微信小店
原创学习目标
• 了解微信小店的作用。
• 掌握微信小店的构建。
• 掌握微信小店的开发。
2014 年 5 月 29 日,微信公众平台宣布正式推出微信小店。它是基于微信公众平台打造的原生电商模式,包括添加商品、商品管理、订单管理、货架管理、维权等功能。商家可使用接口批量添加商品,快速开店。
微信小店的上线,意味着微信公众平台真正实现了技术「零门槛」的电商接入模式。
微信小店搭建「微信小店」的开通方式很简单,只要是已经获得了微信认证的服务号,即可自助申请。「微信小店」基于微信支付通过公众号售卖商品,可实现开店、商品上架、货架管理、客户关系维护、维权等功能。商家只需登录微信公众平台网页版,进入「服务中心」,即可看到「微信小店」的入口,按照操作提示即可申请开通。「微信小店」可以为用户提供原生商品详情体验,货架也更简洁。
小店概况1. 小店概况
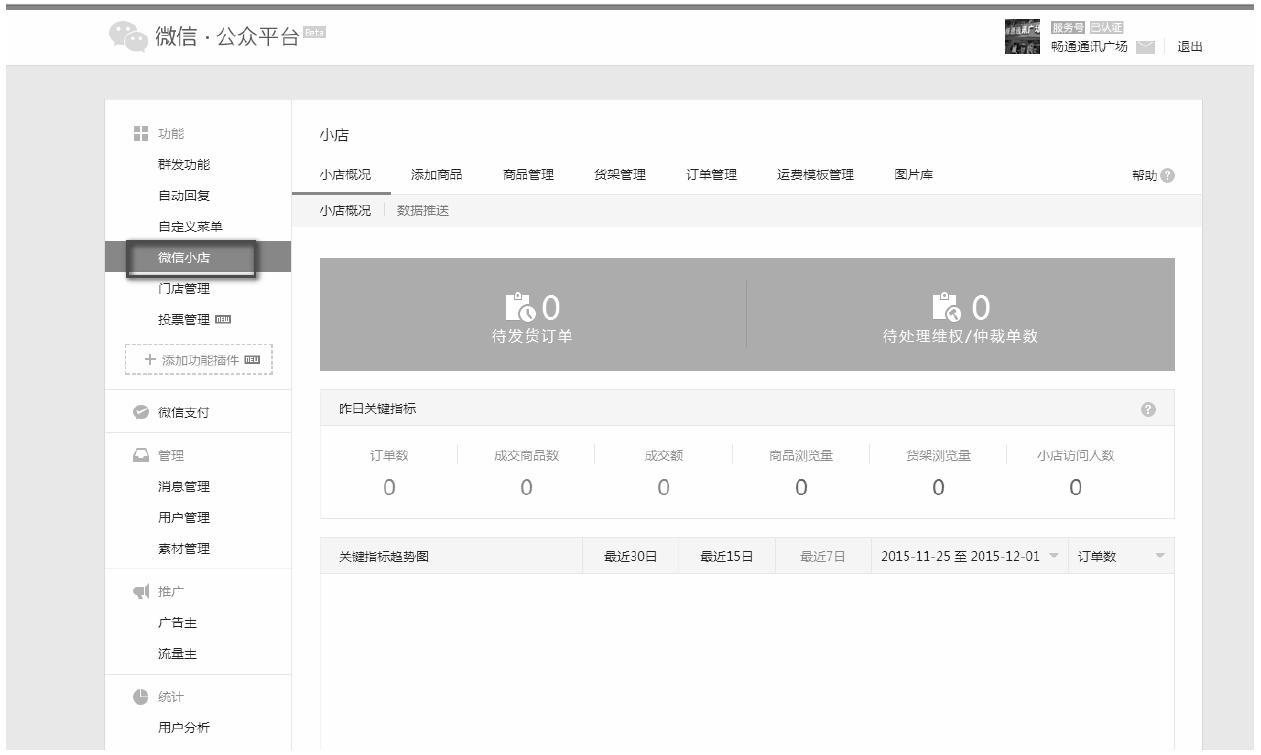
进入微信公众平台,依次单击「微信小店」→「小店概况」→「待发货订单」选项,会直接进入订单管理中的待发货功能界面,查看处理发货的订单信息,「小店概况」界面如图 6-1 所示。

图 6-1 「小店概况」界面
单击「待处理维权/仲裁单数」会直接进入「订单管理」→「维权中」功能界面。
购买产品的用户可以在交易消息里对已经购买的商品进行维权,商家可以在微信公众平台上查看客户的维权信息并进行处理,保证双方利益的平衡。
2. 昨日关键指标
昨日关键指标主要是帮助商家查看上一天的交易情况,使其掌握商品的销售信息,及时进行商品营销策略的调整,如图 6-2 所示,主要显示的关键指标如下。

图 6-2 昨日关键指标
(1)订单数:可查看「订单管理」界面内的全部订单数。
(2)成交商品数:可查看「订单管理」界面内的全部成交商品数。
(3)成交额:可查看「订单管理」界面内的商品成交额。
(4)商品浏览量:指一定时间段内所有商品详情页的访问次数总和。
(5)货架浏览量:指一定时间段内所有货架页面的访问次数总和。
(6)小店访问人数:指一定时间段内访问小店的微信用户数。
3. 关键指标趋势图
关键指标趋势图是最近 7、15、30 天或者某个时间段的订单数、成交商品数、成交额、商品浏览量、货架浏览量、小店访问人数的指标趋势图。
4. 关键指标明细
关键指标明细是最近 7、15、30 天或者某个时间段的订单数、成交商品数、成交额、商品浏览量、货架浏览量、小店访问人数的指标明细(可下载关键指标明细表),如图 6-3 所示。

图 6-3 关键指标明细
5. 数据推送功能
进入微信公众平台功能,依次单击「微信小店」→「小店概况」→「数据推送」选项,在打开的界面中单击「绑定微信号」按钮,扫描二维码后,即可绑定个人微信号,获得每日小店数据推送,如图 6-4 所示。

图 6-4 数据推送
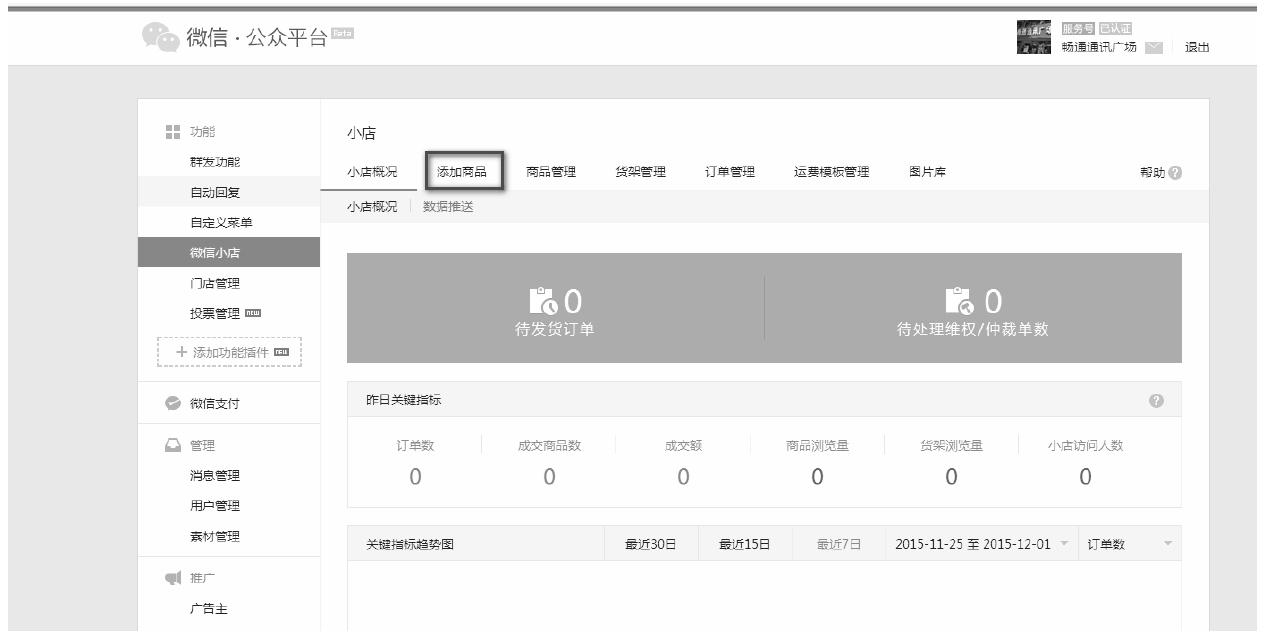
首先需要进入「微信小店」,图 6-5 所示为进入「微信小店」的图示信息。

图 6-5 进入「微信小店」
单击「添加商品」选项,打开的「添加商品」界面如图 6-6 所示。

图 6-6 「添加商品」界面
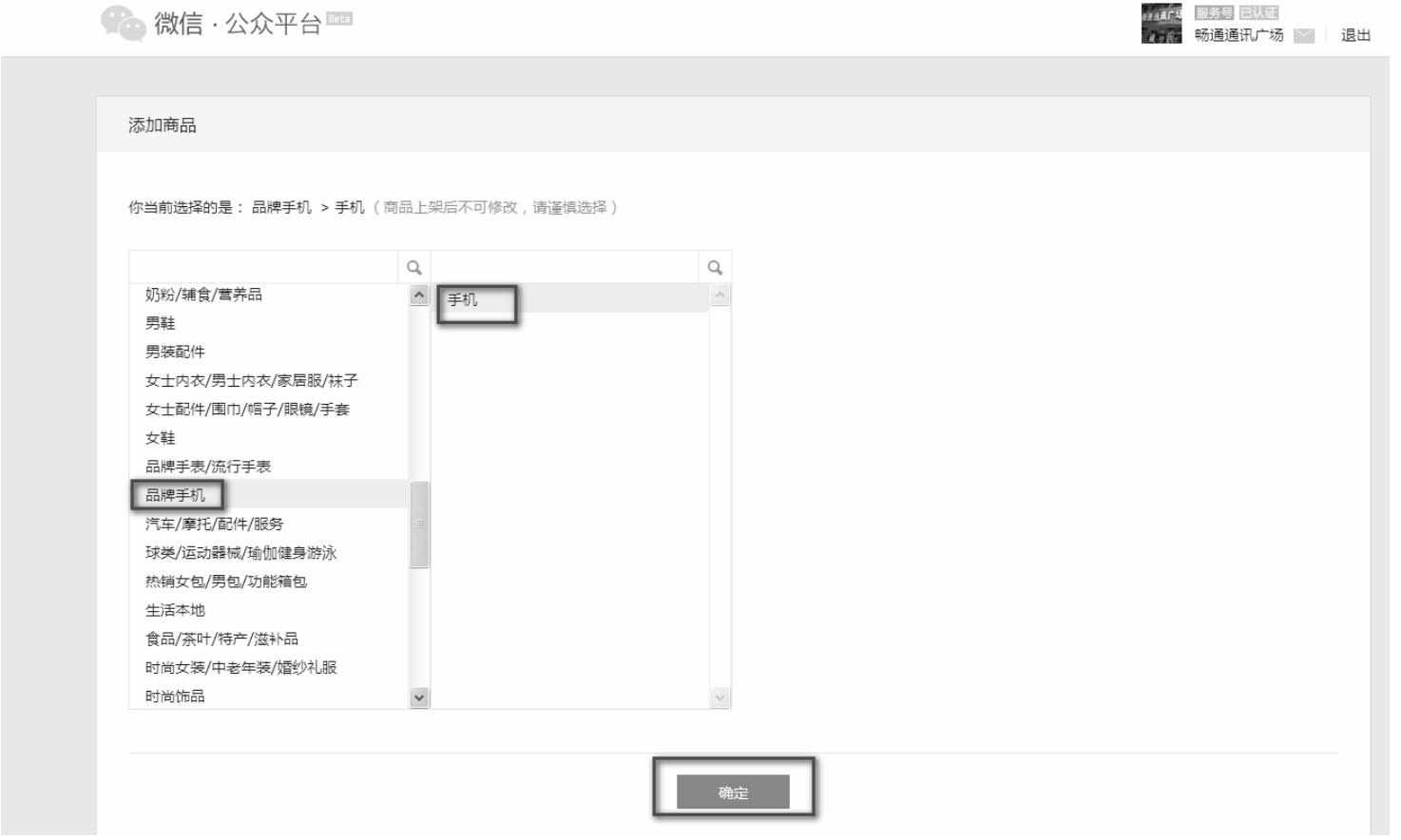
选择商品类别,比如「品牌手机-手机」,如图 6-7 所示。

图 6-7 选择商品类别
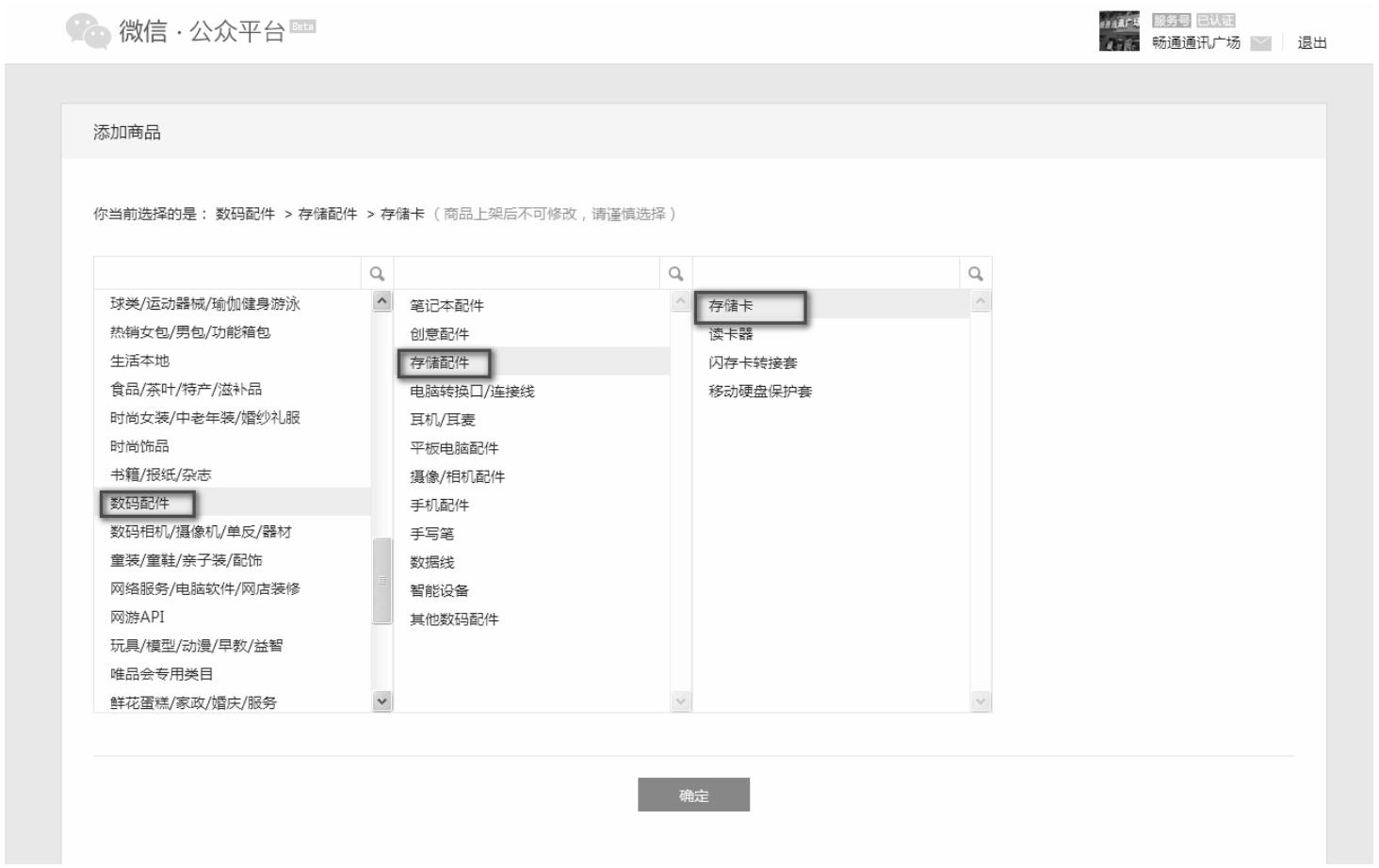
或者根据需要选择其他选项,图 6-8 所示为添加存储卡配件时的选择界面。

图 6-8 选择存储配件界面
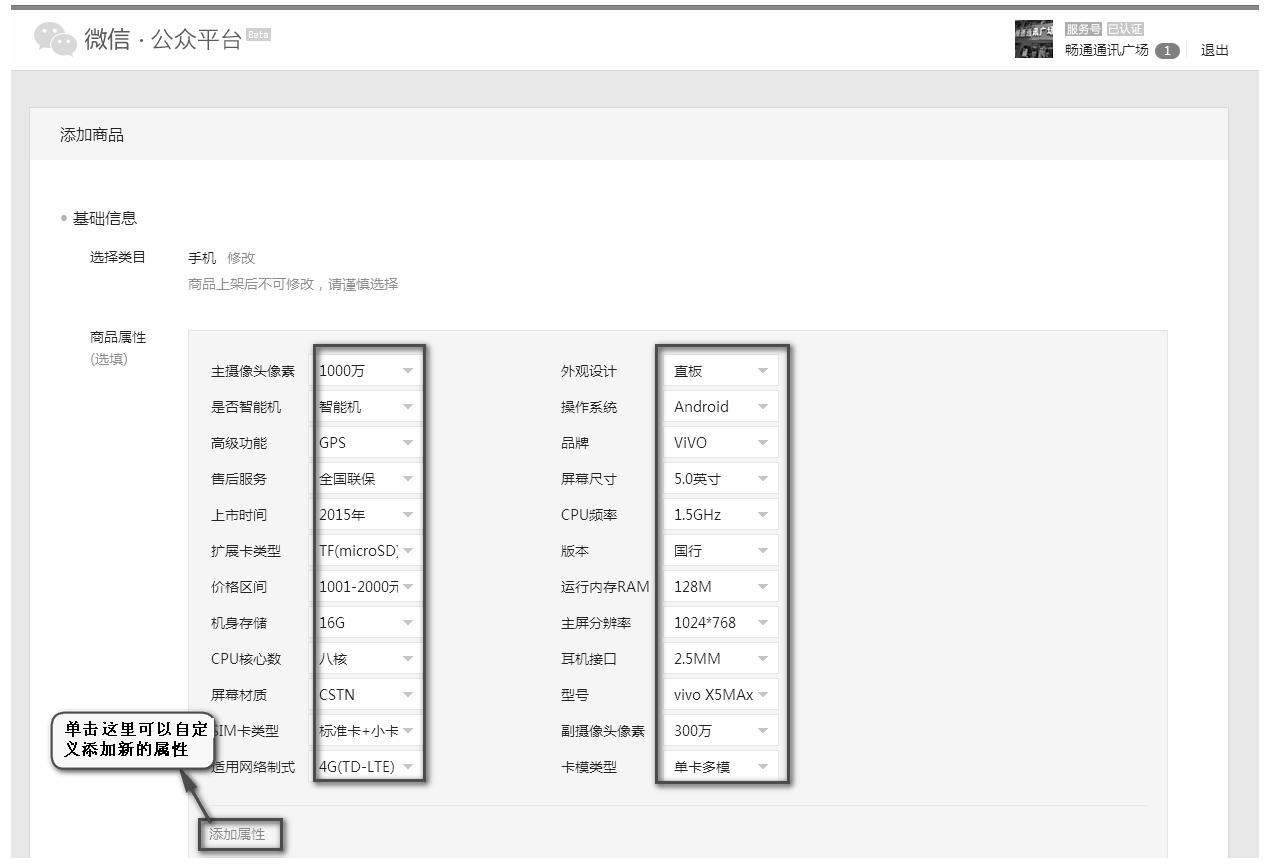
单击「确定」按钮后,进入图 6-9 所示的页面,填写完整手机的功能参数。

图 6-9 填写功能参数
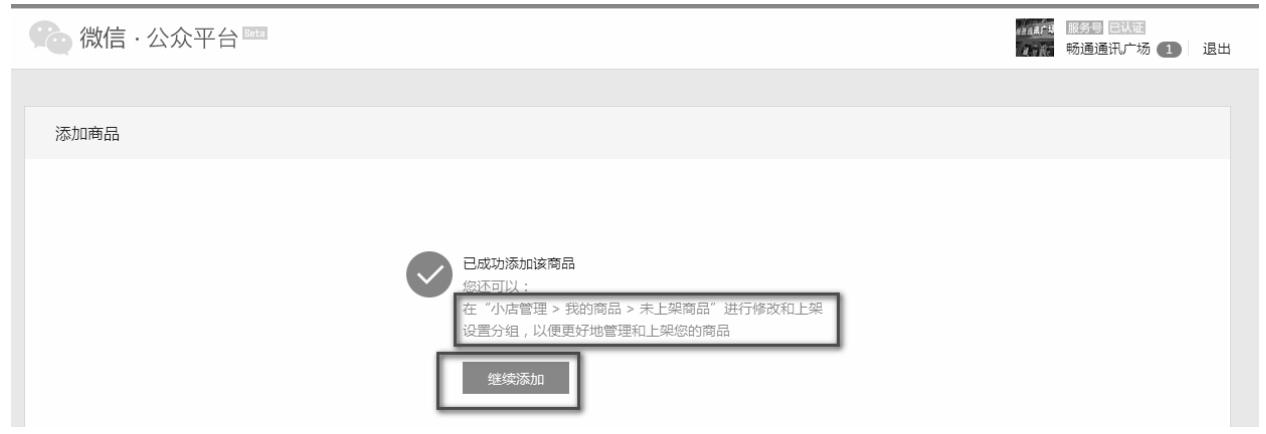
保存成功后可以继续添加商品,或者对刚才添加的商品进行上架管理,如图 6-10 所示。

图 6-10 保存成功
1. 商品分组管理
进入微信公众平台功能,依次单击「微信小店」→「商品管理」→「商品分组管理」选项,排序方式可选择最新上架排最前、按销售热度排序、按价格从低到高、按价格从高到低。商品排序方式将影响商品在分组货架上的排序方式,可以通过预览分组货架查看最终效果,「商品分组管理」界面如图 6-11 所示。

图 6-11 「商品分组管理」界面
2. 商品上下架
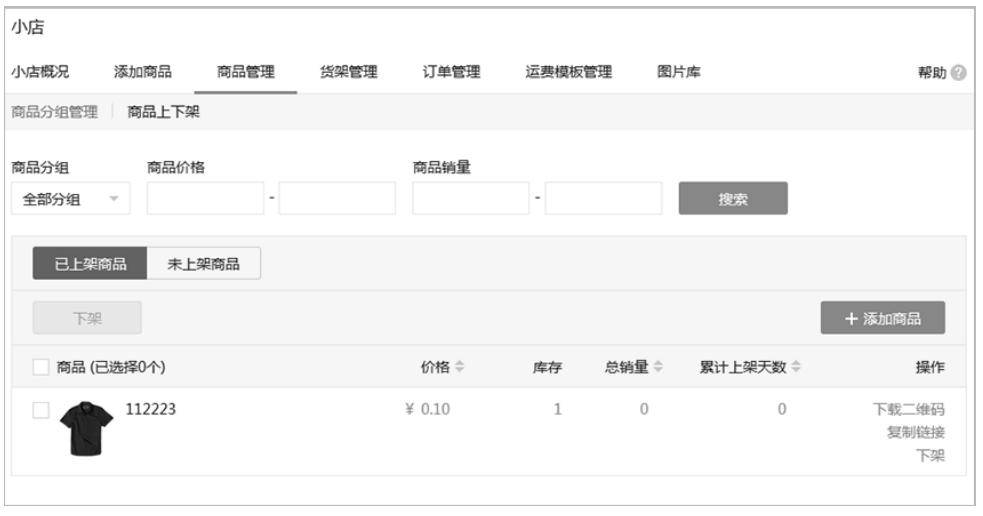
进入微信公众平台功能,依次单击「微信小店」→「商品管理」→「商品上下架」选项,界面如图 6-12 所示,可实现以下功能。

图 6-12 「商品上下架」界面
(1)可以对商品进行分组管理,通过「商品价格」「商品销售」选项可以快速搜索到商品。
(2)已上架商品可以选择下架,下架商品可以进行删除、编辑、再次上架。
(3)「商品上下架」界面内的「复制链接」选项指的是添加到自定义菜单里面的链接,在计算机网页中是无法打开的。
(4)对于已上架商品,可复制链接,在微信客户端发送给任何好友,打开链接可预览编辑效果。
(5)已上架商品都具有不同尺寸的二维码以供下载,在客户端扫描二维码可以进入商品详情页面。
货架管理1. 货架介绍
在微信公众号的后台里面,可以对货架信息进行维护,「我的货架」界面如图 6-13 所示。货架类似于一个布局良好的展柜,把商品分门别类地展示给客户。人们可以定义不同的货架,然后公布不同的 URL 方便客户进行体验。

图 6-13 「我的货架」界面
另外,货架一般都是基于货架的模板库来构建的,货架的模板给人们快速构建一个货架提供了可视化的参考界面,货架「模板库」界面如图 6-14 所示。

图 6-14 货架「模板库」界面
2. 货架管理开发模型
利用 API 开发微信店铺时,微信小店的货架管理操作接口和常规的模块差不多,具有图 6-15 所示的功能操作。

图 6-15 货架管理的功能操作
虽然看起来和前面的对象模型差不多,但是货架的信息非常复杂,因此,如果需要根据 JSON 数据把它还原为实体对象,那么需要反复进行斟酌,否则很容易建模错误。
对应着微信小店管理界面的货架模板,货架的对象信息包括了 5 个不同的控件模型,它们中的有些控件可以进行组合使用,如图 6-16 所示。

图 6-16 货架的对象信息
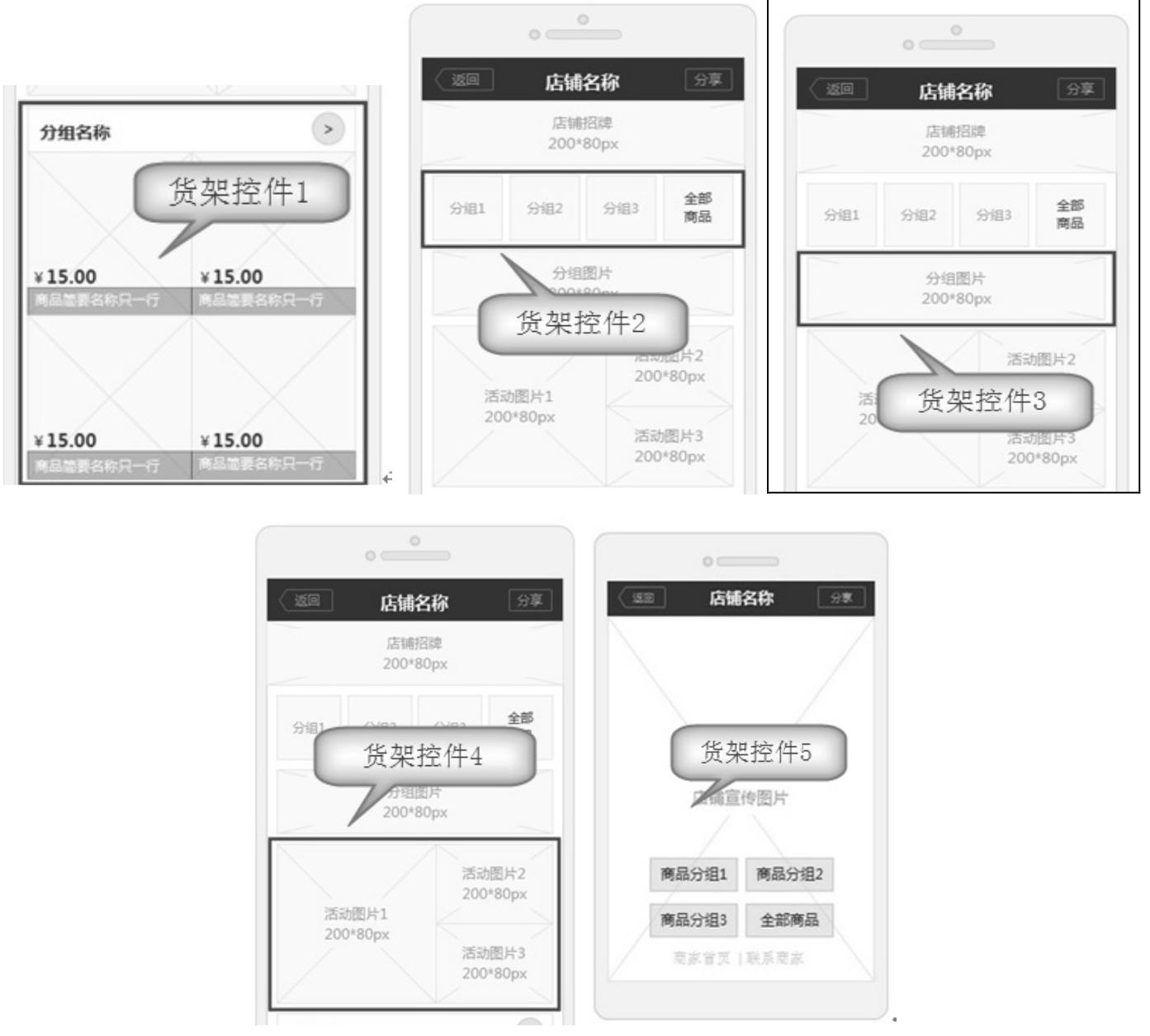
几种货架的模型展示如图 6-17 所示。

图 6-17 货架的模型展示
对于上面的 5 种控件模型,人们可以看到它们分别代表不一样的布局效果,而且它们可以在货架上组合使用。
3. 货架信息对象建模
参考微信小店的 API 说明,就可以知道货架信息的 JSON 数据很复杂,具体定义如下。
1. { 2. 「shelf_data」: { 3. 「module_infos」: [ 4. { 5. 「group_info」: { 6. 「filter」: { 7. 「count」: 2 8. }, 9. 「group_id」: 50 10. }, 11. 「eid」: 1 12. }, 13. { 14. 「group_infos」: { 15. 「groups」: [ 16. { 17. 「group_id」: 49 18. }, 19. { 20. 「group_id」: 50 21. }, 22. { 23. 「group_id」: 51 24. } 25. ] 26. }, 27. 「eid」: 2 28. }, 29. { 30. 「group_info」: { 31. 「group_id」: 52, 32. 「img」: 「https://www.wechatadd.com VPnFV5Jm64z4I0TTicv0TjN7Vl9bykUUibYKIOjicAwIt6Oy0Y6a1Rjp5Tos8tg/0」 33. }, 34. 「eid」: 3 35. }, 36. { 37. 「group_infos」: { 38. 「groups」: [ 39. { 40. 「group_id」: 49, 41. 「img」: 「https://www.wechatadd.com licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0」 42. }, 43. { 44. 「group_id」: 50, 45. 「img」: 「https://www.wechatadd.com licVPnFV5G1kdy3ViblHrR54gbCmbiaMnl5HpLGm5JFeENyO9FEZAy6mPypEpLibLA/0」 46. }, 47. { 48. 「group_id」: 52, 49. 「img」: 「https://www.wechatadd.com licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0」 50. } 51. ] 52. }, 53. 「eid」: 4 54. }, 55. { 56. 「group_infos」: { 57. 「groups」: [ 58. { 59. 「group_id」: 43 60. }, 61. { 62. 「group_id」: 44 63. }, 64. { 65. 「group_id」: 45 66. }, 67. { 68. 「group_id」: 46 69. } 70. ], 71. 「img_background」: 「https://www.wechatadd.com nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0 IkeSSFZ8g/0」 72. }, 73. 「eid」: 5 74. } 75. ] 76. }, 77. 「shelf_banner」: 「https://www.wechatadd.com YznsMV0XEiavFfLzDWYyvQOBBszXlMaiabGWzz5B2KhNn2IDemHa3iarmCyribYlZY yw/0」, 78. 「shelf_name」: 「测试货架」 79. }
可以根据 JSON 数据对实体对象进行建模,有了这些对象,就可以进一步定义货架的相关操作接口了。接口定义如下。
1. #region 货架管理 2. /// <summary> 3. /// 增加货架 4. /// </summary> 5. /// <param name=「accessToken」> 调用接口凭证 </param> 6. /// <param name=「shelfBanner」> 货架招牌图片 Url</param> 7. /// <param name=「shelfName」> 货架名称 </param> 8. /// <param name=「controls」> 货架控件 1,2,3,4,5 类型的集合 </param> 9. /// <returns></returns> 10. AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls); 11. /// <summary> 12. /// 删除货架 13. /// </summary> 14. /// <param name=「accessToken」> 调用接口凭证 </param> 15. /// <param name=「shelfId」> 货架 Id</param> 16. /// <returns></returns> 17. CommonResult DeleteShelf(string accessToken, int shelfId); 18. /// <summary> 19. /// 修改货架 20. /// </summary> 21. /// <param name=「accessToken」> 调用接口凭证 </param> 22. /// <param name=「shelfId」> 货架 Id</param> 23. /// <param name=「shelfBanner」> 货架招牌图片 Url</param> 24. /// <param name=「shelfName」> 货架名称 </param> 25. /// <param name=「controls」> 货架控件 1,2,3,4,5 类型的集合 </param> 26. /// <returns></returns> 27. CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls); 28. /// <summary> 29. /// 获取所有货架 30. /// </summary> 31. /// <param name=「accessToken」> 调用接口凭证 </param> 32. /// <returns></returns> 33. List<ShelfJson> GetAllShelf(string accessToken); 34. /// <summary> 35. /// 根据货架 ID 获取货架信息 36. /// </summary> 37. /// <param name=「accessToken」> 调用接口凭证 </param> 38. /// <param name=「shelfId」> 货架 Id</param> 39. /// <returns></returns> 40. ShelfJson GetShelfById(string accessToken, int shelfId); 41. #endregion
接口定义完毕后,就需要实现对应的接口,从而实现微信 API 的封装处理。
微信小店的货架管理实现内容如下。
1. /// <summary> 2. /// 增加货架 3. /// </summary> 4. /// <param name=「accessToken」> 调用接口凭证 </param> 5. /// <param name=「shelfBanner」> 货架招牌图片 Url</param> 6. /// <param name=「shelfName」> 货架名称 </param> 7. /// <param name=「controls」> 货架控件 1,2,3,4,5 类型的集合 </param> 8. /// <returns></returns> 9. public AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls) 10. { 11. var url = string.Format(「https://www.wechatadd.com/ shelf/add?access_token={0}」, accessToken); 12. var data = new 13. { 14. shelf_data = new 15. { 16. module_infos = controls 17. }, 18. shelf_banner = shelfBanner, 19. shelf_name = shelfName 20. }; 21. string postData = data.ToJson(); 22. return JsonHelper<AddShelfResult>.ConvertJson(url, postData); 23. } 24. /// <summary> 25. /// 删除货架 26. /// </summary> 27. /// <param name=「accessToken」> 调用接口凭证 </param> 28. /// <param name=「shelfId」> 货架 Id</param> 29. /// <returns></returns> 30. public CommonResult DeleteShelf(string accessToken, int shelfId) 31. { 32. var url = string.Format(「https://www.wechatadd.com/ shelf/del?access_token={0}」, accessToken); 33. var data = new 34. { 35. shelf_id = shelfId 36. }; 37. string postData = data.ToJson(); 38. return Helper.GetExecuteResult(url, postData); 39. } 40. /// <summary> 41. /// 修改货架 42. /// </summary> 43. /// <param name=「accessToken」> 调用接口凭证 </param> 44. /// <param name=「shelfId」> 货架 Id</param> 45. /// <param name=「shelfBanner」> 货架招牌图片 Url</param> 46. /// <param name=「shelfName」> 货架名称 </param> 47. /// <param name=「controls」> 货架控件 1,2,3,4,5 类型的集合 </param> 48. /// <returns></returns> 49. public CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls) 50. { 51. var url = string.Format(「https://www.wechatadd.com/ shelf/mod?access_token={0}」, accessToken); 52. var data = new 53. { 54. shelf_id = shelfId, 55. shelf_data = new 56. { 57. module_infos = controls 58. }, 59. shelf_banner = shelfBanner, 60. shelf_name = shelfName 61. }; 62. string postData = data.ToJson(); 63. return Helper.GetExecuteResult(url, postData); 64. }
4. 货架管理接口测试
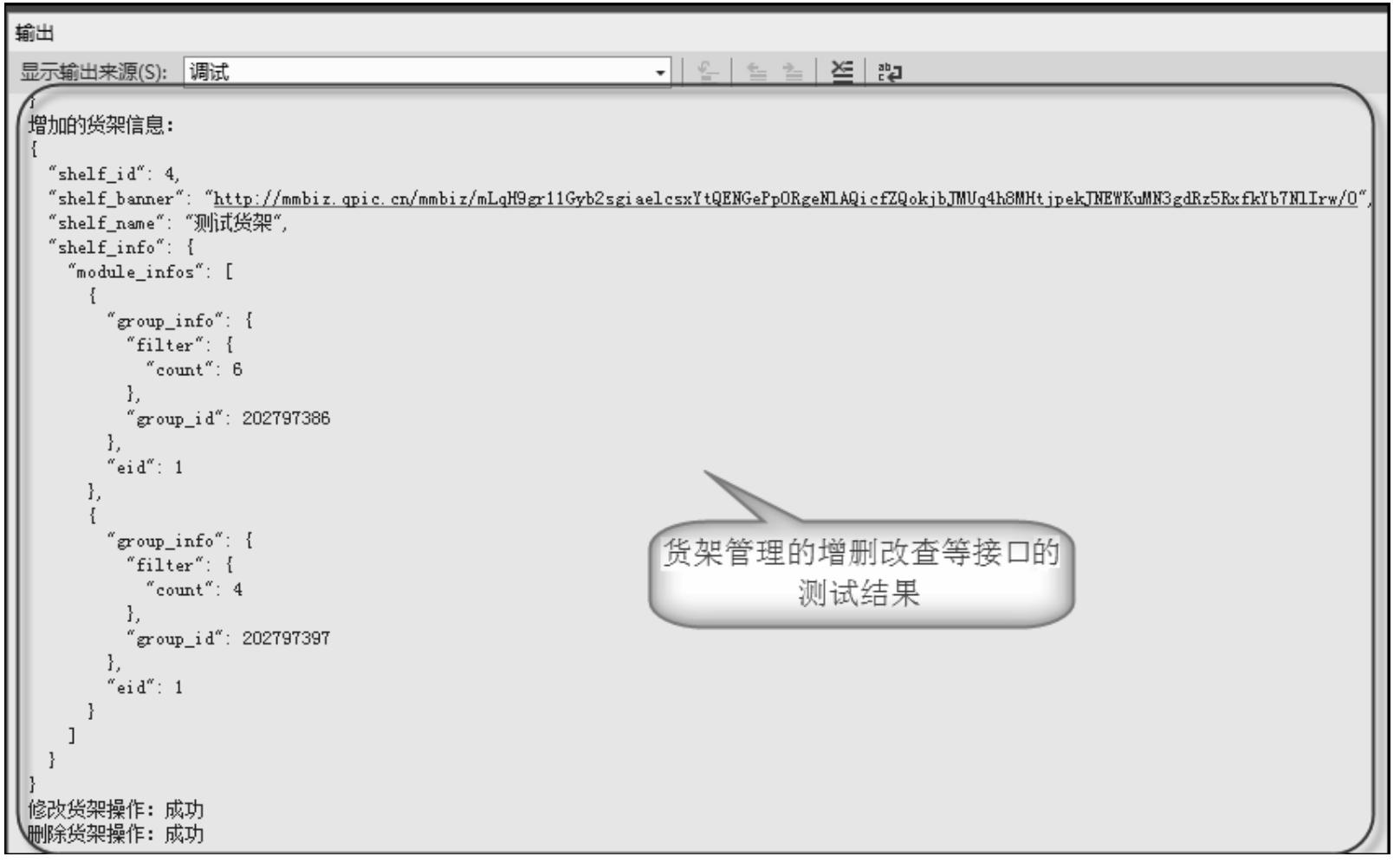
由于货架管理的对象和接口定义比较复杂,一定要进行反复测试才能正式使用,如果不注意,有可能定义的实体类就获取不到某个字段信息。下面创建了一个 Winform 项目,对其中的货架管理内容的接口进行测试,Winform 项目界面如图 6-18 所示,测试结果如图 6-19 所示。

图 6-18 Winform 项目界面

图 6-19 测试结果
测试代码如下:
1. private void btnShelf_Click(object sender, EventArgs e) 2. { 3. IMerchantApi api = new MerchantApi(); 4. List<ShelfJson> list = api.GetAllShelf(token); 5. Console.WriteLine(list.ToJson()); 6. foreach(ShelfJson json in list) 7. { 8. Console.WriteLine(「货架信息:」); 9. ShelfJson getJson = api.GetShelfById(token, json.shelf_ id.Value); 10. Console.WriteLine(getJson.ToJson()); 11. } 12. 13. string shelf_banner = 「https://www.wechatadd.com Gyb2sgiaelcsxYtQENGePp0RgeNlAQicfZQokjbJMUq4h8MHtjpekJNEWKuMN3gdRz5RxfkYb 7NlIrw/0」; 14. string shelf_name = 「测试货架」; 15. ShelfControl1 c11 = new ShelfControl1(6, 202797386); 16. ShelfControl1 c12 = new ShelfControl1(4, 202797397); 17. List<ShelfControlBase> controlList = new List<ShelfControl Base>(){c11, c12}; 18. AddShelfResult result = api.AddShelf(token, shelf_banner, shelf_name, controlList); 19. if (result != null && result.shelf_id > 0) 20. { 21. Console.WriteLine(「增加的货架信息:」); 22. ShelfJson getJson = api.GetShelfById(token, result.shelf_id); 23. Console.WriteLine(getJson.ToJson()); 24. 25. shelf_name = 「测试货架-修改」; 26. controlList = new List<ShelfControlBase>(){c11}; 27. CommonResult updateReuslt = api.UpdateShelf(token, result.shelf_id, shelf_banner, shelf_name, controlList); 28. Console.WriteLine(「修改货架操作:{0}」, updateReuslt.Success ? 「成功」 : 「失败」); 29. 30. CommonResult deleteResult = api.DeleteShelf(token, result.shelf_id); 31. Console.WriteLine(「删除货架操作:{0}」, deleteResult.Success ? 「成功」 : 「失败」); 32. } 33. }
开发者可按订单状态和时间来获取订单,并按照订单进行发货。
1. 订单付款通知
用户在微信中付款成功后,微信服务器会将订单付款通知推送到开发者在公众平台网站中设置的回调 URL(在开发模式中设置)中,如果未设置回调 URL,则获取不到该事件推送。
事件推送的内容如下:
1. <xml> 2. <ToUserName><![CDATA[weixin_media1]]></ToUserName> 3. <FromUserName><![CDATA[oDF3iYyVlek46AyTBbMRVV8VZVlI]]></FromUserName> 4. <CreateTime>1398144192</CreateTime> 5. <MsgType><![CDATA[event]]></MsgType> 6. <Event><![CDATA[merchant_order]]></Event> 7. <OrderId><![CDATA[test_order_id]]></OrderId> 8. <OrderStatus>2</OrderStatus> 9. <ProductId><![CDATA[test_product_id]]></ProductId> 10. <SkuInfo><![CDATA[10001:1000012;10002:100021]]></SkuInfo> 11. </xml>
2. 根据订单 ID 获取订单详情
商家可通过订单 ID 的 API 接口来获取订单详情,表 6-1 和表 6-2 分别是接口调用请求说明和请求参数说明。
表 6-1 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | POST |
| 请求 URL | https://www.wechatadd.com |
| POST 数据格式 | JSON |
表 6-2 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
| POST 数据 | 是 | 商品订单信息 |
POST 数据只需要将订单 ID 发送过去即可,表 6-3 是对 POST 数据的说明。
数据示例:
1. { 2. "order_id": "7197417460812584720" 3. }
表 6-3 POST 数据说明
| 字段 | 说明 |
| order_id | 订单 ID |
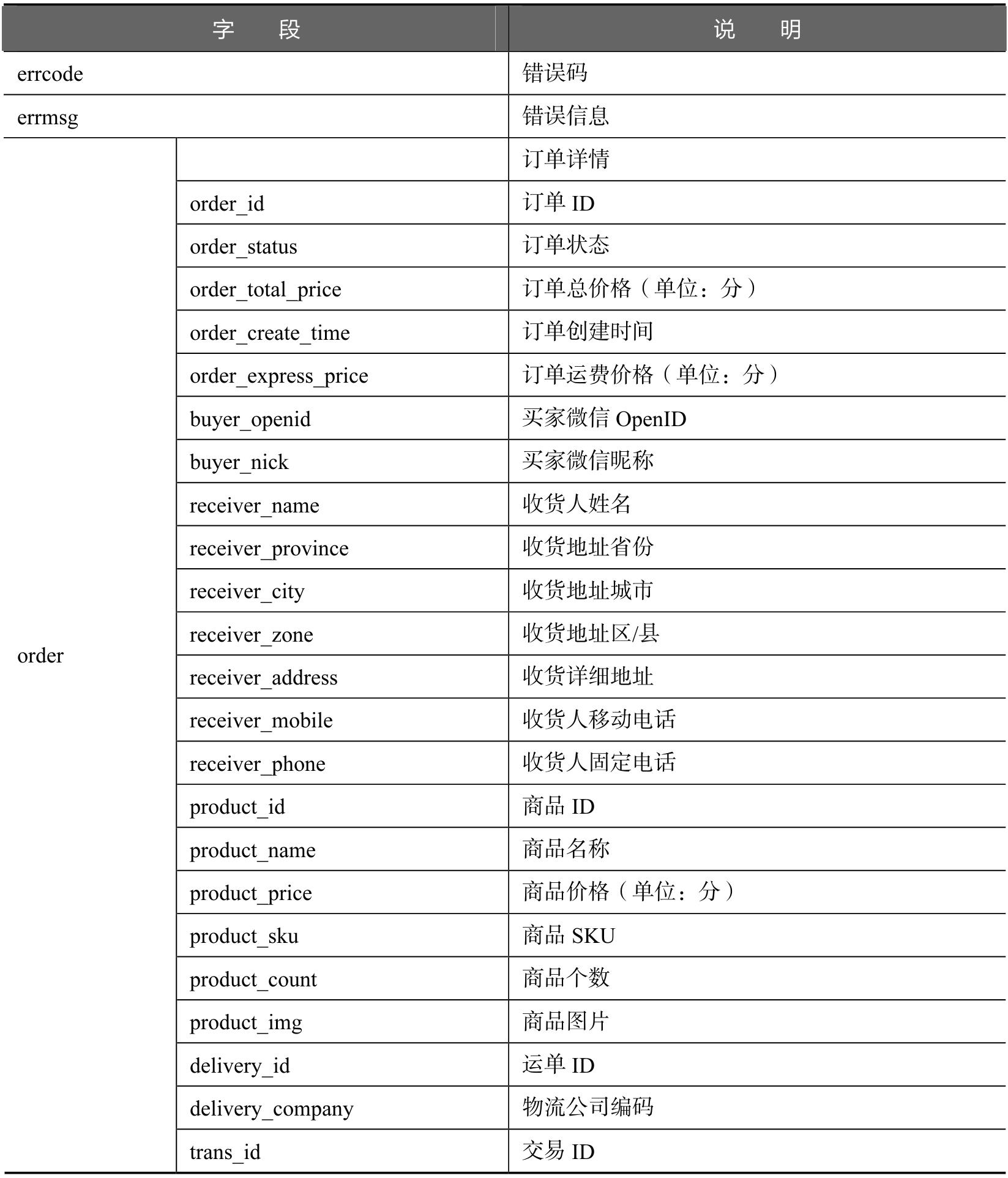
POST 返回的数据是订单的详情,表 6-4 是对返回数据的说明。
数据示例:
1. { 2. 「errcode」: 0, 3. 「errmsg」: 「success」, 4. 「order」: { 5. 「order_id」: 「7197417460812533543」, 6. 「order_status」: 6, 7. 「order_total_price」: 6, 8. 「order_create_time」: 1394635817, 9. 「order_express_price」: 5, 10. 「buyer_openid」: 「oDF3iY17NsDAW4UP2qzJXPsz1S9Q」, 11. 「buyer_nick」: 「likeacat」, 12. 「receiver_name」: 「张小猫」, 13. 「receiver_province」: 「广东省」, 14. 「receiver_city」: 「广州市」, 15. 「receiver_zone」: 「天河区」, 16. 「receiver_address」: 「华景路一号南方通信大厦 5 楼」, 17. 「receiver_mobile」: 「123456789」, 18. 「receiver_phone」: 「123456789」, 19. 「product_id」: 「pDF3iYx7KDQVGzB7kDg6Tge5OKFo」, 20. 「product_name」: 「安莉芳 E-BRA 专柜女士舒适内衣」, 21. 「product_price」: 1, 22. 「product_sku」: 「10000983:10000995;10001007:10001010」, 23. 「product_count」: 1, 24. 「product_img」: 「https://www.wechatadd.com 63CCF66C00000000040100003565C1EA.0.300x300.jpg」, 25. 「delivery_id」: 「1900659372473」, 26. 「delivery_company」: 「059Yunda」, 27. 「trans_id」: 「1900000109201404103172199813」 28. } 29. }
表 6-4 返回数据说明

3. 根据订单状态/创建时间获取订单详情
商家可通过订单状态/创建时间的 API 接口来获取订单详情,表 6-5 和表 6-6 分别是接口调用请求说明和请求参数说明。
表 6-5 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | GET |
| 请求 URL | https://www.wechatadd.com |
| POST 数据格式 | JSON |
表 6-6 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
POST 数据需要将订单的状态、开始时间和结束时间发送过去,表 6-7 是对 POST 数据的说明。
数据示例:
1. { 2. "status": 2, 3. "begintime": 1397130460, 4. "endtime": 1397130470 5. }
表 6-7 POST 数据说明
| 字段 | 说明 |
| status | 订单状态(不带该字段-全部状态,2-待发货,3-已发货,5-已完成,8-维权中) |
| begintime | 订单创建的起始时间(不带该字段则不按照时间做筛选) |
| endtime | 订单创建的终止时间(不带该字段则不按照时间做筛选) |
POST 返回的数据是订单的详情,和根据订单 ID 获取订单详情不同的是,它返回的是一个订单列表,所以返回数据中的「order_list」是一个订单的集合而不是一个订单。表 6-8 是对返回数据的说明。
表 6-8 返回数据说明
| 字段 | 说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
| order_list | 所有订单集合(字段说明详见根据订单 ID 获取订单详情 |
4. 设置订单发货信息
商家可通过设置订单发货信息的 API 接口来设置订单发货信息,表 6-9 和表 6-10 分别是接口调用请求说明和请求参数说明。
表 6-9 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | POST |
| 请求 URL | https://www.wechatadd.com |
| POST 数据格式 | JSON |
表 6-10 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
| POST 数据 | 是 | 商品物流信息 |
数据示例:
1. { 2. "order_id": "7197417460812533543", 3. "delivery_company": "059Yunda", 4. "delivery_track_no": "1900659372473", 5. "need_delivery": 1, 6. "is_others": 0 7. }
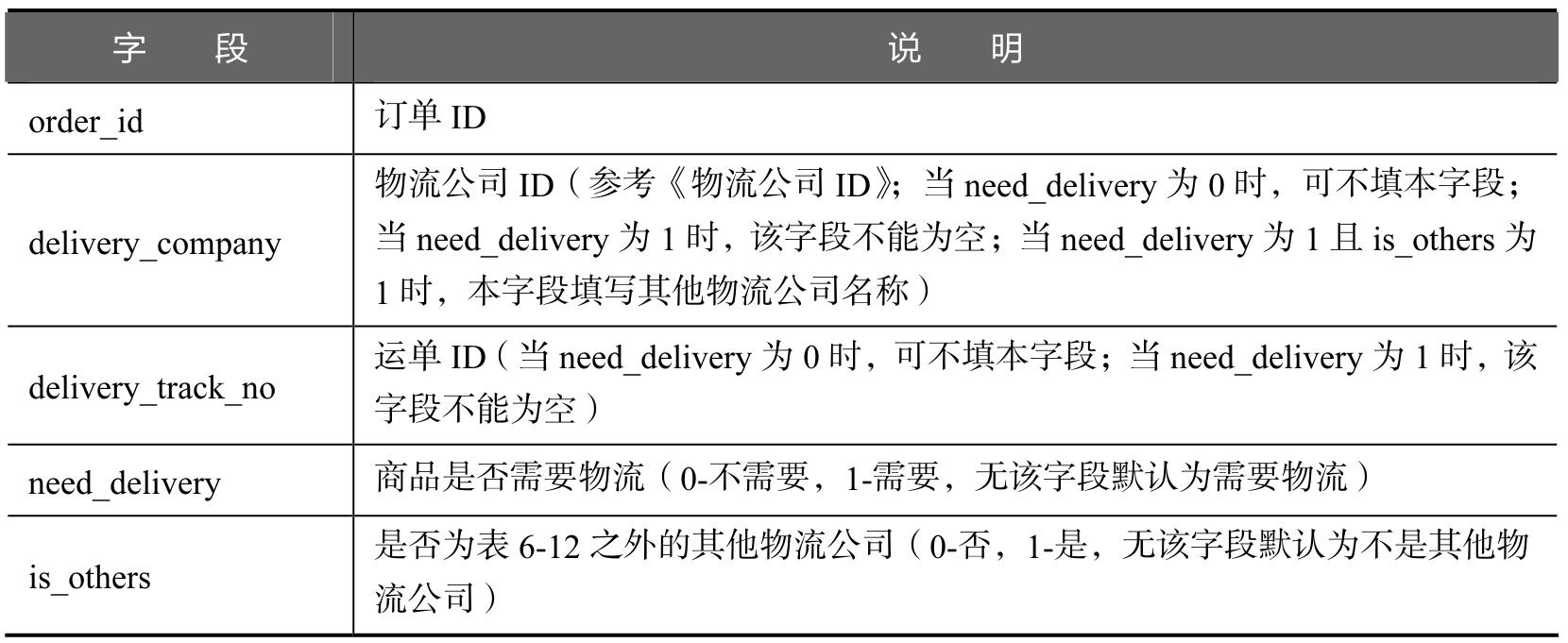
POST 数据说明如表 6-11 所示。
表 6-11 POST 数据说明

物流公司 ID 如表 6-12 所示。
表 6-12 物流公司 ID

5. 关闭订单
商家可通过关闭订单的 API 接口来关闭订单,表 6-13 和表 6-14 分别是接口调用请求说明和请求参数说明。
表 6-13 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | POST |
| 请求 URL | https://www.wechatadd.com |
| POST 数据格式 | JSON |
表 6-14 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
| POST 数据 | 是 | 商品订单信息 |
POST 数据只需要将订单 ID 发送过去即可,表 6-15 是对 POST 数据的说明。
数据示例:
1. { 2. "order_id": "7197417460812584720" 3. }
表 6-15 POST 数据说明
| 字段 | 说明 |
| order_id | 订单 ID |
返回的数据是订单是否正常关闭,表 6-16 是对返回数据的说明。
数据示例:
1. { 2. "errcode": 0, 3. "errmsg": "success" 4. }
表 6-16 返回数据参数说明
| 字段 | 说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
1. 增加邮费模板
商家可通过设置订单发货信息的 API 接口来增加邮费模板信息,表 6-17、表 6-18 和表 6-19 分别是接口调用请求说明、请求参数说明和 POST 数据说明。
表 6-17 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | POST |
| 请求 URL | https://www.wechatadd.com |
| POST 数据格式 | JSON |
表 6-18 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
| POST 数据 | 是 | 邮费信息 |
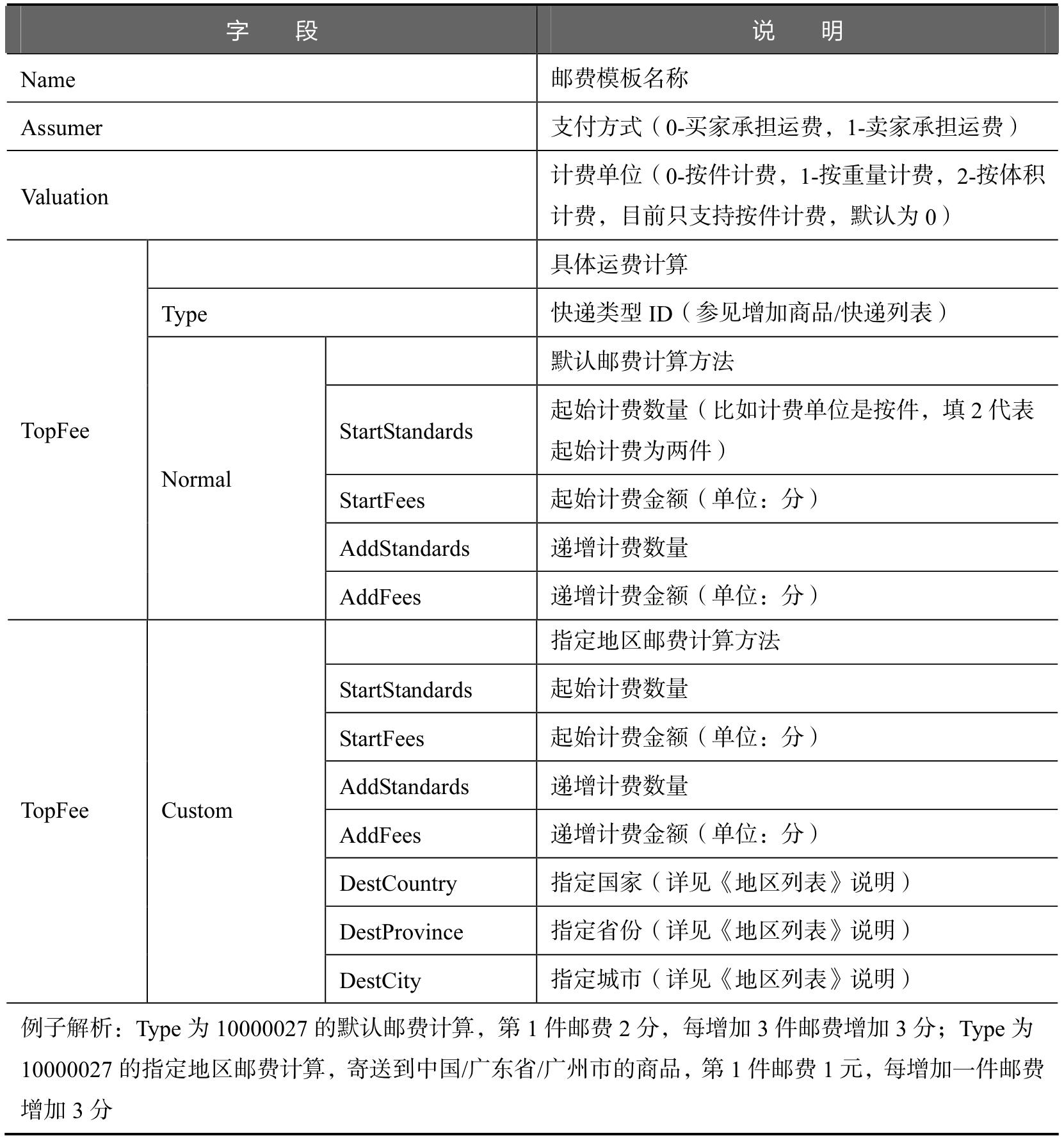
表 6-19 POST 数据说明

返回数据示例:
1. { 2. "errcode": 0, 3. "errmsg": "success", 4. "template_id": 123456 5. }
POST 返回的数据是模板的错误码,表 6-20 是对返回数据的说明。
表 6-20 返回数据说明
| 字段 | 说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
| template_id | 邮费模板 ID |
2. 删除邮费模板
商家可通过设置订单发货信息的 API 接口来删除邮费模板信息,表 6-21、表 6-22 和表 6-23 分别是接口调用请求说明、请求参数说明和 POST 数据说明。
表 6-21 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | POST |
| 请求 URL | https://www.wechatadd.com |
| POST 数据格式 | JSON |
表 6-22 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
| POST 数据 | 是 | 邮费信息 |
POST 数据示例:
1. { 2. "template_id": 123456 3. }
表 6-23 POST 数据说明
| 字段 | 说明 |
| template_id | 邮费模板 ID |
返回数据示例:
1. { 2. "errcode": 0, 3. "errmsg": "success" 4. }
POST 返回的数据是删除模板的错误码,表 6-24 是对返回数据的说明。
表 6-24 返回数据说明
| 字段 | 说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
3. 修改邮费模板
商家可通过设置订单发货信息的 API 接口来修改邮费模板信息,表 6-25、表 6-26 和表 6-27 分别是接口调用请求说明、请求参数说明和 POST 数据说明。
表 6-25 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | POST |
| 请求 URL | https://www.wechatadd.com |
| POST 数据格式 | JSON |
表 6-26 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
| POST 数据 | 是 | 邮费信息 |
POST 数据示例:
1. { 2. "template_id": 123456, 3. "delivery_template": ... 4. }
表 6-27 POST 数据说明
| 字段 | 说明 |
| template_id | 邮费模板 ID |
| delivery_template | 邮费模板信息(字段说明详见增加邮费模板) |
返回数据示例:
1. { 2. "errcode": 0, 3. "errmsg": "success" 4. }
POST 返回的数据是修改模板的错误码,表 6-28 是对返回数据的说明。
表 6-28 返回数据说明
| 字段 | 说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
4. 获取指定 ID 的邮费模板
商家可通过设置订单发货信息的 API 接口来获取指定 ID 的邮费模板信息,表 6-29、表 6-30 和表 6-31 分别是接口调用请求说明、请求参数说明和 POST 数据说明。
表 6-29 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | POST |
| 请求 URL | https://www.wechatadd.com |
| POST 数据格式 | JSON |
表 6-30 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
| POST 数据 | 是 | 邮费信息 |
POST 数据示例:
1. { 2. "template_id": 123456 3. }
表 6-31 POST 数据说明
| 字段 | 说明 |
| template_id | 邮费模板 ID |
POST 返回的数据是获取指定 ID 模板的错误码,表 6-32 是对返回数据的说明。
表 6-32 返回数据说明
| 字段 | 说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
| template_info | 邮费模板信息(字段说明详见增加邮费模板) |
5. 获取所有邮费模板
商家可通过设置订单发货信息的 API 接口来获取所有邮费模板信息,表 6-33 和表 6-34 分别是接口调用请求说明和请求参数说明。
表 6-33 接口调用请求说明
| 协议 | HTTPS |
| HTTP 请求方式 | GET |
| 请求 URL | https://www.wechatadd.com |
表 6-34 请求参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 公众号的调用接口凭证 |
返回数据示例:
1. { 2. "errcode": 0, 3. "errmsg": "success", 4. "templates_info": [ 5. { 6. "Id": 103312916, 7. "Name": "testexpress1", 8. "Assumer": 0, 9. "Valuation": 0, 10. "TopFee": [...], 11. }, 12. { 13. "Id": 103312917, 14. "Name": "testexpress2", 15. "Assumer": 0, 16. "Valuation": 2, 17. "TopFee": [...], 18. }, 19. { 20. "Id": 103312918, 21. "Name": "testexpress3", 22. "Assumer": 0, 23. "Valuation": 1, 24. "TopFee": [...], 25. } 26. ] 27. }
POST 返回的数据是获取所有邮费模板的错误码,表 6-35 是对返回数据的说明。
表 6-35 返回数据说明
| 字段 | 说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
| templates_info | 所有邮费模板集合(字段说明详见增加邮费模板) |
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/9553