获取微信服务器IP地址
原创如果公众号基于安全等考虑,需要获知微信服务器的 IP 地址列表,以便进行相关限制。可以通过获取微信服务器 IP 地址接口获得微信服务器 IP 地址列表或者 IP 网段信息。
HTTP 请求方式:GET。
https://www.wechatadd.com
正常情况下,微信会返回下述 JSON 数据包给公众号。
1. { 2. "ip_list":[ 3. "127.0.0.1", 4. "127.0.0.2", 5. "101.226.103.0/25" 6. ] 7. }
参数说明如表 2-4 所示。
表 2-4 获取微信服务器 IP 返回 JSON 包参数说明
| 参数名称 | 参数描述 |
| ip_list | 微信服务器 IP 地址列表 |
错误时,微信会返回错误码等信息,JSON 数据包示例如下(该示例为 AppID 无效错误)。
1. { 2. "errcode":40013,"errmsg":"invalid appid" 3. }
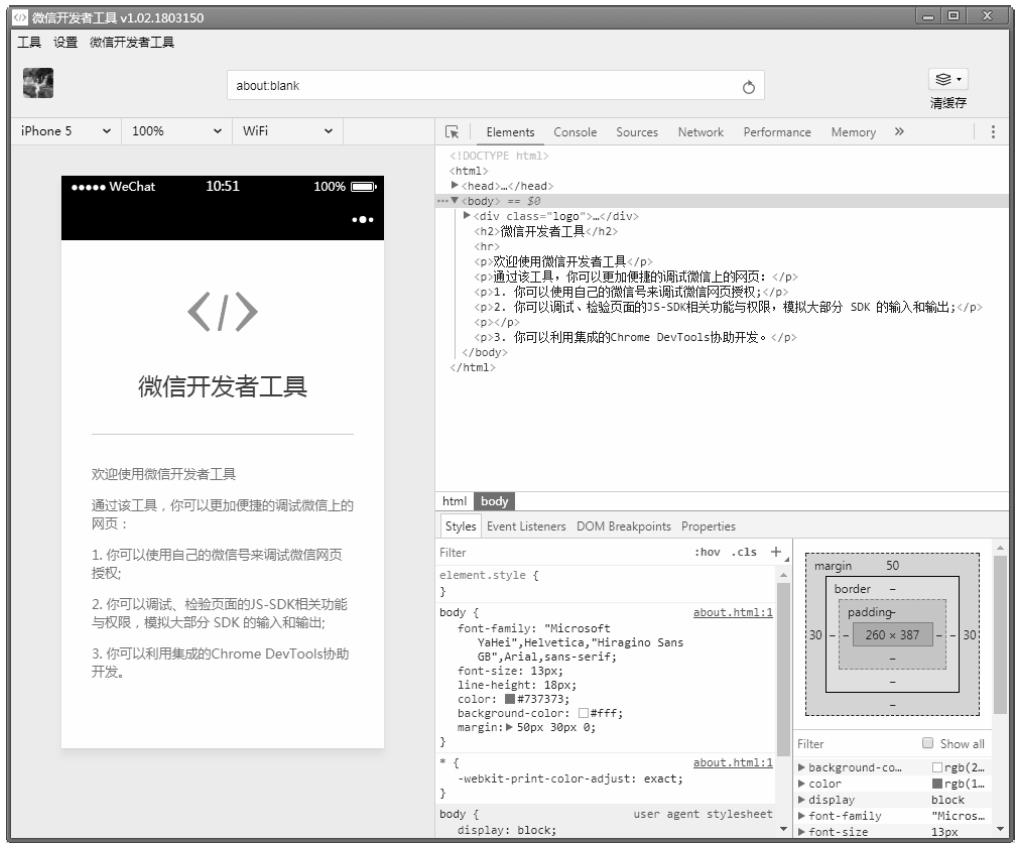
为了帮助开发者更方便、更安全地开发和调试基于微信的网页,微信公众号团队推出了 Web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。这样,人们就可以通过自己的微信号来调试微信网页授权。微信 Web 开发者工具的界面如图 2-17 所示。

图 2-17 微信 Web 开发者工具界面
如图 2-17 所示,顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 WebView 模拟器,可以直接操作网页,模拟用户的真实行为。右侧上方是地址栏(用于输入待调试的页面链接)和「清除缓存」按钮。右侧下方是相关的请求和返回结果,以及调试界面和「登录」按钮。
通过微信 Web 开发者工具,人们不仅可以使用自己的微信号调试微信网页授权,还可以调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入与输出。该工具还支持基于 weinre 的移动调试功能,支持 X5 Blink 内核的远程调试,支持与 Chrome DevTools 的集成协助开发。
调试微信网页授权如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制来获取用户基本信息,进而实现业务逻辑。
之前在开发基于微信的网页授权的功能时,开发者通常需要在手机上输入 URL 来获取用户信息,从而进行开发和调试工作。但这个过程会受到手机的诸多限制,开发和调试的过程会很不方便。现在通过使用微信 Web 开发者工具,开发者就可以直接在 PC 或者 Mac 上进行这种调试,具体操作步骤如下。
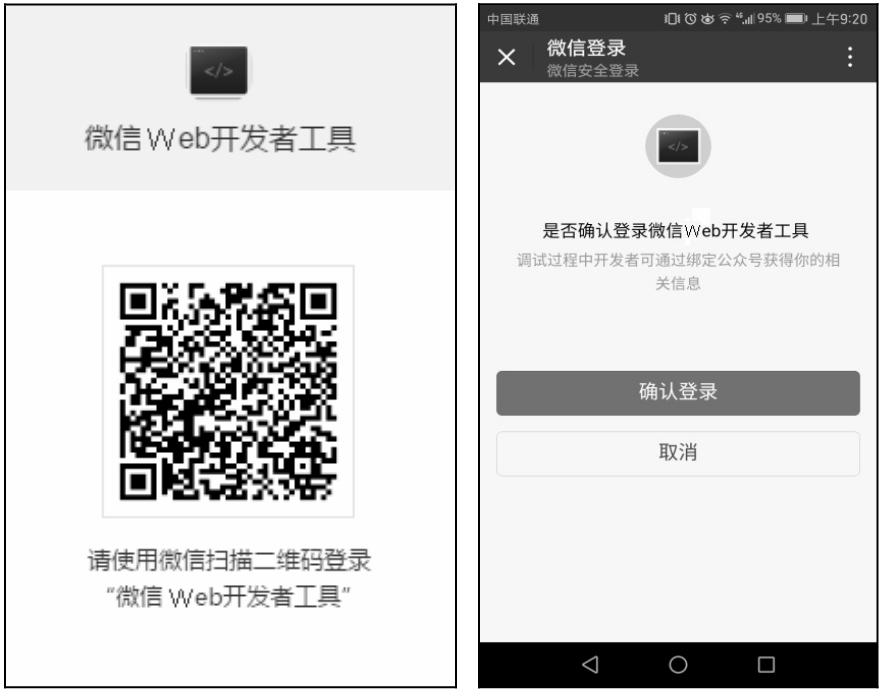
(1)开发者可以在调试器中单击「登录」按钮,使用手机微信扫码登录,从而使用真实的用户身份或测试号来开发和调试微信网页授权。确认手机登录页中绑定的公众号为「微信 Web 开发者工具」,如图 2-18 所示。

图 2-18 使用手机微信登录微信 Web 开发者工具
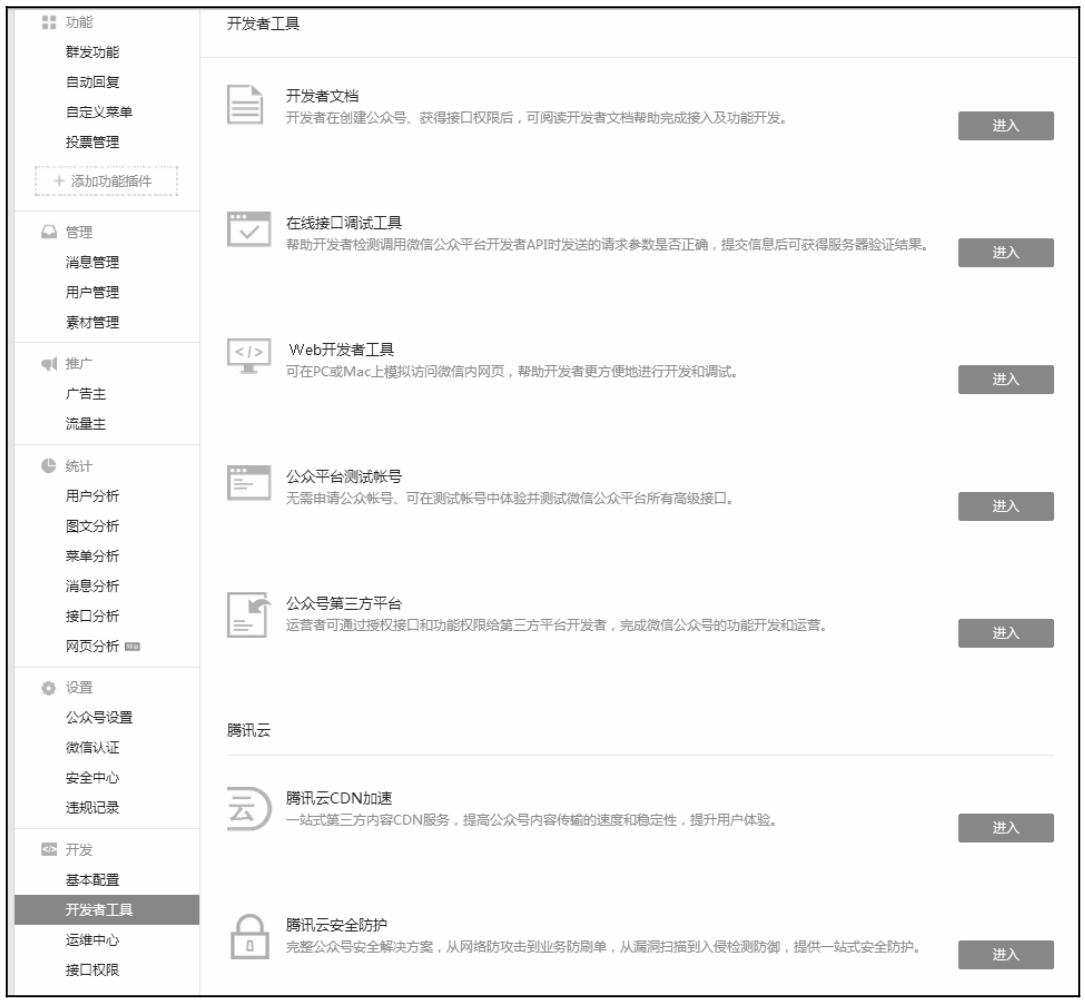
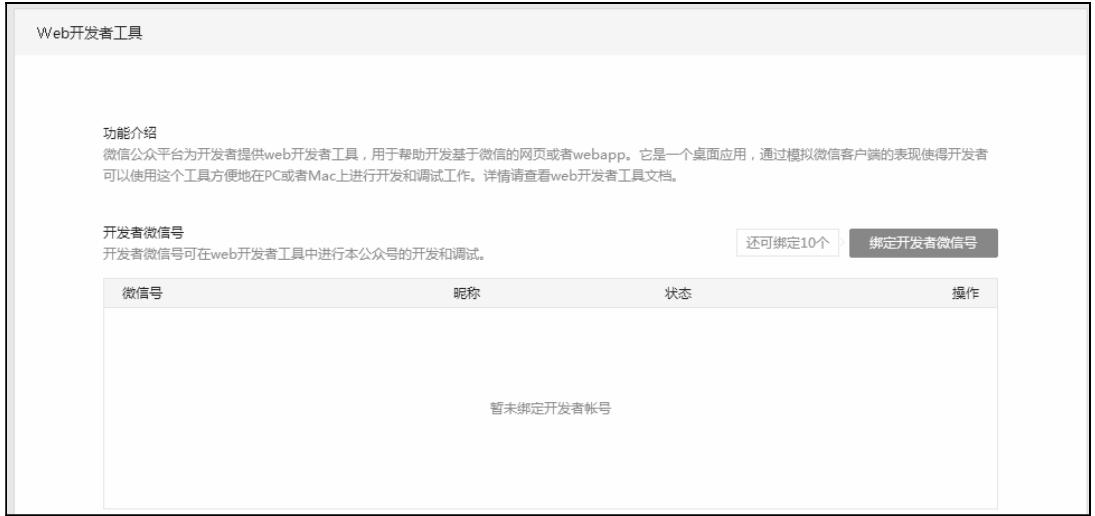
(2)为了保证开发者身份信息的安全,对于希望调试的公众号,首先要求开发者微信号与之建立绑定关系。具体操作:公众号登录管理后台,启用开发者中心,在「开发者工具」→「Web 开发者工具」页面,向开发者微信号发送绑定邀请,开发者在手机微信上接受邀请就可完成绑定。每个公众号最多可同时绑定 10 个开发者微信号。「开发者工具」页面和「Web 开发者工具」页面分别如图 2-19 和图 2-20 所示。

图 2-19 「开发者工具」页面

图 2-20 「Web 开发者工具」页面
(3)完成登录和绑定之后就可开始调试微信网页授权,但只能调试自己绑定过的公众号。
非静默授权的 URL 样例:
https://www.wechatadd.com;redire ct_uri=https://www.wechatadd.com;response_type=code&scope=snsapi_userinfo&s tate=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2F home
静默授权的 URL 样例:
https://www.wechatadd.com;redirect_uri=https://www.wechatadd.com;response_type=code&scope=snsapi_base&state=ty pe%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
调试JS-SDK的相关功能微信 JS-SDK 是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信 JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的功能,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的功能,为微信用户提供更优质的网页体验。
通过微信 Web 开发者调试工具,人们可以检验页面的 JS-SDK 权限,模拟大部分 JS-SDK 接口的输入及输出。
1. JS-SDK 的使用
(1)绑定域名
登录微信公众平台,在「公众号设置」的「功能设置」中填写「JS 接口安全域名」即可完成域名的绑定。登录后可在「开发者中心」查看对应的接口权限。
(2)引入 JS 文件
在需要调用 JS 接口的页面引入如下 JS 文件(支持 HTTPS):
https://www.wechatadd.com.0.0.js
如需使用摇一摇周边功能,可引入 https://www.wechatadd.com.1.0.js。
在调用接口时支持使用 AMD/CMD 标准模块加载方法加载。
(3)通过 config 接口注入权限验证配置
所有需要使用 JS-SDK 的页面都需要注入配置信息,否则将无法调用。而同一个 URL 仅需调用一次。对于变化 URL 的 SPA 的 Web App,可以在 URL 变化时进行调用。目前 Android 微信客户端不支持 pushState 的 H5 新特性,所以使用 pushState 来实现 Web App 的页面会导致签名失败,此问题将会在 Android 6.2 中修复。
1. wx.config({ 2. debug: true, // 开启调试模式,调用的所有 API 的返回值会在客户端提示出来 //若要查看传入的参数,可以在 PC 端打开,参数信息会通过 log 导出,仅在 PC 端时才会打印 3. appId: 『』, // 必填,公众号的唯一标识 4. timestamp:, // 必填,生成签名的时间戳 5. nonceStr: 『』, // 必填,生成签名的随机串 6. signature: 『』, // 必填,签名 7. jsApiList: [] // 必填,需要使用的 JS 接口列表 8. });
(4)通过 ready 接口处理成功验证
1. wx.ready(function(){ 2. // config 信息验证后会执行 ready 方法,所有接口调用都必须在 config 接口获得结 //果之后。config 是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相 //关接口放在 ready 函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不 //需要放在 ready 函数中 3. });
(5)通过 error 接口处理失败验证
1. wx.error(function(res){ 2. //config 信息验证失败会执行 error 函数,如签名过期导致验证失败,具体错误信息 //可以打开 config 的 debug 模式查看,也可以在返回的 res 参数中查看。对于 SPA,可以在这里更 //新签名 3. });
以上所有接口通过 wx 对象(也可使用 jWeixin 对象)来调用,参数是一个对象,除了每个接口本身需要传递的参数之外,还有以下通用参数。
• success:接口调用成功时执行的回调函数。
• fail:接口调用失败时执行的回调函数。
• complete:接口调用完成时执行的回调函数,无论成功或失败都会执行。
• cancel:用户单击「取消」按钮时的回调函数,仅部分进行用户取消操作的 API 才会用到。
• trigger:监听 Menu 中的按钮单击时触发的方法,该方法仅支持 Menu 中的相关接口。
不要尝试在 trigger 中使用 AJAX 异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,无法使用 AJAX。
以上几个函数都带有一个参数,类型为对象,其中除了每个接口本身返回的数据之外,还有一个通用属性 errMsg,其值的格式如下。
调用成功时:xxx:ok,其中 xxx 为调用的接口名。
用户取消时:xxx:cancel,其中 xxx 为调用的接口名。
调用失败时:其值为具体错误信息。
2. 基础接口
判断当前客户端版本是否支持指定 JS 接口的方法如下。
1. wx.checkJsApi{ 2. jsApiList: [『chooseImage』], // 需要检测的 JS 接口列表 3. success: function(res) { 4. // 以键值对的形式返回,API 值可用为 true,不可用为 false 5. // 如{「checkResult」:{「chooseImage」:true},「errMsg」:「checkJsApi:ok」} 6. } 7. });
checkJsApi 接口是客户端 6.0.2 新引入的一个预留接口。第一期开放的接口均可不使用 checkJsApi 来检测。
(1)分享接口
① 获取「分享到朋友圈」按钮单击状态及自定义分享内容接口。
1. wx.onMenuShareTimeline({ 2. title: 『』, // 分享标题 3. link: 『』, // 分享链接 4. imgUrl: 『』, // 分享图标 5. success: function () { 6. //用户确认分享后执行的回调函数 7. }, 8. cancel:function () { 9. // 用户取消分享后执行的回调函数 10. } 11. });
② 获取「分享给朋友」按钮单击状态及自定义分享内容接口。
1. wx.onMenuShareAppMessage({ 2. title: 『』, // 分享标题 3. desc: 『』, // 分享描述 4. link: 『』, // 分享链接 5. imgUrl: 『』, // 分享图标 6. type: 『』, // 分享类型(music、video 或 link),不填则默认为 link 7. dataUrl: 『』, // 如果 type 是 music 或 video,则要提供数据链接,默认为空 8. success: function () { 9. //用户确认分享后执行的回调函数 10. }, 11. cancel:function () { 12. // 用户取消分享后执行的回调函数 13. } 14. });
③ 获取「分享到 QQ」按钮单击状态及自定义分享内容接口。
1. wx.onMenuShareQQ({ 2. title: 『』, // 分享标题 3. desc: 『』, // 分享描述 4. link: 『』, // 分享链接 5. imgUrl: 『』, // 分享图标 6. success: function () { 7. //用户确认分享后执行的回调函数 8. }, 9. cancel:function () { 10. // 用户取消分享后执行的回调函数 11. } 12. });
④ 获取「分享到腾讯微博」按钮单击状态及自定义分享内容接口。
1. wx.onMenuShareWeibo({ 2. title: 『』, // 分享标题 3. desc: 『』, // 分享描述 4. link: 『』, // 分享链接 5. imgUrl: 『』, // 分享图标 6. success: function () { 7. //用户确认分享后执行的回调函数 8. }, 9. cancel:function () { 10. // 用户取消分享后执行的回调函数 11. } 12. });
⑤ 获取「分享到 QQ 空间」按钮单击状态及自定义分享内容接口。
1. wx.onMenuShareQZone({ 2. title: 『』, // 分享标题 3. desc: 『』, // 分享描述 4. link: 『』, // 分享链接 5. imgUrl: 『』, // 分享图标 6. success: function () { 7. //用户确认分享后执行的回调函数 8. }, 9. cancel:function () { 10. // 用户取消分享后执行的回调函数 11. } 12. });
(2)图像接口
① 拍照或从手机相册中选择图片。
1. wx.chooseImage({ 2. count: 1, // 默认 9 3. sizeType: [『original』, 『compressed』], // 可以指定是原图还是压缩图,默认二者都有 4. sourceType: [『album』, 『camera』], // 可以指定来源是相册还是相机,默认二者都有 5. success: function (res) { 6. var localIds = res.localIds; // 返回选定照片的本地 ID 列表,localId 可以作为 img 标签的 src 属性显示图片 7. } 8. });
② 预览图片接口。
1. wx.previewImage({ 2. current: 『』, // 当前显示图片的 HTTP 链接 3. urls: [] // 需要预览的图片 HTTP 链接列表 4. });
③ 上传图片接口。
1. wx.uploadImage({ 2. localId: 『』, // 需要上传的图片的本地 ID,由 chooseImage 接口获得 3. isShowProgressTips: 1, // 默认为 1,显示进度提示 4. success: function (res) { 5. var serverId = res.serverId; // 返回图片的服务器端 ID 6. } 7. });
上传图片的有效期为 3 天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id。
④ 下载图片接口。
1. wx.downloadImage({ 2. serverId: 『』, // 需要下载的图片的服务器端口 ID,由 uploadImage 接口获得 3. isShowProgressTips: 1, // 默认为 1,显示进度提示 4. success: function (res) { 5. var localId = res.localId; // 返回图片下载后的本地 ID 6. } 7. });
(3)音频接口
① 开始录音接口。
1. wx.startRecord();
② 停止录音接口。
1. wx.stopRecord({ 2. success:function (res) { 3. var localId = res.localId; 4. } 5. });
③ 监听录音自动停止接口。
1. wx.onVoiceRecordEnd({ 2. // 录音时间超过一分钟没有停止的时候会执行 complete 回调 3. complete: function (res) { 4. var localId = res.localId; 5. } 6. });
④ 播放语音接口。
1. wx.playVoice({ 2. localId: 『』 // 需要播放的音频的本地 ID,由 stopRecord 接口获得 3. });
⑤ 监听语言播放完毕接口。
1. wx.onVoicePlayEnd({ 2. success: function (res) { 3. var localId = res.localId; // 返回音频的本地 ID 4. } 5. });
⑥ 上传语音接口。
1. wx.uploadVoice({ 2. localId: 『』, // 需要上传的音频的本地 ID,由 stopRecord 接口获得 3. isShowProgressTips: 1, // 默认为 1,显示进度提示 4. success: function (res) { 5. var serverId = res.serverId; // 返回音频的服务器端 ID 6. } 7. });
上传语音的有效期为 3 天,可用微信多媒体接口下载语音到自己的服务器,此处获得的 serverId 即 media_id。目前多媒体文件下载接口的频率限制为 10000 次/天,如果需要调高频率,可登录微信公众平台,在「开发」→「接口权限」的列表中申请提高临时上限。
⑦ 下载语音接口。
1. wx.downloadVoice({ 2. serverId: 『』, // 需要下载的音频的服务器端 ID,由 uploadVoice 接口获得 3. isShowProgressTips: 1, // 默认为 1,显示进度提示 4. success: function (res) { 5. var localId = res.localId; // 返回音频的本地 ID 6. } 7. });
(4)智能接口
智能接口的主要作用是识别音频并返回结果。
1. wx.translateVoice({ 2. localId: 『』, // 需要识别的音频的本地 ID,由录音相关接口获得 3. isShowProgressTips: 1, // 默认为 1,显示进度提示 4. success: function (res) { 5. alert(res.translateResult); // 语音识别的结果 6. } 7. });
(5)设备信息
设备信息接口的主要作用是获取网络状态。
1. wx.getNetworkType({ 2. success: function (res) { 3. var networkType = res.networkType; // 返回网络类型 2G、3G、4G、Wi-Fi 4. } 5. });
(6)地理位置
① 使用微信内置地图查看位置接口。
1. wx.openLocation({ 2. latitude: 0, // 纬度,浮点数,范围为-90°~ 90° 3. longitude: 0, // 经度,浮点数,范围为-180°~ 180° 4. name: 『』, // 位置名 5. address: 『』, // 地址详情说明 6. scale: 1, // 地图缩放级别,整型值,范围为 1~28。默认为最大 7. infoUrl: 『』 // 在查看位置界面底部显示的超链接,可单击跳转 8. });
② 获取地理位置接口。
1. wx.getLocation({ 2. type: 『wgs84』, // 默认为 wgs84 的 GPS 坐标,如果要返回直接给 openLocation // 使用的火星坐标,可传入「gcj02」 3. success: function (res) { 4. var latitude = res.latitude; // 纬度,浮点数,范围为-90°~90° 5. var longitude = res.longitude; // 经度,浮点数,范围为-180°~180° 6. var speed = res.speed; // 速度,以米/秒计 7. var accuracy = res.accuracy; // 位置精度 8. } 9. });
(7)摇一摇周边
① 开启查找周边 ibeacon 设备接口。
1. wx.startSearchBeacons ({ 2. ticket:「」, //摇周边的业务 ticket,系统自动添加在摇出来的页面链接后面 3. complete:function(argv){ 4. //开启查找完成后的回调函数 5. } 6. });
② 关闭查找周边 ibeacon 设备接口。
1. wx.stopSearchBeacons ({ 2. complete:function(argv){ 3. //关闭查找完成后的回调函数 4. } 5. });
③ 监听周边 ibeacon 设备接口。
1. wx.onSearchBeacons ({ 2. complete:function(argv){ 3. //回调函数,可以数组形式取得该商家注册的周边的相关设备列表 4. } 5. });
(8)界面操作
① 关闭当前网页窗口接口。
1. wx.closeWindow();
② 批量隐藏功能按钮接口。
1. wx.hideMenuItems({ 2. menuList: [] // 要隐藏的菜单项,只能隐藏「传播类」和「保护类」按钮 3. });
③ 批量显示功能按钮接口。
1. wx.showMenuItems({ 2. menuList: [] // 要显示的菜单项 3. });
④ 隐藏所有非基础按钮接口。
1. wx.hideAllNonBaseMenuItem(); 2. //「基本类」按钮
⑤ 显示所有功能按钮接口。
1. wx.showAllNonBaseMenuItem();
(9)微信扫一扫
调用微信扫一扫接口的代码如下。
1. wx.scanQRCode({ 2. needResult: 0, // 默认为 0,扫描结果由微信处理,1 则直接返回扫描结果 3. scanType: [「qrCode」,「barCode」], // 可以指定扫二维码还是一维码,默认二者都有 4. success: function (res) { 5. var result = res.resultStr; // 当 needResult 为 1 时,扫码返回的结果 6. } 7. });
(10)微信小店
跳转微信商品页接口的代码如下。
1. wx.openProductSpecificView({ 2. productId: 『』, // 商品 ID 3. viewType: 『』 // 0,默认值,普通商品详情页;1,扫一扫商品详情页;2,小店商品详情页 4. });
(11)微信卡券
微信卡券接口中使用的签名凭证 api_ticket,与之前的 config 使用的签名凭证 jsapi_ticket 不同,开发者在调用微信卡券 JS-SDK 的过程中需依次完成两次不同的签名,并确保凭证的缓存。
获取 api_ticket:api_ticket 是用于调用微信卡券 JS API 的临时票据,有效期为 7200s,通过 access_token 来获取。
注意事项如下。
① 用于卡券接口签名的 api_ticket 与之前的通过 config 接口注入权限验证配置使用的 jsapi_ticket 不同。
② 由于获取 api_ticket 的 API 调用次数非常有限,频繁刷新 api_ticket 会导致 API 调用受限,影响自身业务,开发者需在自己的服务器中存储与更新 api_ticket。
接口调用请求说明如下。
HTTP 请求方式:GET。
https://www.wechatadd.com?access_token=ACCESS_TOKEN&type=wx_card 微信卡券接口调用参数说明如表 2-5 所示。
表 2-5 微信卡券接口调用参数说明
| 参数名称 | 是否必须 | 参数说明 |
| access_token | 是 | 接口调用凭证 |
返回数据的示例如下:
1. { 2. "errcode":0, 3. "errmsg":"ok", 4. "ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKdvsdshFKA", 5. "expires_in":7200 6. }
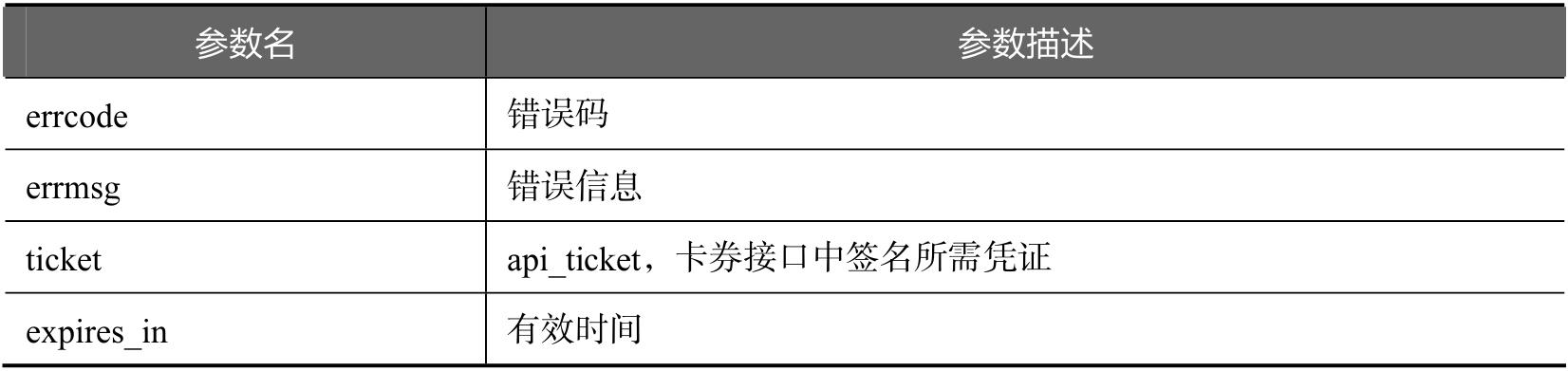
返回数据的参数说明如表 2-6 所示。
表 2-6 微信卡券接口返回数据参数说明

① 拉取所有卡券列表并获取用户选择信息。
1. wx.chooseCard({ 2. shopId: 『』, // 门店 ID 3. cardType: 『』, // 卡券类型 4. cardId: 『』, // 卡券 ID 5. timestamp: 0, // 卡券签名时间戳 6. nonceStr: 『』, // 卡券签名随机串 7. signType: 『』, // 签名方式,默认 SHA1 8. cardSign: 『』, // 卡券签名 9. success: function (res) { 10. var cardList= res.cardList; // 用户选中的卡券列表信息 11. } 12. });
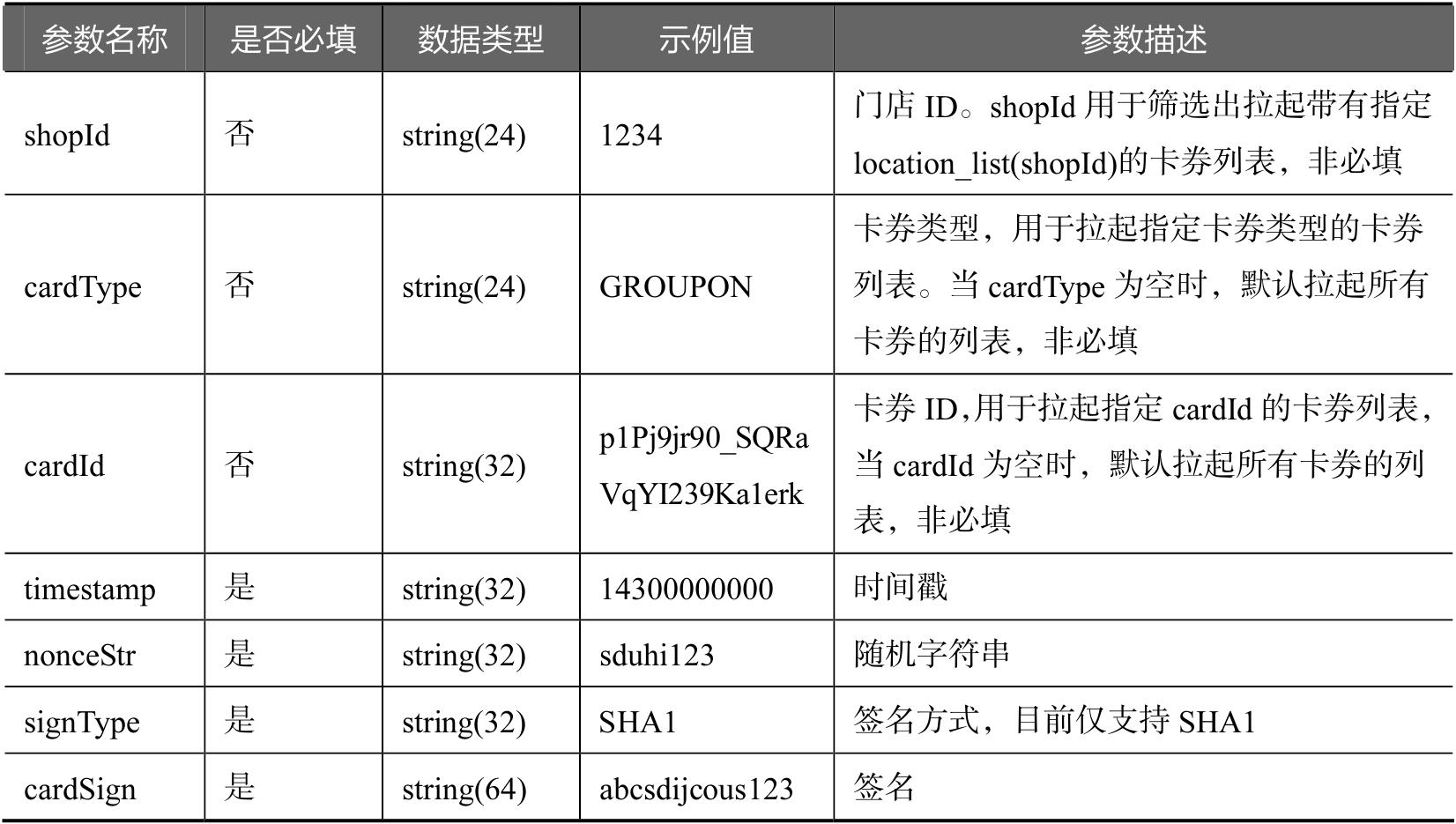
卡券列表与用户选择信息接口参数说明如表 2-7 所示。
表 2-7 卡券列表与用户选择信息接口参数说明

签名错误会导致拉取卡券列表异常或为空,需要仔细检查参与签名的参数的有效性。
拉取列表仅与用户本地卡券有关,拉起列表异常的情况通常有 3 种:签名错误、时间戳无效、筛选机制有误。
② 批量添加卡券接口。
1. wx.addCard({ 2. cardList: [{ 3. cardId: 『』, 4. cardExt: 『』 5. }], // 需要添加的卡券列表 6. success: function (res) { 7. var cardList = res.cardList; // 添加的卡券列表信息 8. } 9. success: function (res) { 10. var cardList= res.cardList; // 用户选中的卡券列表信息 11. } 12. });
这里的 card_ext 参数必须与参与签名的参数一致,格式为字符串,而不是 Object,否则会报签名错误。建议一次添加的卡券不超过 5 张,否则会超时报错。
③ 查看微信卡包中的卡券接口。
1. wx.openCard({ 2. cardList: [{ 3. cardId: 『』, 4. code: 『』 5. }], // 需要打开的卡券列表 6. });
(12)微信支付
发起一个微信支付请求的方法如下:
1. wx.chooseWXPay({ 2. timestamp: 0, // 支付签名时间戳,注意微信 JS-SDK 中所有使用的 timestamp //字段均为小写。但最新版的支付后台生成签名使用的 timeStamp 字段名需大写其中的 S 字符 3. nonceStr: 『』, // 支付签名随机串,不长于 32 位 4. package: 『』, // 统一支付接口返回的 prepay_id 参数值,提交格式如 prepay_id=*** 5. signType: 『』, // 签名方式,默认为「SHA1」,使用新版支付需传入「MD5」 6. paySign: 『』, // 支付签名 7. success: function (res) { 8. // 支付成功后的回调函数 9. } 10. });
prepay_id 通过微信支付统一下单接口获得,paySign 采用统一的微信支付 Sign 签名生成方法。注意,这里的 appId 也要参与签名,appId 与 config 中传入的 appId 一致,即最后参与签名的参数有 appId、timestamp、nonceStr、package、signType。
3. JS-SDK 调试
通过 Web 开发者工具,可以模拟 JS-SDK 在微信客户端的请求,并直观地看到校验结果和 log。以微信 JS-SDK DEMO 页面为例:https://www.wechatadd.com。
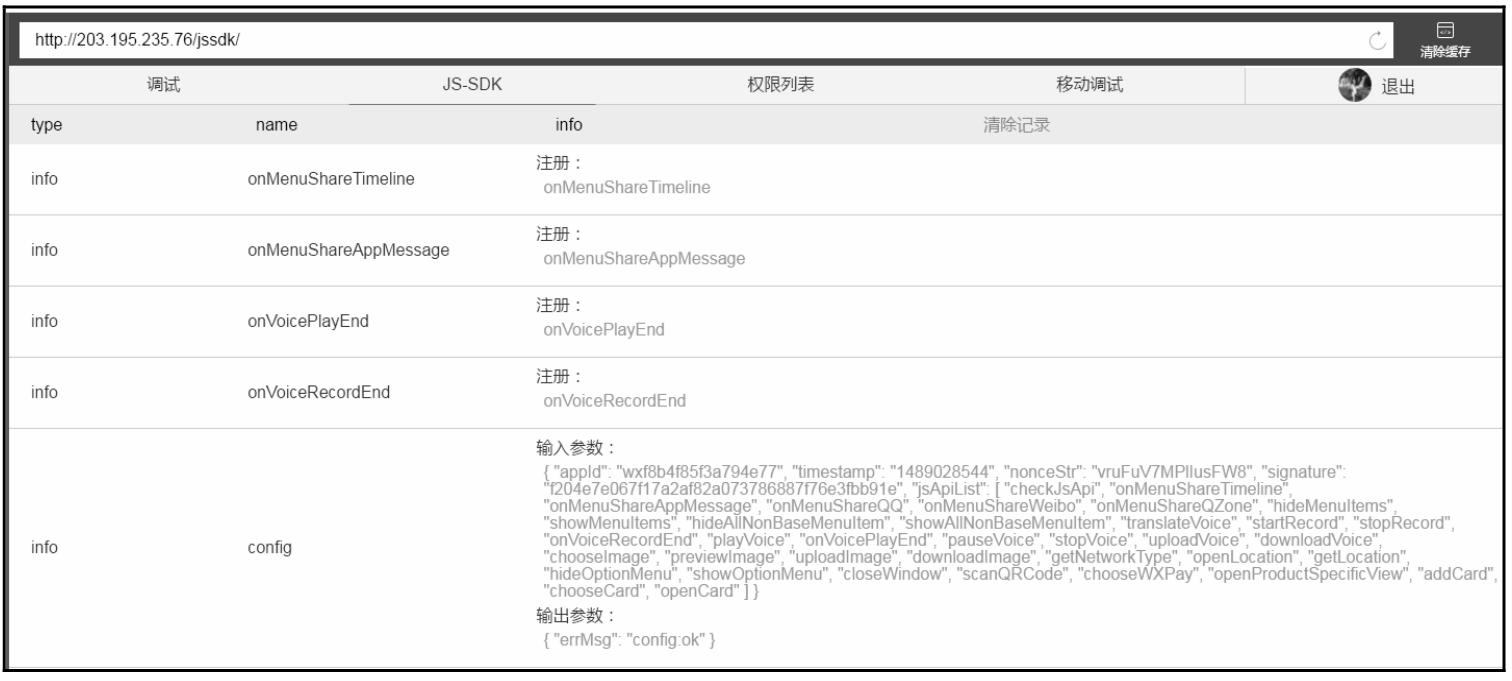
在 Web 开发者工具中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JS-SDK 的调用 log。图 2-21 所示为校验通过的页面。

图 2-21 通过 JS-SDK 校验的页面
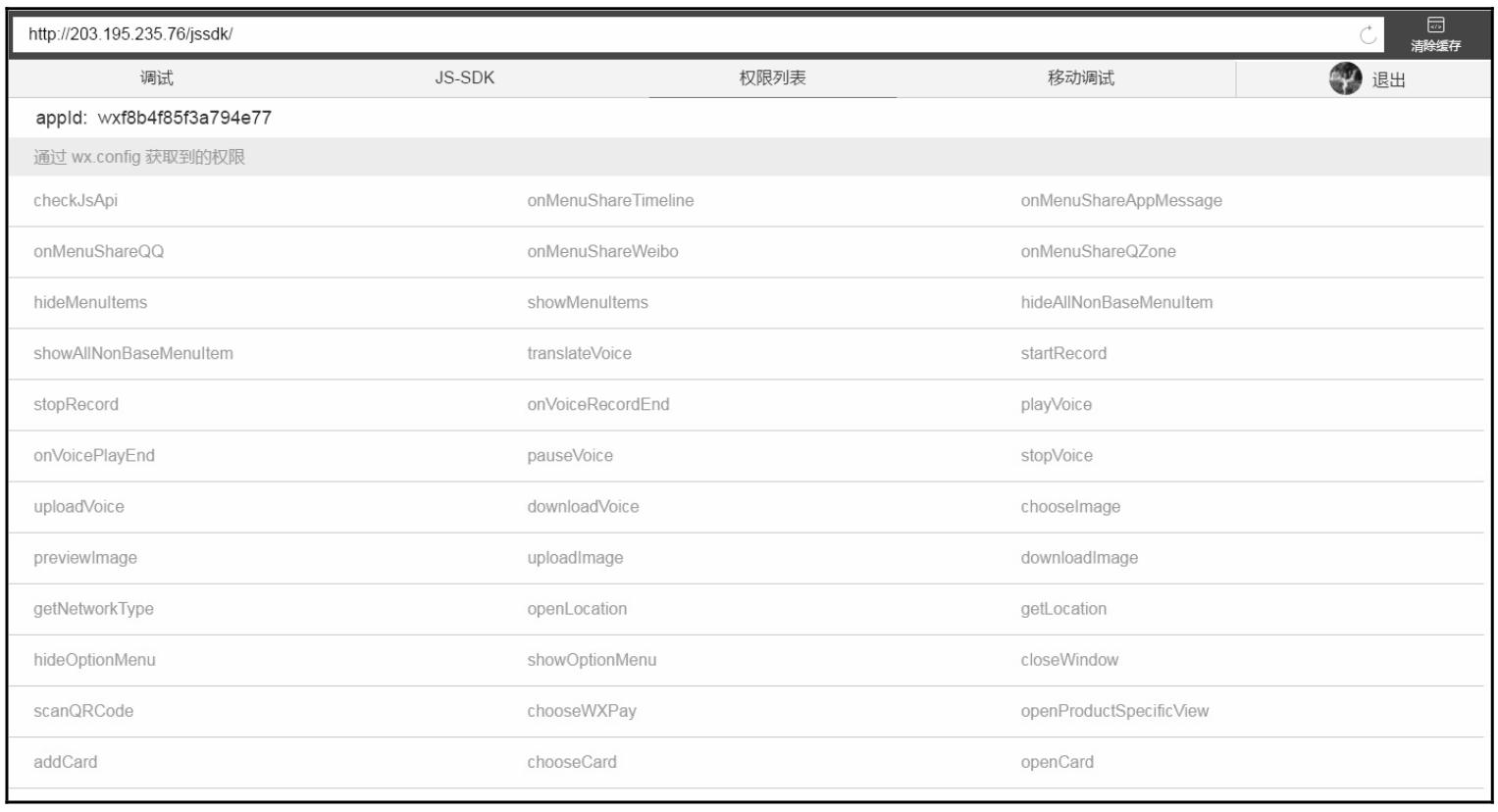
在「权限列表」页面中可以看到当前页面的 JS-SDK,如图 2-22 所示,微信 JS-SDK DEMO 页面包含 35 个接口权限。

图 2-22 JS-SDK 权限列表
移动端网页的表现通常和桌面浏览器上的有所区别,包括样式的呈现、脚本的逻辑等,会为开发者带来一定的困扰。而现在,微信安卓客户端的 Webview 已经全面升级至 X5 Blink 内核,新的内核无论是在渲染能力、API 支持还是在开发辅助方面都有很大进步。通过微信 Web 开发者工具中的远程调试功能,实时映射手机屏幕到微信 Web 开发者工具上,将帮助开发者更高效地调试 X5 Blink 内核的网页,具体步骤如下。
1. 准备工作
(1)安装 0.5.0 或以上版本的微信 Web 开发者工具。
(2)确认移动设备是否支持远程调试功能。
打开微信 Web 开发者工具,选择「移动调试」页面,通过单击验证移动设备是否支持,随后使用移动设备扫描弹出的二维码,在设备上即可获得支持信息,如图 2-23 所示。

图 2-23 「移动调试」页面
(3)打开移动设备中的 USB 调试功能。Andriod 4.2 之后的设备,开发人员选项默认是隐藏的,可以通过以下步骤打开。
① 打开移动设备,进入「设置」→「关于手机」页面;
② 找到并单击「内部版本号」7 次就可以打开开发者选项。
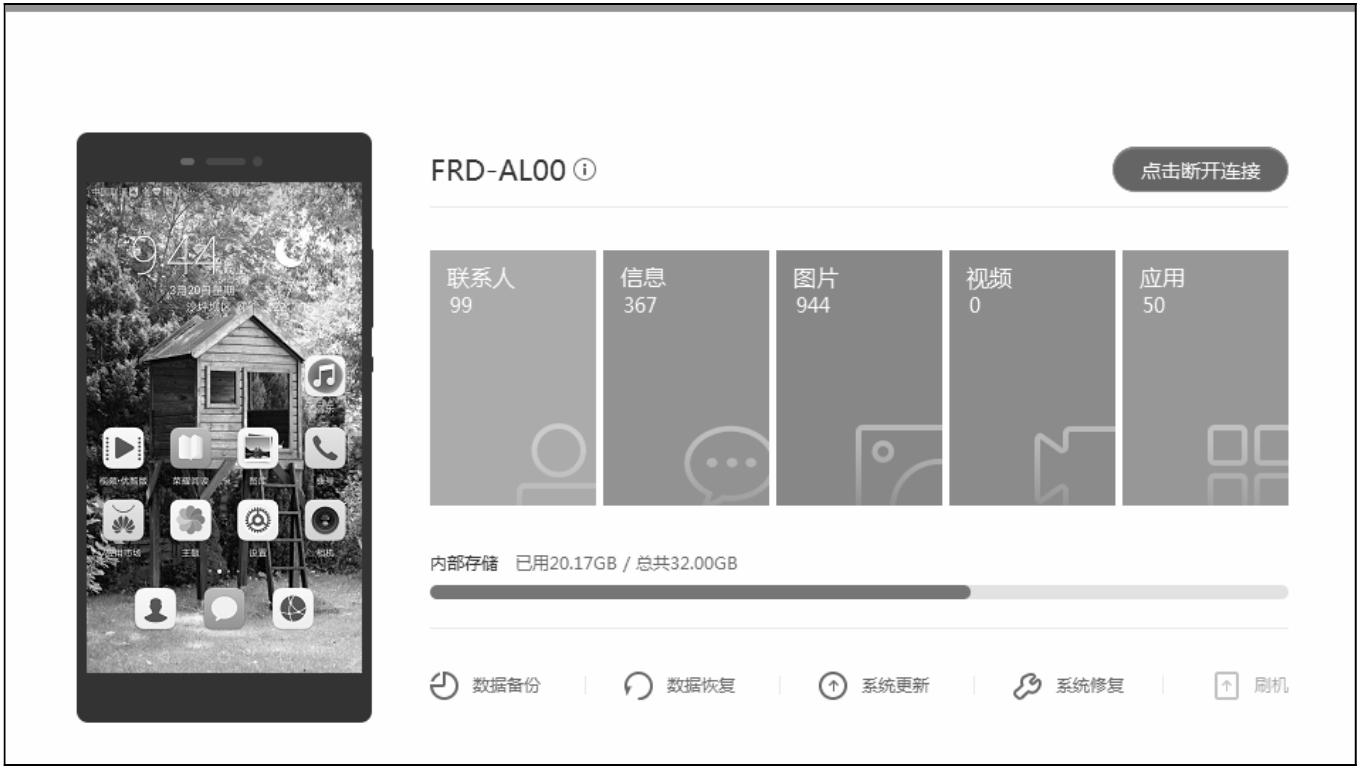
(4)安装移动设备 USB 驱动。通常开发者可以在移动设备厂商的官网中下载相关驱动,或者使用腾讯手机管家来安装设备驱动。安装设备驱动后单击来连接手机,连接后将会同步显示手机屏幕信息。图 2-24 所示为华为 USB 驱动连接手机成功的界面。

图 2-24 华为 USB 驱动连接手机成功界面
(5)打开 X5 Blink 内核的 Inspector 功能。打开微信 Web 开发者工具,选择「移动调试」页面,使用移动设备的微信扫描「调试步骤」中的二维码。如图 2-25 所示,勾选「是否打开 TBS 内核 Inspector 调试功能」复选框,并重启微信。

图 2-25 X5 调试页面
2. 开始调试
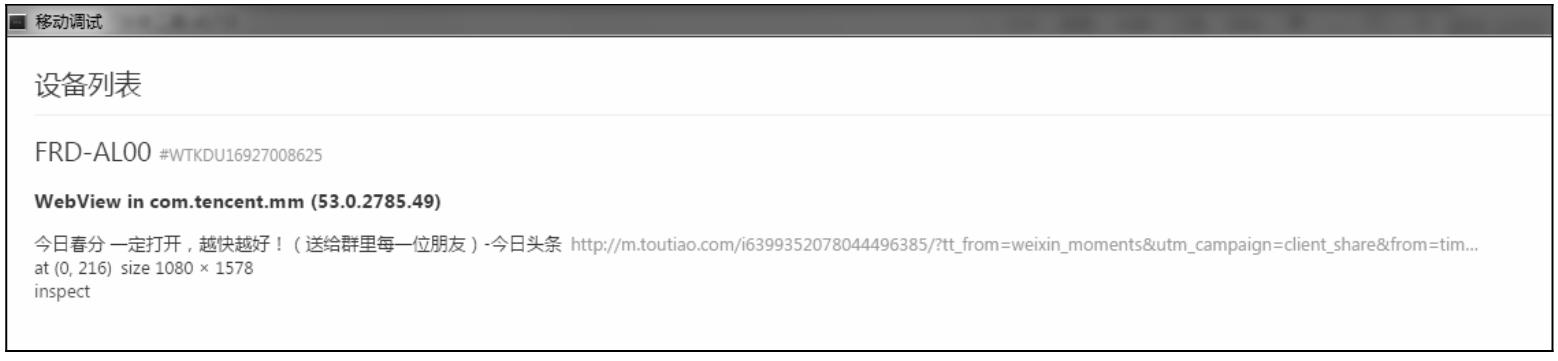
使用 USB 数据线将移动设备与 PC 或 Mac 端连接后,打开微信 Web 开发者工具的「移动调试」页面,选择 X5 Blink 调试功能,将会打开一个新窗口,在微信中访问任意网页即可开始调试。在所有准备工作都完成的情况下,窗口中可以看到当前设备的基本信息,如图 2-26 所示,手机显示对应的信息,如图 2-27 所示。单击图 2-26 中的超链接 inspect,就可启动移动调试功能。

图 2-26 连接设备信息

图 2-27 手机微信打开的网页信息
微信 Web 开发者工具集成的移动调试功能,基于 weinre 做了一些改进,相比直接使用 weinre 有两个优点:
• 无须手工在页面中加入 weinre 调试脚本;
• 可以在 weinre 的网络请求页中看到完整的 HTTP 请求 log,不局限于 AJAX 请求。
但是需要注意的是,移动调试功能暂时不支持 HTTPS 协议。
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/9544