网店的主题,卖家需要通过店招的设计向顾客传达该店铺的主营产品。在设计的时候需要将这几点要素体现出来:LOGO 设计、视觉设计、品牌特效、色彩搭配。例如,「白金天使 日系少女风」的店招,如图 4-1 所示。

图 4-1 「白金天使 日系少女风」店招
1.店招的设计要求
一个好的店招设计,除了向人传达明确信息外,还在方寸之间表现出深刻的精神内涵和艺术感染力,给人以静谧、柔和、饱满以及和谐的感觉。
要做到这些,在设计店招时需要遵循一定的设计原则和要求,不仅要用标准的颜色和字体、干净的设计版面,还需要有一句能够吸引买家的广告语,画面还得具备强烈的视觉冲击力,清晰地告诉顾客你在卖什么,通过店招也可以对店铺的装修风格进行定位。
店招可以营造出品牌的氛围和感觉。想要体现品牌气质很简单,可以调整品牌专属颜色、LOGO 颜色和字体等的规范应用,先从视觉上统一。
2.店招的主要功能
网店的店招主要是为了吸引顾客、留住顾客,因此要更多地从顾客的角度去考虑。如图 4-2 所示,是华为官方旗舰店的店招,在其中可以清楚地看到商品的名称和广告语,这有助于买家了解店铺的风格。

图 4-2 华为官方旗舰店的店招
网店的店招同实体店的店招一样,就像一个店铺的「脸面」,对店铺的发展起着较为重要的作用,其主要作用如下。
(1)确定店铺属性。店招最基本的功能就是让买家明确店铺的名称、销售的商品内容,让买家了解店铺的最新动态。图 4-3,为联想官方旗舰店的店招,从中可以看到一些联想的新产品。

图 4-3 联想旗舰店的店招
(2)提高店铺知名度。使用有特色的店招可以增强店铺的昭示性,便于买家快速记忆,从而提高店铺的知名度。
(3)增强店铺信誉度。设计美观、品质感较强的店招可以提升店铺的形象,提升店铺的档次,增强买家对店铺的信赖感。图 4-4 所示为蜜妃儿旗舰店的店招,其设计感比较强。

图 4-4 蜜妃儿旗舰店的店招
3.店招的设计方法
对于淘宝天猫网店的店招而言,按照其状态可以分为动态店招和静态店招,下面分别介绍其制作方法。
➢ 制作静态店招:一般来说,静态店招由文字、图像构成,其中有些店招用纯图像表示,有些店招用文字表示,也有一些店招同时包含文字和图像。如图 4-5 所示,为佳能官方旗舰店的店招,这是一张静态的宣传图。

图 4-5 静态店招
➢ 制作动态店招:动态店招就是用多个图像和文字效果制做成 GIF 动画。Photoshop、Easy GIF Animator 和 Ulead GIF Animator 等软件都可以制作 GIF 动态图像。
设计前准备好背景图片和商品图片,然后添加需要的文字,如店铺名称或主打商品等,最后使用软件制作即可。图 4-6,为戴尔官方旗舰店的店招,其中的广告呈现动态效果。

图 4-6 动态店招
4.1.2 导航:做好宝贝分类
导航条是淘宝天猫店铺装修设计中不可缺少的部分,它是指通过一定的技术手段,为店铺的访问者提供一定的途径,使其可以方便地访问所需的内容,使人们浏览店铺时可以快速地从一个页面转到另一个页面的快速通道。利用导航条,买家就可以快速找到他们想要购买的产品。
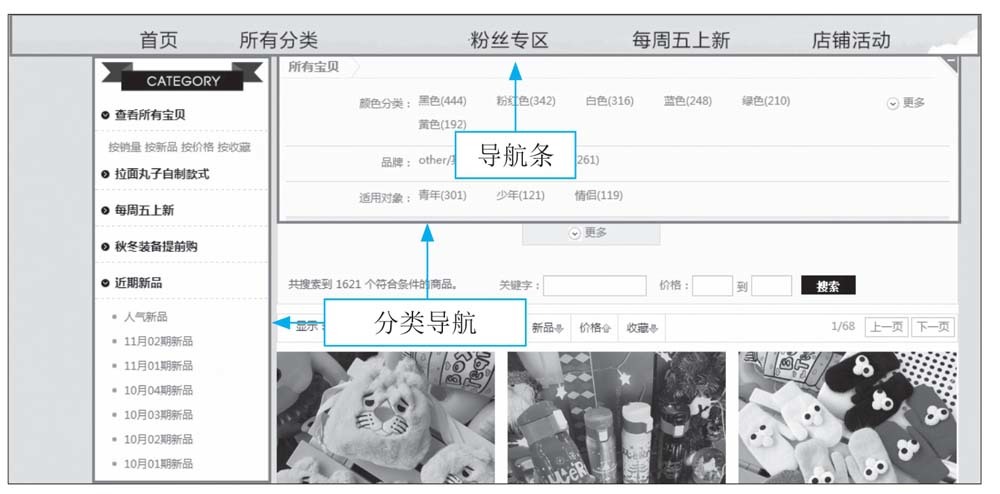
店铺导航又分为两类:导航条,分类导航。如图 4-7 所示。
导航条的目的是让淘宝天猫店铺的层次结构以一种有条理的方式清晰展示,并引导买家毫不费力地找到信息,让买家在浏览店铺过程中不至于迷失。因此,为了让淘宝天猫店铺的信息可以有效地传递给买家,导航信息一定要简洁、直观、明确。
在淘宝天猫店铺的导航条装修设计中,还需要考虑导航条的色彩和字体的风格,应该从整个首页装修的风格出发,定义导航条的色彩和字体,因为导航条的尺寸较小,使用太突兀的色彩会喧宾夺主。
例如,如图 4-8 所示的导航条使用相近颜色进行色彩搭配,突出导航内容的同时让整个画面的色彩得到统一,并运用浅黄色的「本店所有商品」链接来增强导航的层次。

图 4-7 店铺的导航功能

图 4-8 类似色彩搭配的导航条
鉴于导航条的位置都是固定在店招下方的,因此只要做到和谐统一,就能够创作出满意的效果。如图 4-9 所示的导航条使用蓝紫渐变色的背景和白色文字进行合理的搭配,提升了导航的设计感,色彩的运用也与欢迎模块的配色保持了高度的一致。

图 4-9 和谐统一的导航条设计
4.1.3 首页:买家的购物导图
网店的首页欢迎模块是对店铺最新商品、促销活动等信息进行展示的区域,位于店铺导航条的下方,其设计面积比店招和导航条都要大,是买家进入店铺首页中观察到的最醒目的区域。
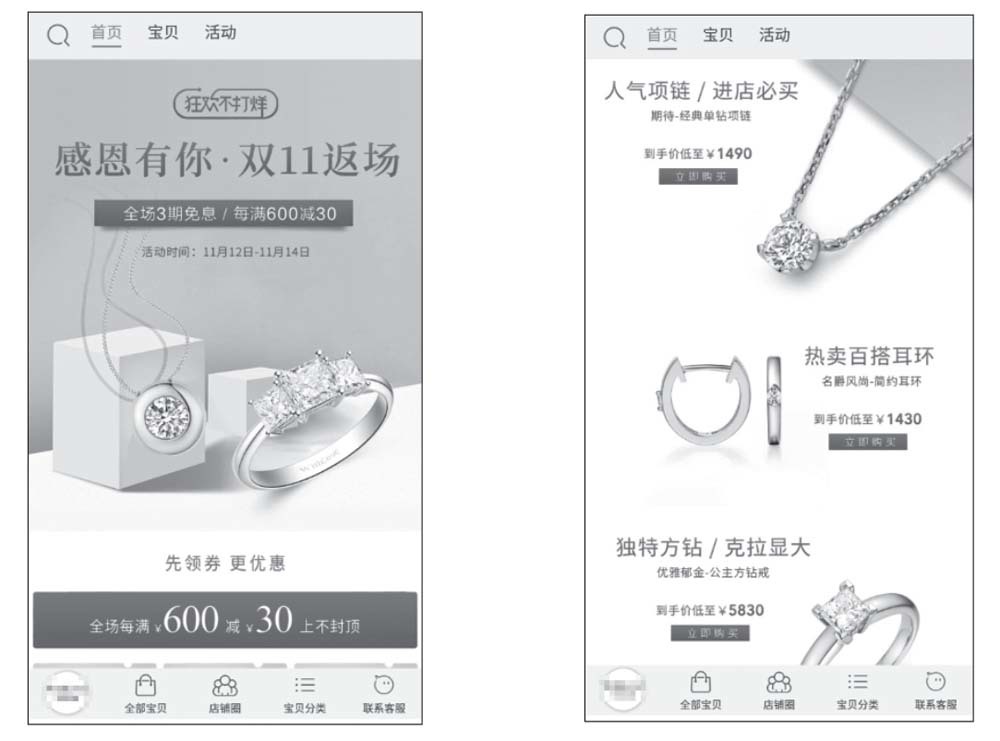
由于欢迎模块在店铺首页开启的时候占据了大面积的位置,因此其设计的空间也更大,需要传递的信息也更有讲究,如何找到产品卖点、设计创意,怎样让文字与产品结合,达到与店铺风格更好的融合,是设计首页需要考虑的一个较大的问题。如图 4-10 所示是某店铺欢迎首页。

图 4-10 店铺欢迎首页
一张优秀的首页欢迎页面的设计,通常都具备了 3 个元素,那就是合理的背景、优秀的文案和醒目的产品信息。如果设计的欢迎页面看上去不满意,一定是这 3 个方面出了问题。常见的问题有背景亮度太高或太复杂,如使用蓝天、白云、草地等做背景,很可能会减弱文案及产品主题的体现。例如,某店铺欢迎页面的背景色彩和谐统一,让整个首页看上去简洁大气,如图 4-11 所示。

图 4-11 背景色彩和谐统一
版权保护: 本文由 电商运营 原创,转载请保留链接: https://www.wechatadd.com/artdet/3307
- 上一篇:视觉营销:创意设计提升转化率
- 下一篇:详情页设计:吸引买家点击和下单