排版实战——微信后台与专业排版器排版技巧,第三方专业排版软件——秀米编辑器
原创介绍完怎样在微信后台直接编辑排版和推送图文消息,接下来笔者将为大家介绍怎样借助第三方专业排版软件——秀米编辑器,编辑出更多有特色、更吸引人的图文消息。
3.2.1 使用 QQ 账号登录秀米账户
首先,运营者需要在电脑浏览器中输入秀米或者 http://xiumi.us/,进入秀米的官网,然后单击官网的最右上角“登录”按钮,如图 3-54 所示。

图 3-54 单击“登录”按钮
执行此操作后,即可进入“请选择登录方式”页面,在该页面上运营者可以看见新浪微博和腾讯 QQ 的图标,运营者可单击腾讯 QQ 的图标,如图 3-55 所示,这样就是选择了使用 QQ 账号登录秀米账户。

图 3-55 单击腾讯 QQ 图标
执行此操作后,即会进入“QQ 登录”页面,运营者只要打开手机 QQ 的“扫一扫”功能,扫描网页上的二维码,即可授权登录秀米,如图 3-56 所示。
执行此操作之后,手机上就会出现“扫描结果”界面,运营者只要点击自己手机界面上的“允许登录 QQ 互联登录授权”按钮,电脑页面就会自动跳转到“秀米服务使用协议”页面,单击该页面下方的“同意”按钮,如图 3-57 所示。

图 3-56 打开手机 QQ 扫描二维码授权登录秀米

图 3-57 单击“同意”按钮
执行此操作后,即可成功使用 QQ 账号登录秀米账户。登录成功后,右上角就会出现运营者的 QQ 头像和昵称。
3.2.2 在秀米中绑定微信公众号开启图文同步
运营者可以在秀米中绑定微信公众号,这样就可以将编辑完的图文消息同步到微信公众平台上,从而能够节省一定的推送图文消息的时间。接下来,笔者就为大家介绍这个过程的详细步骤。
首先,运营者需要单击秀米首页的“图文排版”按钮,如图 3-58 所示。

图 3-58 单击“图文排版”按钮(绑定微信公众号开启图文同步)
执行此操作后,即可进入“我的图文”页面,然后运营者再单击该页面上的“同步多图文到公众号”按钮,如图 3-59 所示。

图 3-59 单击“同步多图文到公众号”按钮
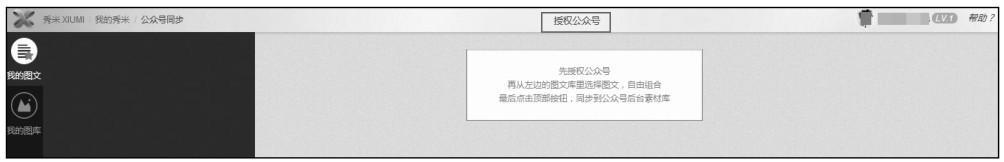
执行此操作后,即可进入“授权公众号”页面,运营者需要单击该页面上的“授权公众号”按钮,如图 3-60 所示。
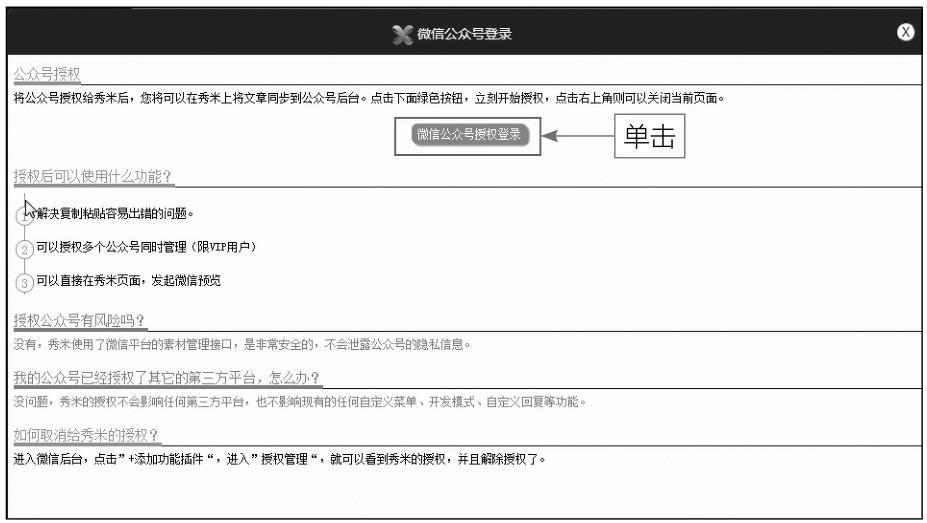
执行此操作后,即会弹出“微信公众号登录”页面,运营者需要单击该页面上的“微信公众号授权登录”按钮,如图 3-61 所示。

图 3-60 单击“授权公众号”按钮

图 3-61 单击“微信公众号授权登录”按钮
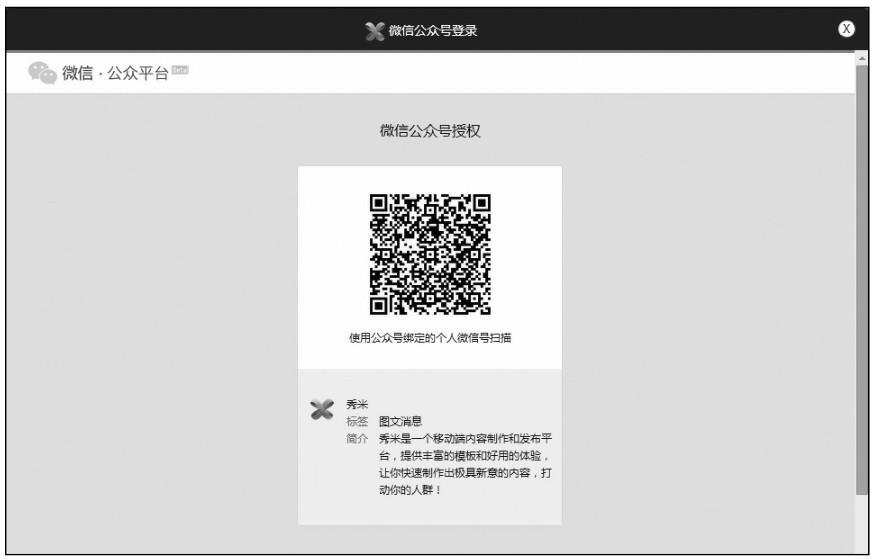
执行此操作后,即可进入“微信公众号授权”页面,如图 3-62 所示,运营者需要用公众号绑定的个人微信号扫描该页面上的二维码,然后在手机的“授权确认”界面上点击“授权”按钮,即可完成在秀米中绑定微信公众号开启图文同步。

图 3-62 “微信公众号授权”页面
3.2.3 在秀米中制作图文消息
由于微信公众平台后台的文章编辑功能有限,所以运营者如果想要让自己的图文消息更具特色,还可以在秀米中制作图文消息。接下来,笔者将为大家介绍在秀米中制作图文消息的具体操作步骤。
首先,运营者在已经登录秀米账户的前提下,在秀米首页单击“图文排版”按钮,如图 3-63 所示。
执行此操作后,即可进入“我的图文”页面,单击该页面上的“添加新的 2.0 图文”按钮,如图 3-64 所示。

图 3-63 单击“图文排版”按钮(在秀米中制作图文消息)

图 3-64 单击“添加新的 2.0 图文”按钮
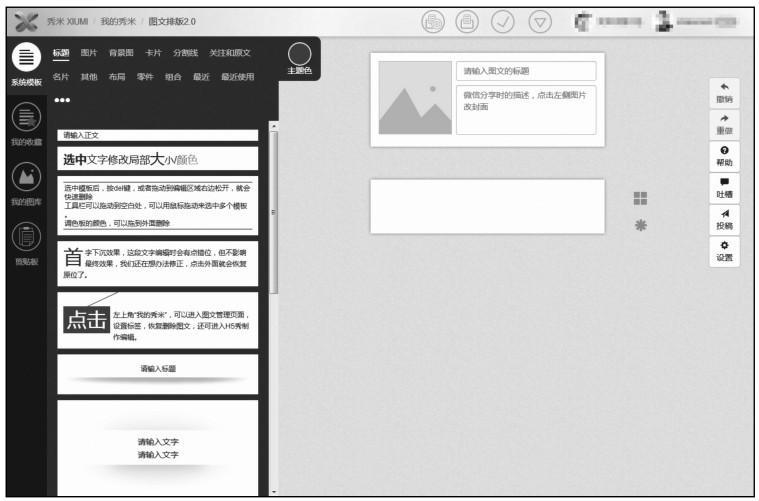
执行此操作后,进入相应的“系统模板”页面,如图 3-65 所示,单击“我的图库”按钮,进入相应的编辑页面,如图 3-66 所示。

图 3-65 进入相应的“系统模板”页面

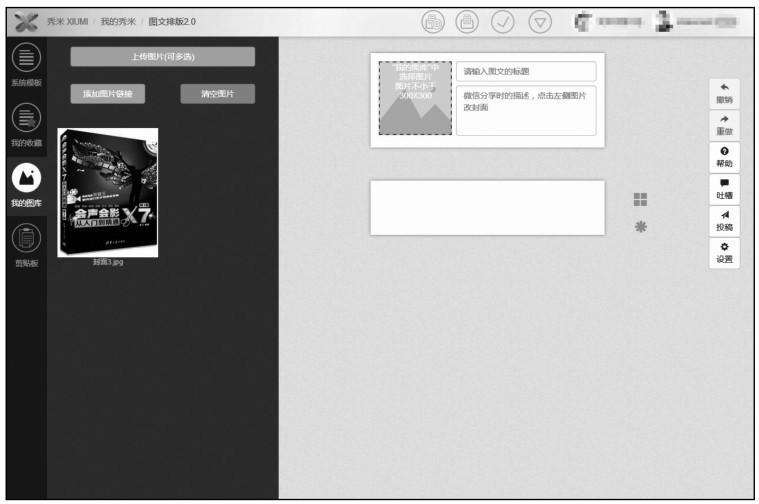
图 3-66 进入“我的图库”页面
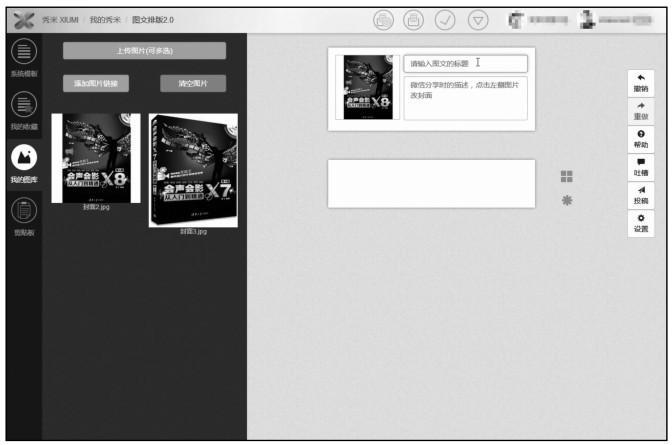
执行此操作后,运营者需要单击“我的图库”按钮,然后在图库中选中一张图片作为推送消息的封面,如图 3-67 所示。
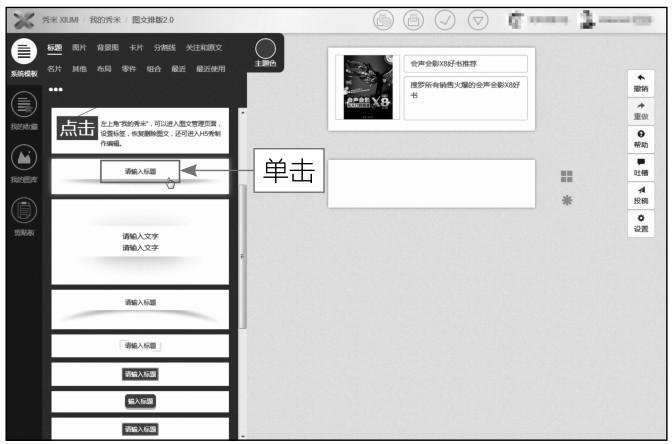
同时,输入图文标题和描述,然后单击“系统模板”按钮进入“系统模板”页面,在该页面单击“请输入标题”按钮,如图 3-68 所示。
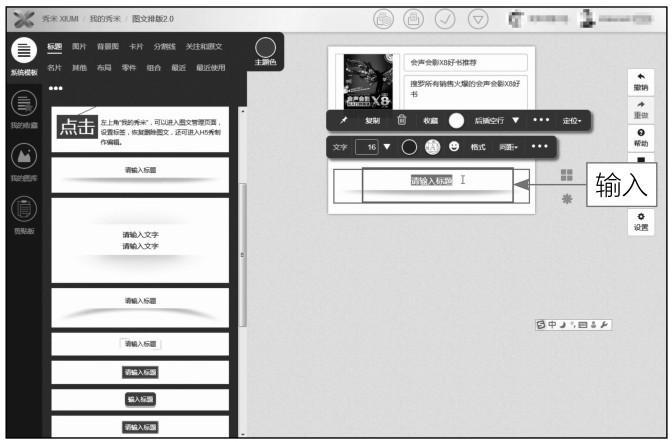
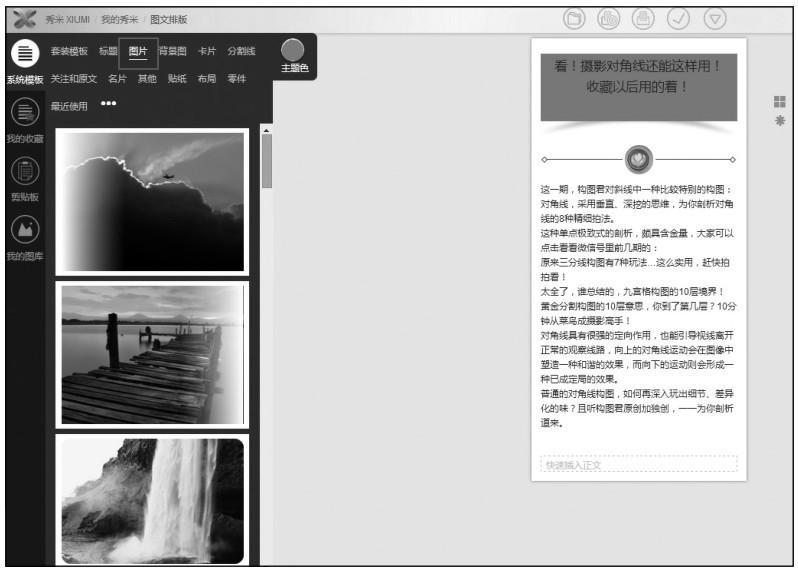
执行此操作后,在相应的编辑部位输入标题,如图 3-69 所示,然后单击“图片”按钮进入“图片”编辑界面,进行图片和文字的编辑,如图 3-70 所示。
当把所有内容都编辑好后,单击最上方的“预览”按钮,如图 3-71 所示,可以对编辑的内容进行预览,预览效果如图 3-72 所示。

图 3-67 上传封面

图 3-68 单击“请输入标题”按钮

图 3-69 输入标题

图 3-70 添加图片

图 3-71 单击“预览”按钮

图 3-72 预览效果
3.2.4 制作具有吸引力的图文标题
秀米编辑器为广大运营者提供了众多的编辑素材,这些素材能够让运营者编辑出更多新颖、有吸引力的图文消息。接下来,笔者将为大家介绍怎样用秀米编辑器制作出具有吸引力的图文标题。
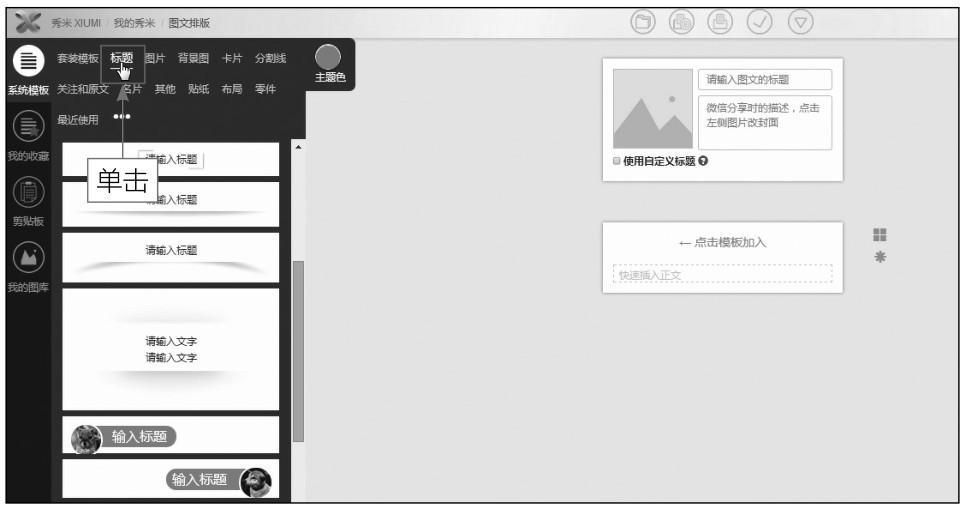
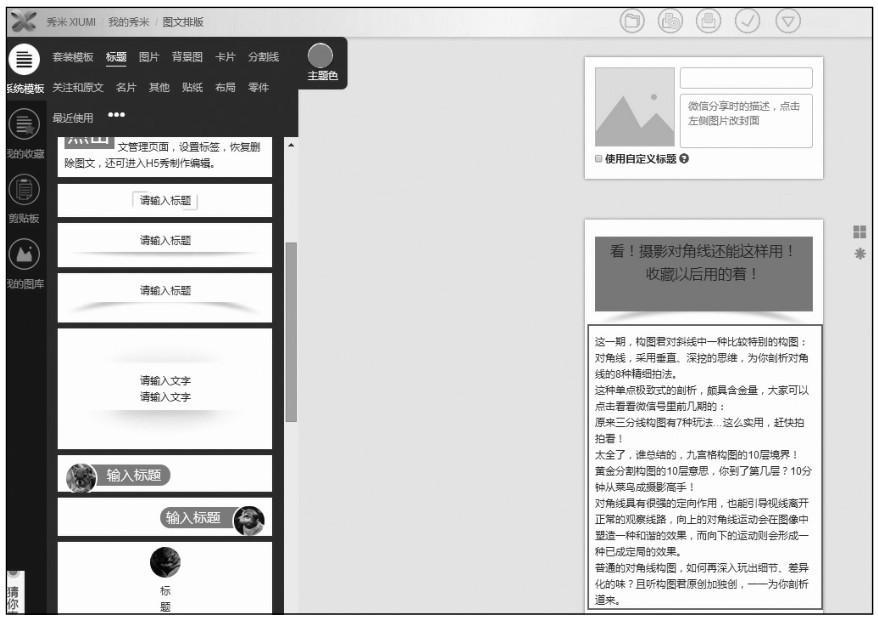
运营者登录秀米后,在首页单击“图文排版”按钮进入“我的图文”页面,然后单“添加新的 2.0 图文”按钮进入“系统模板”页面,单击该页面上的“标题”按钮,如图 3-73 所示。

图 3-73 单击“标题”按钮
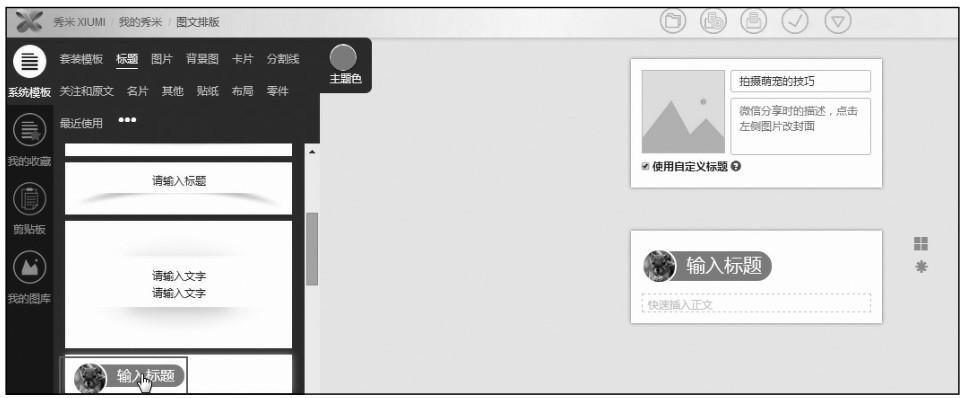
执行此操作后,该页面的左侧便会出现很多可供选择的标题模板。运营者只要在左侧的标题模板中选中自己喜欢的,然后单击,该模板就会应用到右侧的标题栏中,如图 3-74 所示。

图 3-74 单击喜欢的模板后该模板应用到标题栏中
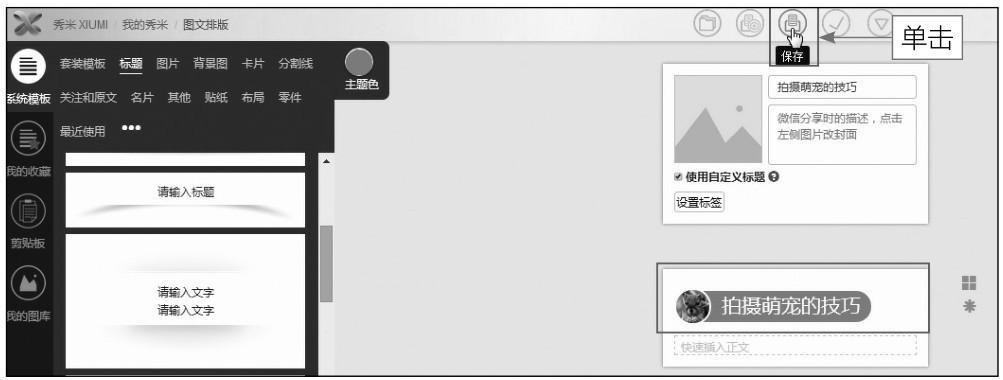
执行此操作后,运营者只需在右侧的标题栏中输入图文消息的标题名就可以制作出具有吸引力的图文标题,最后单击上方的“保存”按钮即可,如图 3-75 所示。

图 3-75 单击“保存”按钮(制作具有吸引力的图文标题)
3.2.5 创建具有特色的图文布局版式
运营者除了可以用秀米编辑器编辑具有特色的标题之外,还可以创建具有特色的图文布局版式。接下来,笔者将为大家介绍怎样使用秀米编辑器进行图文布局。
首先,运营者可以单击“添加新的 2.0 图文”按钮进入“图文排版/系统模板”页面,如果运营者不会自己设计版式或者是懒于设计版式的话,那么就可以单击页面左侧的“套装模板”按钮,在出现的众多模板中选中自己喜欢的,即可将其插入到右侧的图文消息中,笔者在这里选择了一套系统模板,效果如图 3-76 所示。

图 3-76 插入系统模板效果示例
在这个模板中,大家可以看见文字和图片的位置都已经排版好了,运营者只要将模板中的图片和文字换成自己的图片与文案就可以了,换好后效果如图 3-77 所示。

图 3-77 模板替换后的效果展示
3.2.6 在图文中添加背景图效果
运营者如果想要使自己的图文中有背景图效果,那么就可以选择添加背景图效果。接下来,笔者将为大家介绍怎样在图文中添加背景图效果。
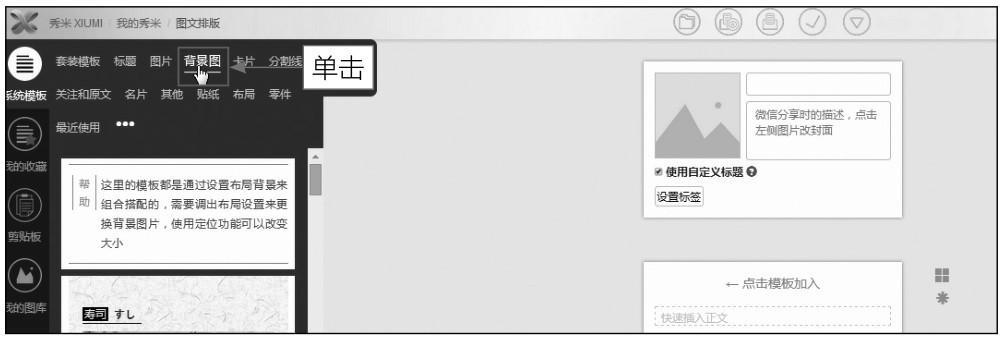
首先,运营者需要单击“添加新的 2.0 图文”按钮进入“图文排版/系统模板”页面,如果运营者不会自己设计背景图效果或者是懒于设计背景图效果的话,那么就可以单击页面左侧的“背景图”按钮,如图 3-78 所示。
执行此操作后,运营者可以在出现的背景图模板中选择自己喜欢的背景图并将其插入到右侧的图文消息中,笔者在这里选择了一套背景图模板,如图 3-79 所示。

图 3-78 单击“背景图”按钮

图 3-79 背景图模板展示
大家可以看见这个模板的背景图是蔷薇,已经设置好了,运营者只要将模板中的文字换成自己的文案就可以了,换好后效果如图 3-80 所示。

图 3-80 背景图模板替换后的效果展示
专家提醒
需要注意的是,如果运营者想要自己制作背景图的话,那么就需要掌握以下几个步骤:
使用内、外两个布局;
将外面的布局设置成背景图;
里面的布局采用调色板功能设置透明度;
最后在里面的局部添加想要的内容即可。
3.2.7 在图文中添加分割线效果
如果运营者编写了如图 3-81 所示的一篇文章,但是觉得文章的标题与正文之间排版太紧凑或者觉得比较单调,该怎么办?
如果遇到这种情况,运营者只要在标题与正文之间适当地添加分割线,就可以调整标题与正文之间的距离。那么要怎样添加分割线呢?接下来,笔者将为大家介绍在图文中添加分割线的方法。

图 3-81 标题与正文之间太紧凑的文章示例
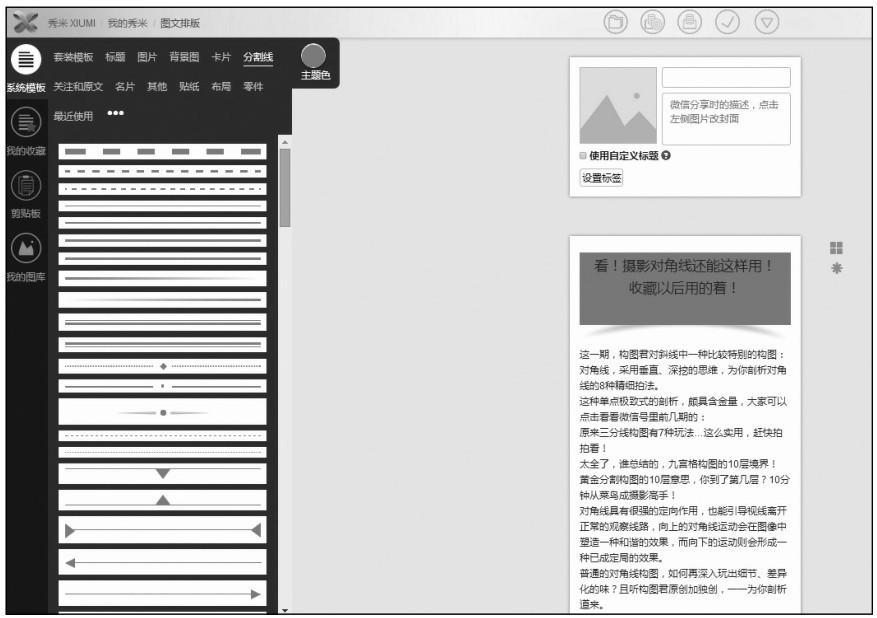
首先,运营者需要进入到秀米编辑器的“图文排版/套装模板”页面,然后单击该页面中的“分割线”按钮就会进入“图文排版/分割线”页面,在该页面的左侧会出现各种分割线模板,如图 3-82 所示。
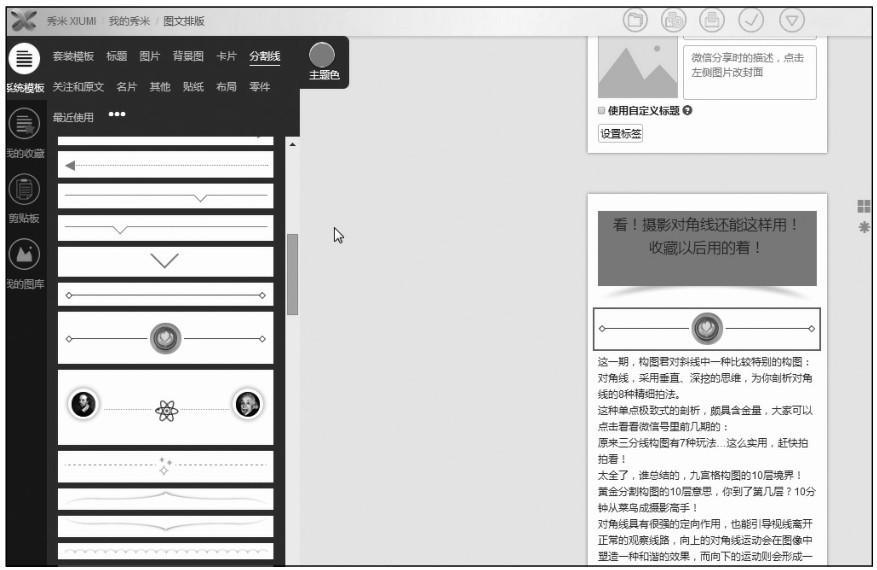
运营者只要先用鼠标点击要插入分割线的地方,然后再在分割线模板中选中一个自己最喜欢的就可以将其插入到标题与正文之间。笔者在这里选择了一个简单的分割线模板将其插入到标题与正文之间,添加后的效果展示如图 3-83 所示。
专家提醒
运营者可以在图文中任何想要添加分割线的地方插入分割线,而且分割线的形式也是多样的,可以是线条,也可以是图片。

图 3-82 “图文排版/分割线”页面

图 3-83 添加分割线后的效果展示
3.2.8 在图文中插入图片
运营者如果想要在编辑的图文消息中插入图片,使图文消息的内容看起来更加丰富,那么又该怎么操作呢?接下来,笔者将为大家介绍怎样在图文消息中插入图片。
首先,运营者需要进入到秀米编辑器的“图文排版/套装模板”页面,然后单击该页面中的“图片”按钮就会进入“图文排版/图片”页面,在该页面的左侧会出现各种图片模板,如图 3-84 所示。

图 3-84 “图文排版/图片”页面
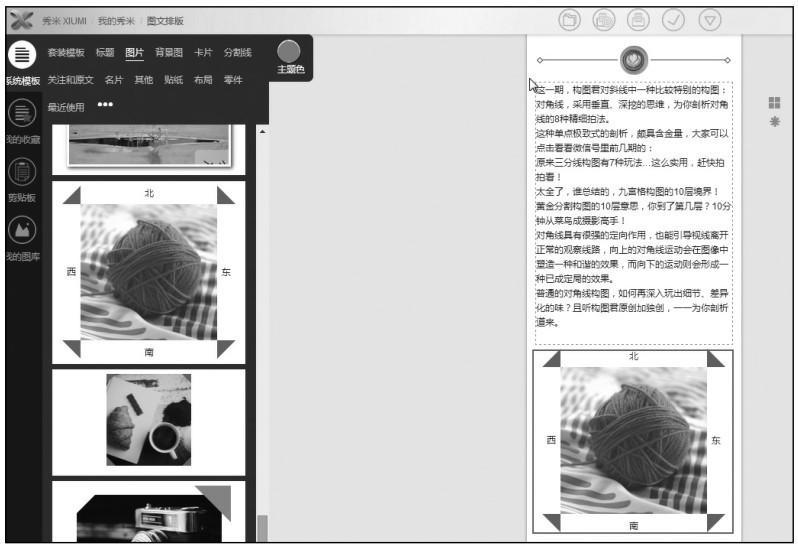
运营者可以先单击要添加图片的地方,然后在图片模板中选中自己想要的图片,该图片就可以插入到图文消息中。笔者在这里选择了一张图片将其插入到图文消息中,其最终效果如图 3-85 所示。

图 3-85 图文中插入图片后的效果展示
如果运营者不喜欢秀米提供的图片,或者是觉得秀米提供的图片不够丰富,或者是不符合自己的要求,那么可以选择自己上传图片,然后将其插入到图文消息中。
首先,运营者需要单击“图文排版”页面左侧的“我的图库”按钮,然后在出现的“未标签图片”页面上单击“上传图片(可多选)”按钮,如图 3-86 所示。

图 3-86 单击“上传图片(可多选)”按钮
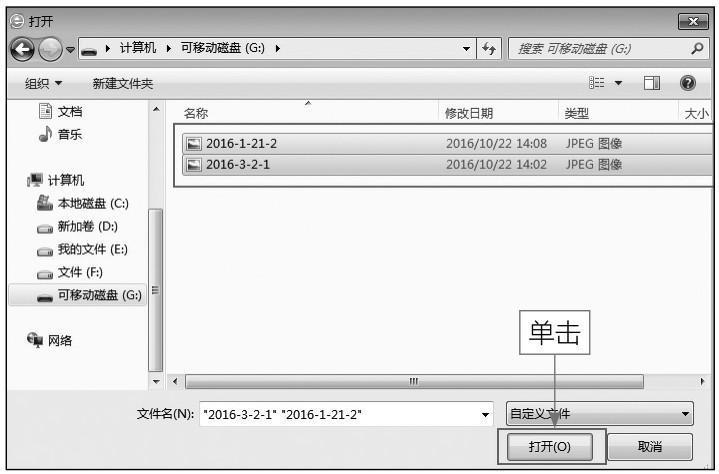
执行此操作后,运营者即可从系统磁盘中自己存放图片的地方选择要上传的图片,单击页面下方的“打开”按钮,如图 3-87 所示。

图 3-87 从磁盘中选择要上传的图片
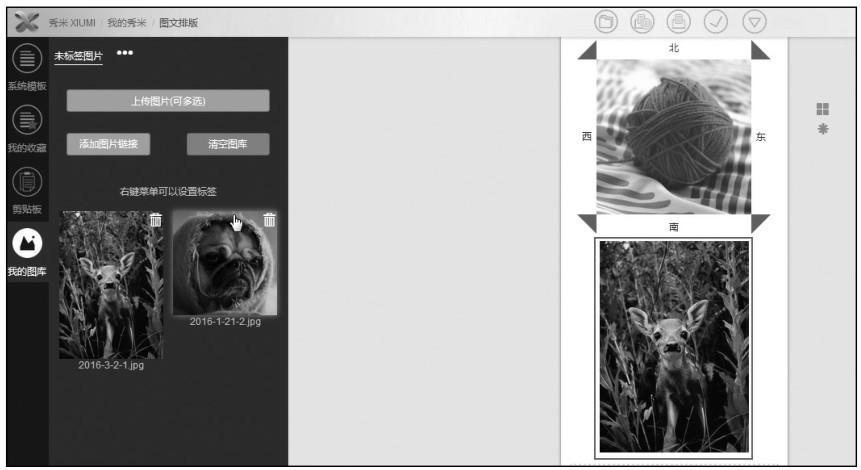
执行此操作后,即可返回到秀米编辑器的“未标签图片”页面,等图片上传成功后,运营者即可在该页面看见上传的图片,选中后,该图片就可以插入到图文消息中。笔者在这里选择了一张自己上传的图片将其插入到图文消息中,其最终效果展示如图 3-88 所示。

图 3-88 在图文消息中插入自己上传的图片后的效果展示
3.2.9 将常用的模板添加到收藏夹
对于运营者来说,拥有丰富的图文模板除了能够制作出更多优秀的图文消息之外,还能够节省一部分编辑图文的时间,因此运营者将自己经常用到的、优质的模板添加到收藏夹是非常有必要的。接下来,笔者将为大家介绍在秀米编辑器中怎样将常用的模板添加到收藏夹。
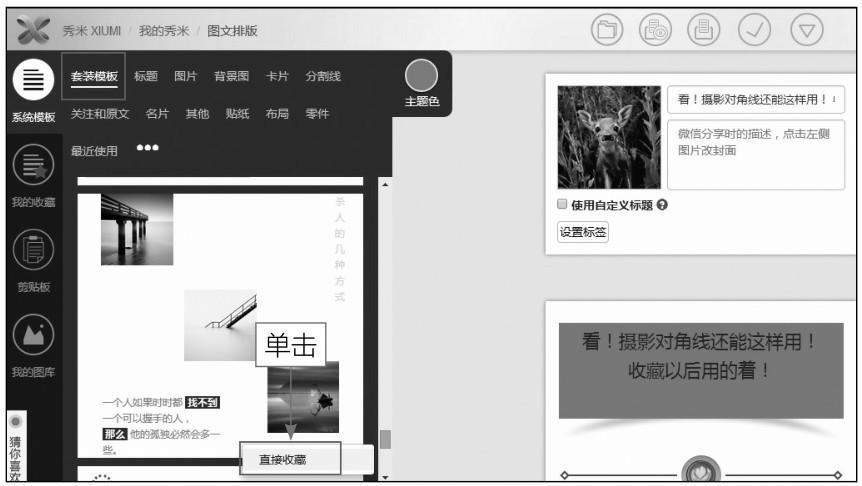
首先,运营者需要进入到秀米编辑器的“图文排版/系统模板”页面,在“系统模板/套装模板”下,运营者如果有看中的模板,只要选中该模板,然后单击鼠标右键就会出现“直接收藏”按钮,单击“直接收藏”按钮,如图 3-89 所示。

图 3-89 单击“直接收藏”按钮
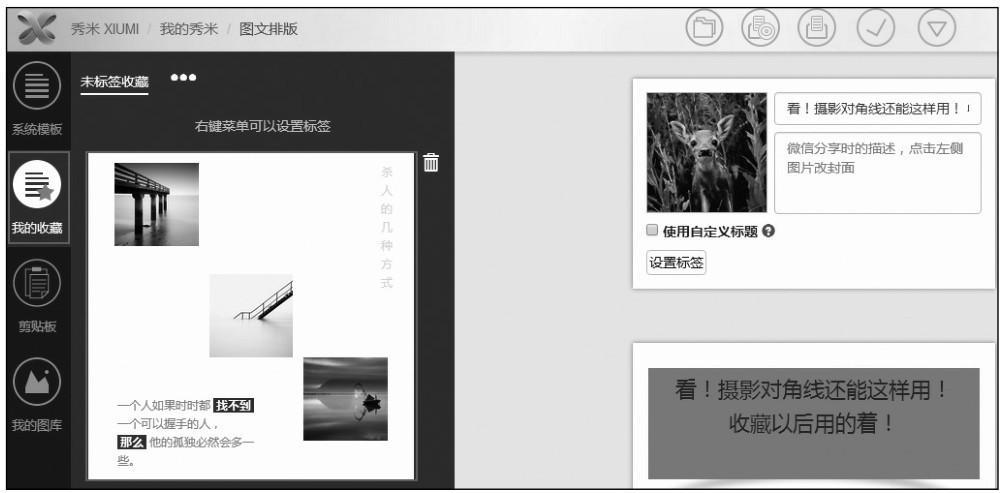
执行此操作后,运营者即可成功地将选中的模板添加到收藏夹中。之后,运营者只要进入“我的收藏”页面,即可看见添加进来的模板,如图 3-90 所示。

图 3-90 在“我的收藏”页面查看收藏的模板(一)
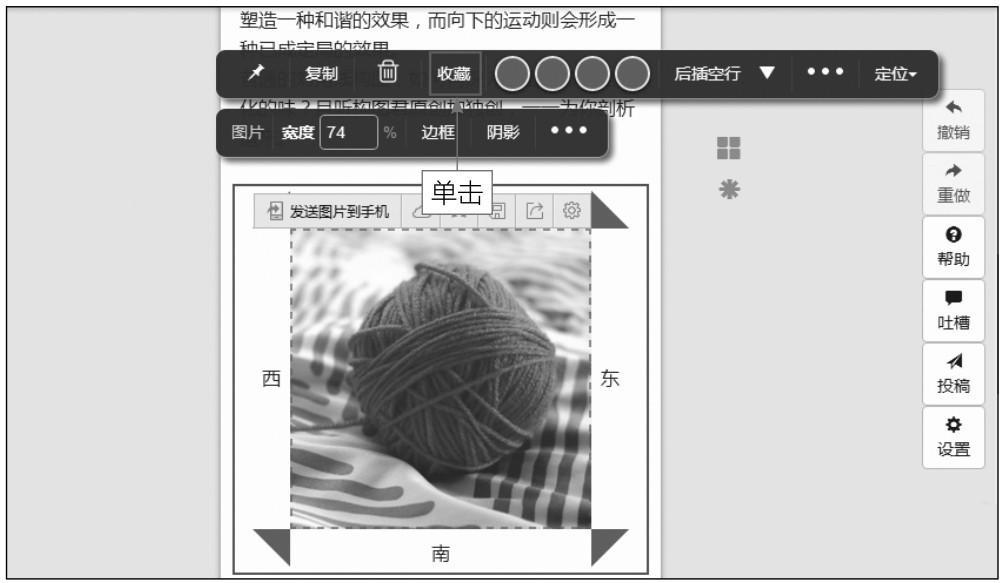
除了这种方法之外,运营者还可以在图文消息中选中某一个模板,然后在出现的菜单栏中单击“收藏”按钮,如图 3-91 所示。之后,运营者即可在“我的收藏”页面查看刚才收藏的模板,如图 3-92 所示。

图 3-91 单击“收藏”按钮

图 3-92 在“我的收藏”页面查看收藏的模板(二)
3.2.10 在图文结尾处添加公众号名片信息
当运营者编辑完一篇文章之后,可以在图文消息的结尾处添加上公众号的名片信息,也就是添加上自己微信公众号的二维码,这样可以引导那些没有关注自己公众号的读者来关注公众号。接下来,笔者将为大家介绍怎样在图文消息的结尾处添加公众号的名片信息。
运营者可以在图文信息末尾处加上引导性的话语,然后再按照插入图片的方法放上自己公众号的二维码,笔者在这里以公众号“手机摄影构图大全”为例,如图 3-93 所示。

图 3-93 在图文消息结尾处添加公众号名片信息示例
3.2.11 保存当前编辑的图文消息
当运营者编辑完一篇图文消息之后,一定要记得保存该图文消息,以防不小心关闭了编辑页面,导致文章丢失,使得心血白费。
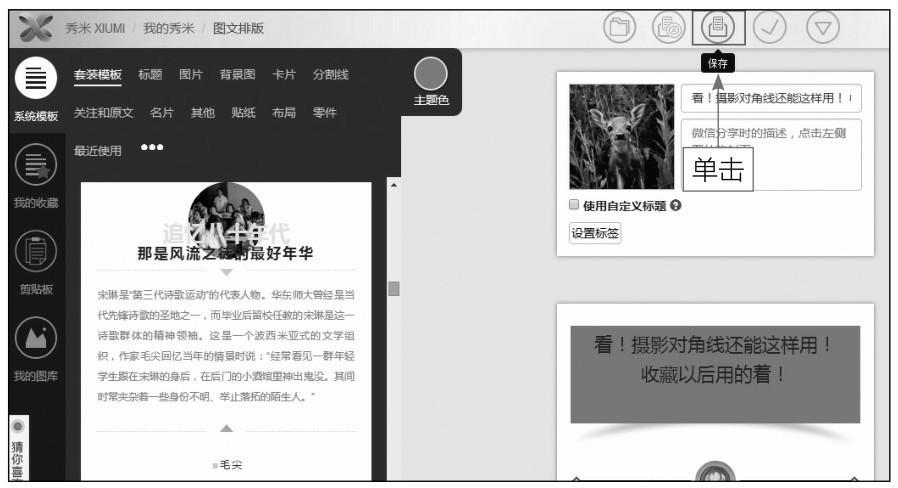
运营者要保存已经编辑好的图文消息,只要单击编辑页面顶部菜单栏中的“保存”按钮即可,如图 3-94 所示。

图 3-94 单击“保存”按钮(保存编辑好的图文消息)
3.2.12 在秀米编辑器中预览图文消息
运营者保存好图文消息之后,在将其同步到微信公众号之前,还可以先在秀米中预览该图文消息,这样不仅可以先检查一下图文消息的排版效果,还可以趁此检查文章中有无错误内容的存在。
运营者要在秀米编辑器中预览图文消息,只要单击顶部菜单栏中的“预览”按钮即可,如图 3-95 所示。

图 3-95 单击“预览”按钮(在秀米编辑器中预览图文消息)
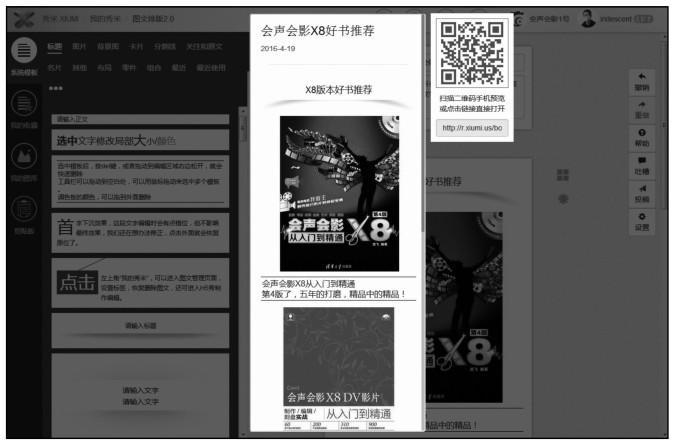
执行此操作后,即会出现相应的图文预览页面,如图 3-96 所示。运营者预览时也可以单击该页面的“点击此处去除广告”按钮,进入无广告的图文预览页面来预览图文消息。

图 3-96 预览图文消息
3.2.13 将图文信息同步到绑定的公众号
运营者在编辑完图文消息并预览后,若没有发现错误,那么就可以将图文消息同步到绑定的微信公众号。
运营者只要单击顶部的“
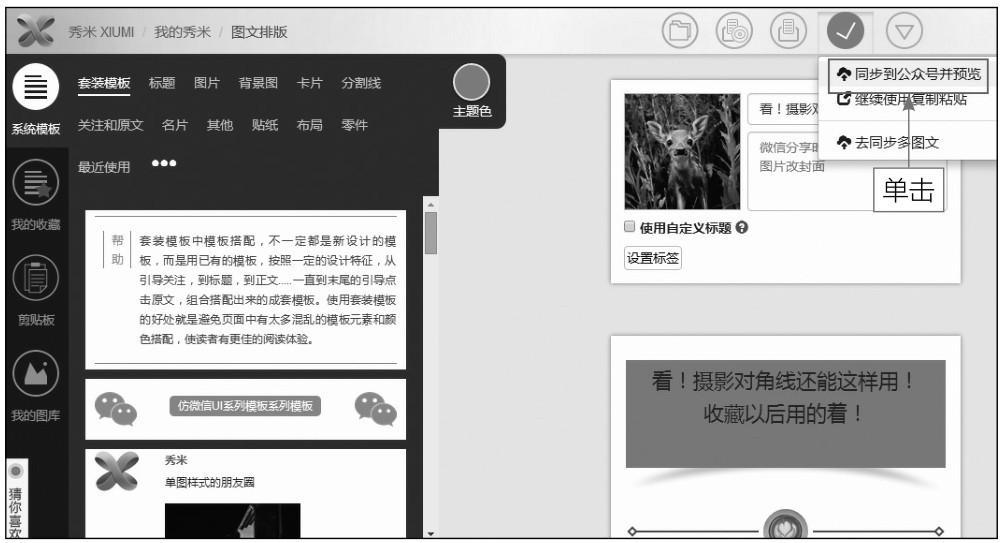
 ”按钮,然后在出现的相应选项中单击“同步到公众号并预览”按钮即可,如图 3-97 所示。
”按钮,然后在出现的相应选项中单击“同步到公众号并预览”按钮即可,如图 3-97 所示。

图 3-97 单击“同步到公众号并预览”按钮
执行此操作后,即会开始同步图文消息到公众号,并出现相应的进度条,当进度条显示 100%,即成功将图文消息同步到公众号。
3.2.14 在秀米中将图文消息生成长图
相信大家都有在微信公众平台上看到过长图形式的文章,长图中包括文字、图片等内容。在公众号上偶尔推送长图文,能够给读者一种不一样的体验,因此这是运营者应该掌握的一种技巧。
在秀米编辑器中,就为运营者提供了将图文消息自动生成为长图的功能。接下来,笔者就为大家介绍怎样将图文消息生成为长图。
运营者打开要生成为长图的图文消息,单击“更多操作”按钮,然后再在出现的选项中单击“生成长图(标清)”按钮,即可将选中的图文消息生成为长图,如图 3-98 所示。

图 3-98 单击“生成长图(标清)”按钮
3.2.15 在秀米中制作 H5 动画页面
在秀米编辑器中,运营者除了可以编辑图文消息之外,还可以制作 H5 动画页面。接下来,笔者将为大家介绍怎样在秀米中制作 H5 动画页面。
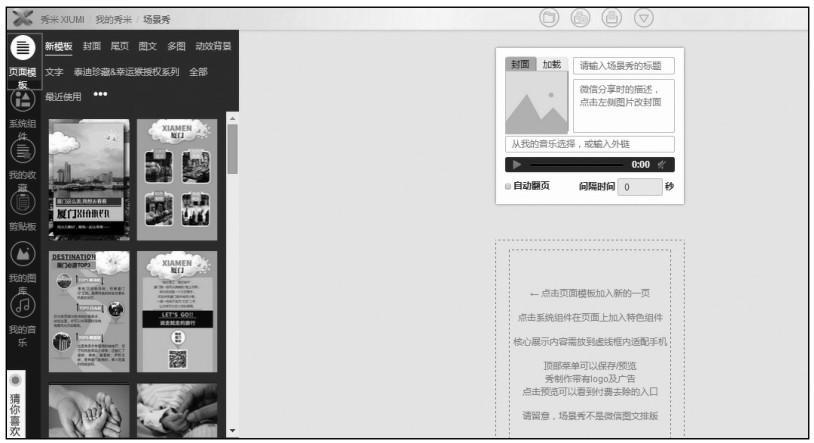
首先,运营者需要登录秀米账号,在首页中单击“秀制作”按钮即可进入“我的场景秀”页面,然后单击该页面上的“添加新的场景秀(推荐使用)”按钮即可进入“场景秀/页面模板”页面,如图 3-99 所示。
同制作图文消息一样,运营者可以从秀米提供的模板中选择自己喜欢的插入到编辑页面中,但是不同的是,运营者可以在 H5 页面中添加音乐,并且可以选择设置页面自动翻页以及翻页的间隔时间。

图 3-99 “场景秀/页面模板”页面
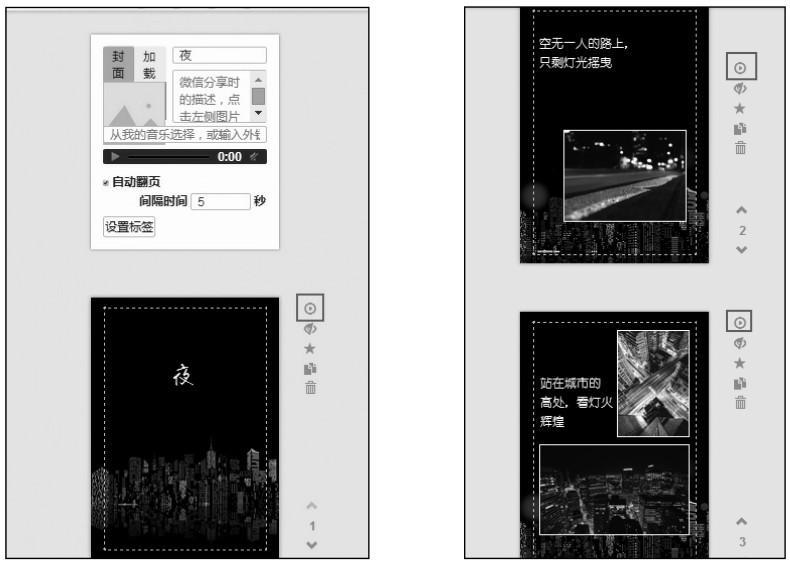
笔者在这里利用系统提供的模板制作了一个简单的 H5 页面,如图 3-100 所示,只要单击顶部的“预览”按钮,即可以观察动态的画面。

图 3-100 利用系统提供的模板制作了一个简单的 H5 页面示例
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/8278