获取用户地理位置
原创在进行微信运营的时候,用户地理位置是进行营销策划、广告活动投放、用户精准营销的重要依据。下面对微信开发中如何获取用户地理位置进行分析。
获取用户地理位置,需要在微信公众平台开发者中心开启上报地理位置接口功能,开启之后会在用户首次进入公众号时弹出是否允许上报地理位置选项。如果选择允许,则在用户每次进入公众号会话时,微信都会以 XML 形式将用户的地理位置上报到开发者中心填写的 URL 上。需要注意的是,用户地理位置是被动获取的,需用户同意后才会上报,微信公众平台开发不能主动获取用户地理位置。
推送 XML 数据包示例:
1. <xml> 2. <ToUserName><![CDATA[toUser]]></ToUserName> 3. <FromUserName><![CDATA[fromUser]]></FromUserName> 4. <CreateTime>123456789</CreateTime> 5. <MsgType><![CDATA[event]]></MsgType> 6. <Event><![CDATA[LOCATION]]></Event> 7. <Latitude>23.137466</Latitude> 8. <Longitude>113.352425</Longitude> 9. <Precision>119.385040</Precision> 10. </xml>
参数说明如表 5-6 所示。
表 5-6 获取用户地理位置参数说明

下面来记录用户的地理位置信息到数据库,首先引用 Wechat SDK,如下:
use Com\Wechat;
将数据插入数据库,代码如下:
1. public function index(){ 2. $agent = $_SERVER[『HTTP_USER_AGENT』]; 3. if(!strpos($agent,「MicroMessenger」)) { 4. echo 『只能在微信浏览器中使用』; 5. exit; 6. } 7. $token = 『7894578953485348944qwe』; //微信后台填写的 token 8. // 加载微信 SDK 9. $wechat = new Wechat($token); 10. // 获取请求信息 11. $data = $wechat->request(); 12. if($data && is_array($data)){ 13. M(『wxuser_location』)->add($data); 14. //此处为写入数据库操作,至于数据库结构,数据写入操作根据系统决定 15. } 16. }
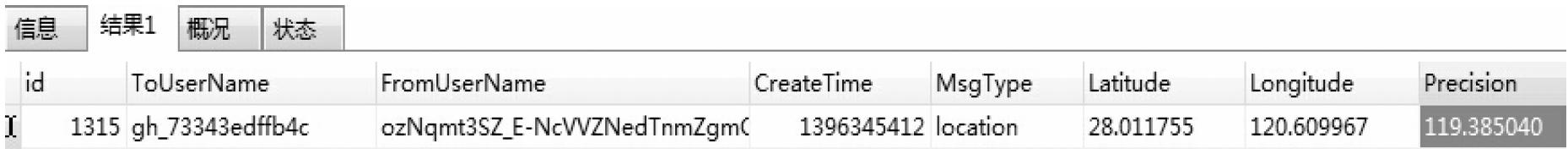
保存到数据库中,结果如图 5-4 所示。

图 5-4 数据插入数据库的结果
这就把用户的地理位置数据记录下来了,以后如果需要根据用户地理位置推送某些消息(如附近的门店),就可以在数据库中查询用户的最近一次地理位置信息来推送了,如微信菜单上有一个按钮叫作「附近门店」,就可以把这个地理位置匹配门店地理位置,选择性地向用户推送。
账号管理微信公众号是个人或商家在微信公众平台上申请的应用账号,该账号与 QQ 账号互通。通过公众号,商家可在微信平台上实现和特定群体的文字、图片、语音的全方位沟通、互动。从品牌、产品销售、人才及客户方面考虑,商家需要微信公众号;作为个人,如果要打造自己的自媒体,那么个人的公众号是一个非常好的工具。为了更好地推广与管理公众号,微信公众平台提供了创建公众号二维码接口、长链接转短链接接口、微信认证事件推送的接口。
创建二维码接口公众平台提供了创建二维码的接口,可以创建带有不同场景值的二维码,具有用户渠道推广的功能。用户扫描后,公众号可以接收到事件推送。目前有两种类型的二维码,分别是临时二维码和永久二维码,前者有过期时间,最大为 1800 s,但能够生成较多数量,后者无过期时间,数量较少(目前参数只支持 1 ~100000)。两种二维码分别适用于账号绑定和用户来源统计等场景。
用户扫描带场景值二维码时,可能推送以下两种事件。
(1)若用户还未关注公众号,用户可以先关注公众号,关注后,微信会将带场景值的关注事件推送给开发者(例如为特定活动准备的二维码,与会者扫描后关注微信号,与此同时,微信号可以将活动相关的信息推送给用户)。
(2)若用户已经关注公众号,在用户扫描后会自动进入会话,微信也会将带场景值扫描事件推送给开发者(上例同样适用)。
获取带参数的二维码的过程包括两步:首先创建二维码 ticket,然后凭借 ticket 到指定 URL 换取二维码。每次创建二维码 ticket 需要提供一个开发者自行设定的参数(scene_id)。下面分别介绍创建临时二维码和永久二维码的 ticket 的过程。
临时二维码请求说明。
HTTP 请求方式:POST。
URL:https://www.wechatadd.com
POST 数据格式:JSON。
POST 数据例子:
1. { 2. "expire_seconds": 604800, 3. "action_name": "QR_SCENE", 4. "action_info": { 5. "scene": {"scene_id": 123} 6. } 7. }
永久二维码请求说明如下。
HTTP 请求方式:POST。
URL:https://www.wechatadd.com
POST 数据格式:JSON。
POST 数据例子:
1. { 2. "action_name": "QR_LIMIT_SCENE", 3. "action_info": { 4. "scene": {"scene_id": 123} 5. } 6. }
或者也可以使用以下 POST 数据创建字符串形式的二维码参数:
1. { 2. "action_name": "QR_LIMIT_STR_SCENE", 3. "action_info": { 4. "scene": {"scene_str": "123"} 5. } 6. }
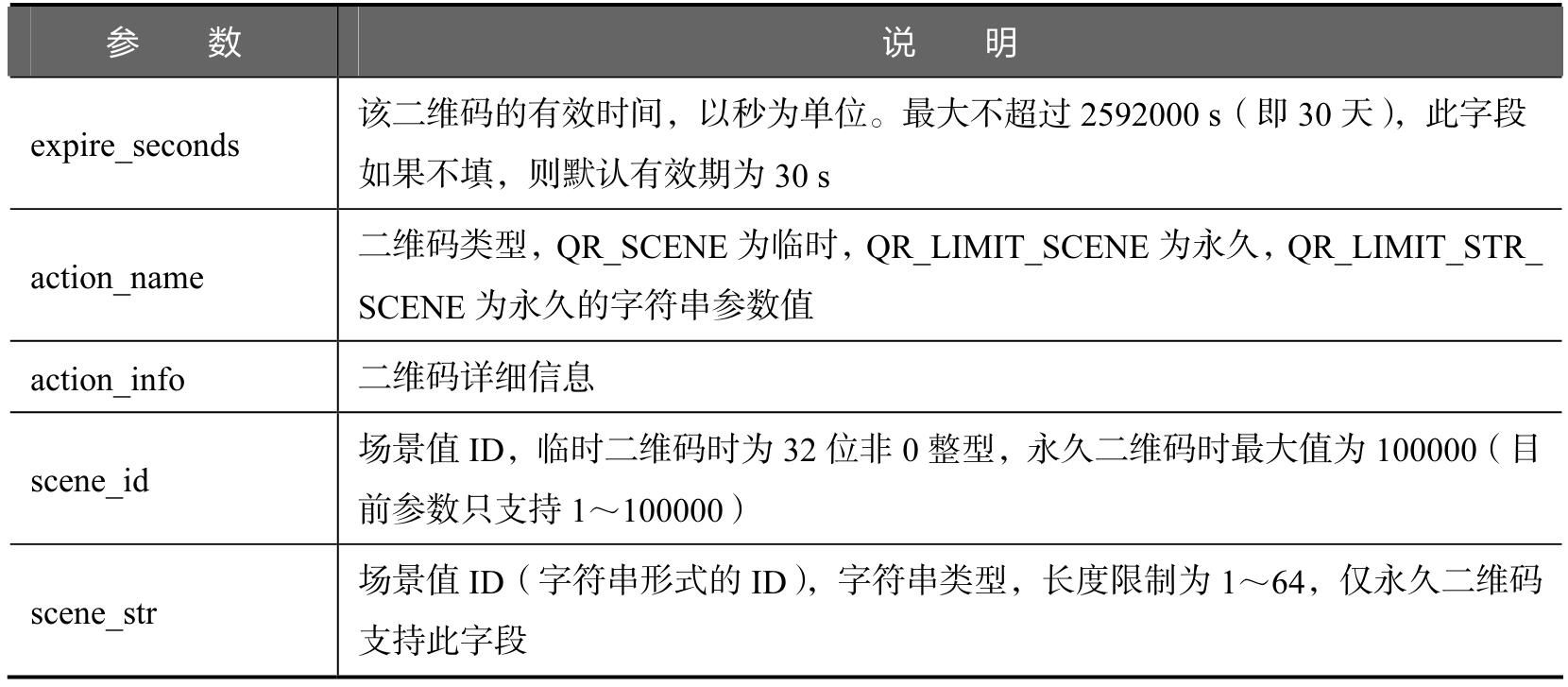
二维码请求参数说明如表 5-7 所示。
表 5-7 二维码请求参数说明

正确的 JSON 返回结果:
1. { 2. "ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3 TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==", 3. "expire_seconds":60, 4. "url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI" 5. }
返回参数说明如表 5-8 所示。
表 5-8 返回参数说明
| 参数 | 说明 |
| ticket | 获取的二维码 ticket,凭借此 ticket 可以在有效时间内换取二维码 |
| expire_seconds | 该二维码的有效时间,以秒为单位。最大不超过 2592000 s(即 30 天) |
| url | 二维码图片解析后的地址,开发者可根据该地址自行生成需要的二维码图片 |
错误的 JSON 返回示例:
1. { 2. "errcode":40013, 3. "errmsg":"invalid appid" 4. }
下面构造一个 Visualforce Page 来生成 ticket,Visualforce Page 代码如下:
1. <apex:page standardstylesheets=「false」 showHeader=「false」 sidebar= 「false」 controller=「WeChatQRCodeGeneratorController」 > 2. <apex:form > 3. <font face=「微软雅黑」><strong> 第一步,创建二维码 Ticket</strong><br /><br /> 4. 请输入授权 AccessToken:<apex:inputText size=「100」 value=「{!accessToken}」 id=「accessToken」/><br /><br /> 5. <apex:commandButton value=「生成创建二维码 Ticket」 action=「{!send}」 id=「send」 /><br /> 6. </font> 7. </apex:form> 8. {!msg} 9. </apex:page>
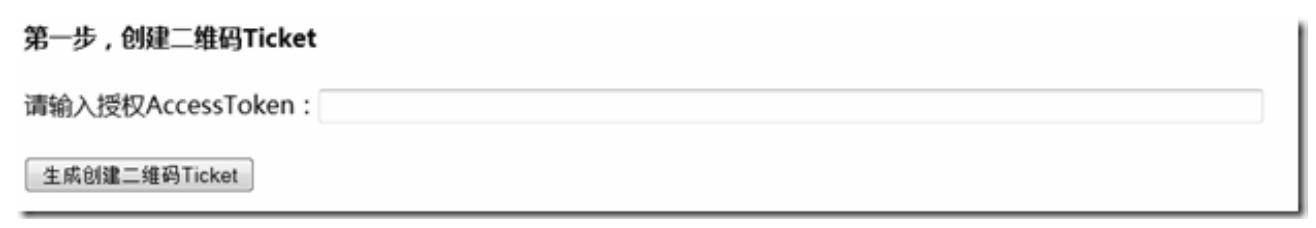
上面代码的第 4 行放置了一个 apex:inputText 控件,相当于 HTML 的文本框,value 的值指定了 accessToken,这个必须是 WeChatQRCodeGeneratorController 类中的一个有 Getter Setter 的公开属性。如果该属性有默认值,则文本框会显示这个默认值。如果用户修改了文本框的内容,accessToken 属性的值也会自动改变。第 5 行放置了一个 apex:commandButton 控件,相当于 HTML 的按钮,单击这个按钮将触发 action 处指定的方法 send。第 8 行直接显示 msg 变量,该变量会用来显示微信接口返回的 JSON。画面显示效果如图 5-5 所示。

图 5-5 创建二维码 ticket 的显示效果
WeChatQRCodeGeneratorController 类的代码如下:
1. public class WeChatQRCodeGeneratorController { 2. public String msg { get; set; } 3. public String accessToken { get; set; } 4. public void send() { 5. Http h = new Http(); 6. HttpRequest req = new HttpRequest(); 7. req.setMethod('POST'); 8. req.setHeader('Accept-Encoding','gzip,deflate'); 9. req.setHeader('Content-Type','text/xml;charset=UTF-8'); 10. req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1'); 11. String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}'; 12. req.setBody(json); 13. req.setEndpoint('https://www.wechatadd.com? access_token=' + accessToken); 14. String bodyRes = ''; 15. try{ 16. HttpResponse res = h.send(req); 17. bodyRes = res.getBody(); 18. } 19. catch(System.CalloutException e) { 20. System.debug('Callout error: '+ e); 21. ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage())); 22. } 23. msg = bodyRes; 24. } 25. }
完成后保存代码,输入正确有效的 Access_Token,单击「生成创建二维码 Ticket」按钮将会得到图 5-6 所示的用来换取二维码的票据。其实返回的 JSON 里最后一个参数 URL 的值即是二维码的值,可以用这个结果通过在线二维码生成器生成二维码。

图 5-6 换取二维码的票据
获取二维码 ticket 后,开发者可用 ticket 换取二维码图片,本接口无须登录即可调用,接口请求说明如下。
HTTP 请求方式:GET(使用 HTTPS)。
https://www.wechatadd.com
返回说明如下。
ticket 正确的情况下,HTTP 返回码是 200,是一张图片,可以直接展示或者下载。HTTP 头(示例)如下:
1. Accept-Ranges:bytes 2. Cache-control:max-age=604800 3. Connection:keep-alive 4. Content-Length:28026 5. Content-Type:image/jpg 6. Date:Wed, 16 Oct 2013 06:37:10 GMT 7. Expires:Wed, 23 Oct 2013 14:37:10 +0800 8. Server:nginx/1.4.1
错误情况下(如 ticket 非法)返回 HTTP 错误码 404。利用前面返回的票据调用该接口,示例如下:
https://www.wechatadd.com Oi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==
长链接转短链接接口长链接转短链接接口的主要使用场景:开发者用于生成二维码的原链接(商品、支付二维码等)太长导致扫码速度和成功率下降,将原长链接通过此接口转换成短链接再生成二维码,将大大提升扫码速度和成功率。
接口调用请求说明:开发者可通过 OpenID 来获取用户基本信息。
HTTP 请求方式:POST。
https://www.wechatadd.com
调用举例如下:
1. curl –d 2. {\"action\":\"long2short\",\"long_url\":\"https://www.wechatadd.com/ v2/showcase/goods?alias=128wi9shh&spm=h56083&redirect_count=1\"}" "https://www.wechatadd.com"
接口调用参数说明如表 5-9 所示。
表 5-9 接口调用参数说明
| 参数 | 是否必须 | 说明 |
| access_token | 是 | 调用接口凭证 |
| action | 是 | 此处填 long2short,代表长链接转短链接 |
| long_url | 是 | 需要转换的长链接,支持 http://、https://、weixin://wxpay 格式的 URL |
正常情况下,微信会返回下述 JSON 数据包给公众号:
1. { 2. "errcode":0, 3. "errmsg":"ok", 4. "short_url":"http:\/\/w.url.cn\/s\/AvCo6Ih" 5. }
参数说明如表 5-10 所示。
表 5-10 返回参数说明
| 参数 | 说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
| short_url | 短链接 |
错误时,微信会返回错误码等信息,JSON 数据包示例如下(该示例为 AppID 无效错误):
1. { 2. "errcode":40013, 3. "errmsg":"invalid appid" 4. }
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/9552