微信公众平台常用接口-网页授权获取用户信息
原创OAuth
Auth 是一个开放协议,允许用户让第三方应用以安全且标准的方式获取该用户在某一网站、移动或桌面应用上存储的私密的资源(如用户的个人信息、照片、视频、联系人列表等),而无需将用户名和密码提供给第三方应用。
OAuth 2.0 是 OAuth 协议的下一版本,但不向后兼容 OAuth 1.0。OAuth 2.0 关注客户端开发者的简易性,同时为 Web 应用、桌面应用和手机,以及起居室设备提供专门的认证流程。
OAuth 允许用户提供一个令牌,而不是用户名和密码来访问他们存放在特定服务提供者的数据。每一个令牌授权一个特定的网站(例如,视频编辑网站)在特定的时段(例如,接下来的 2 小时内)内访问特定的资源(例如,仅仅是某一相册中的视频)。这样,OAuth 允许用户授权第三方网站访问他们存储在其他服务提供者上的信息,而不需要分享他们的访问许可或数据的所有内容。
OAuth 官方网站为:http://oauth.net/,OAuth2.0 网址为:http://oauth.net/2/。
授权过程
微信公众平台 OAuth2.0 授权详细步骤如下:
1)用户关注微信公众账号。
2)微信公众账号提供用户请求授权页面 URL。
3)用户点击授权页面 URL,将向服务器发出请求。
4)服务器询问用户是否同意授权给微信公众账号(scope 为 snsapi_base 时无此步骤)。
5)用户同意(scope 为 snsapi_base 时无此步骤)。
6)服务器将 code 通过回调传给微信公众账号。
7)微信公众账号获得 code。
8)微信公众账号通过 code 向服务器请求 Access Token。
9)服务器返回 Access Token 和 OpenID 给微信公众账号。
10)微信公众账号通过 Access Token 向服务器请求用户信息(scope 为 snsapi_base 时无此步骤)。
11)服务器将用户信息回传给微信公众账号(scope 为 snsapi_base 时无此步骤)。
详细步骤
1.配置授权回调页面域名
在「开发者中心」->「接口权限列表」中,找到「网页授权获取用户基本信息」,点击右侧的「修改」,如图 4-13 所示。

图 4-13 微信 OAuth2.0 授权
授权回调域名配置规范为全域名并且不带 http,比如需要网页授权的域名为:www.qq.com,配置后此域名下面的页面 http://www.qq.com/music.html、http://www.qq.com/login.html 都可以进行 OAuth2.0 鉴权。但 http://pay.qq.com、http://music.qq.com、http://qq.com 无法进行 OAuth2.0 鉴权。
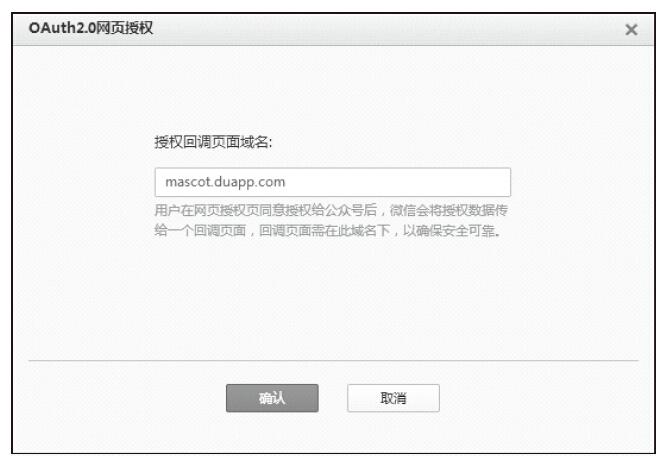
在本例中我们填写 mascot.duapp.com,它是方倍工作室的一个百度应用二级域名,如图 4-14 所示。

图 4-14 配置授权回调域名
正常情况下,顶部应该提示「通过安全监测」,表示提交通过。
2.用户授权并获取 code
在域名根目录下,新建一个文件,命名为 oauth2.php,其内容为:
先了解一下请求授权页面的构造方式,接口请求如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
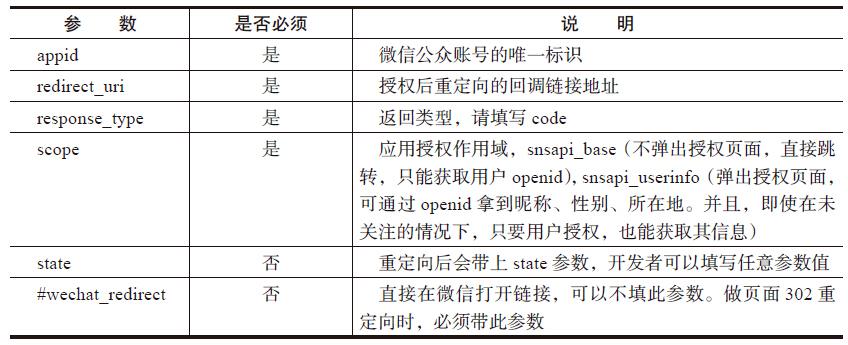
请求授权参数说明如表 4-11 所示。
表 4-11 授权请求参数说明

Scope 为 snsapi_userinfo 时(本节基于这个实现),构造请求接口为:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx9a000b615d89c3f1&redirect_uri=http://mascot.duapp.com/oauth2.php&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect
Scope 为 snsapi_base 时,构造请求接口为:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx9a000b615d89c3f1&redirect_uri=http://mascot.duapp.com/oauth2.php&response_type=code&scope=snsapi_base&state=2#wechat_redirect
把这个链接发送或者回复到用户微信中,以便在微信浏览器中打开,这里使用标签实现如下:
欢迎学习方倍工作室出品的微信公众平台开发教程 点击这里体验 OAuth 授权
在微信中的显示如图 4-15 所示。

图 4-15 体验 OAuth2 授权
点击「点击这里体验 OAuth 授权」链接后,弹出应用授权界面,如图 4-16 所示。

图 4-16 应用登录
点击「允许」按钮,将跳转到 oauth2.php 页面,程序将获取 code,如图 4-17 所示。

图 4-17 获取 code
这时候可以通过点击右上角按钮下的复制链接,得到链接如下:
http://mascot.duapp.com/oauth2.php?code=00364c54e24d0029f8db4274dcaff638&state=1,成功获取 code。
3.使用 code 换取 access_token
如果网页授权的作用域为 snsapi_base,则本步中获取到网页授权 access_token 的同时,也获取到了 openid,snsapi_base 式的网页授权流程到此为止。
换取网页授权 access_token 页面的接口为:https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code。
相关参数及说明如表 4-12 所示:
表 4-12 换取 access_token 请求的参数及说明

构造请求如下:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx9a000b615d89c3f1&secret=0ca77dd808ee1ea69830d7eecd770c06&code=00364c54e24d0029f8db4274dcaff638&grant_type=authorization_code
可以在浏览器中直接执行这条语句,得到如下 json 数据:
{ "access_token":"OezXcEiiBSKSxW0eoylIeBxt9UjhFtdKikeq2gavEwzx1JhikLTyOhNThJV4l-qYxDZzhc7tEq4_4aNdgf12gPPO6-byBWFPPW0hS-_ElI7J3Pg7-gr4RqmBrY3fU1OOaJfd3tD7iU6qnGXX5f9UGA", "expires_in": 7200, "refresh_token":"OezXcEiiBSKSxW0eoylIeBxt9UjhFtdKikeq2gavEwzx1JhikLTyOhNThJV4l-qYxDZzhc7tEq4_4aNdgf12gNrlgJdOP1s3jqw49fpv-KQjni32A-DwXprScuG8_J2gJLqcT6WXH-fSFDr_Uk3NtA", "openid": "o7Lp5t6n59DeX3U0C7Kric9qEx-Q", "scope": "snsapi_userinfo," }
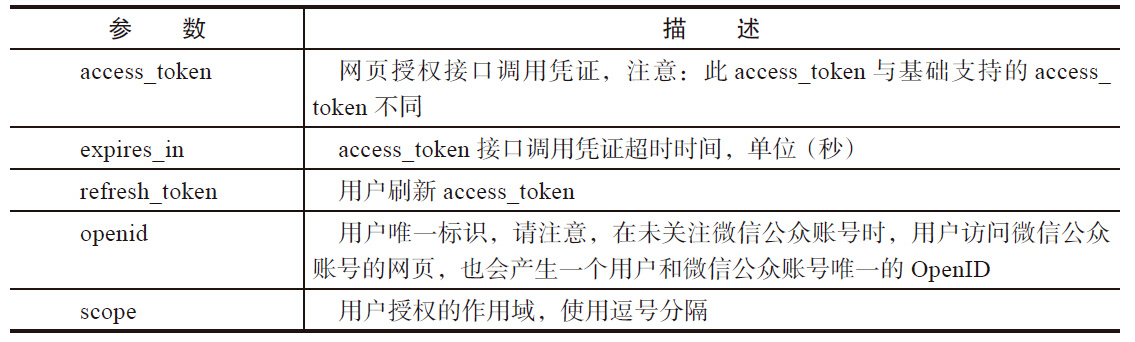
数据格式解读如表 4-13 所示:
表 4-13 换取 access_token 结果的参数及描述

于是,我们成功地通过 code 换取到了 access_token 以及 refresh_token。
4.刷新 access_token
官方文档中提到了刷新 access_token 的功能,但这不是必须要做的,初次学习可以先忽略。
由于 access_token 拥有较短的有效期,当 access_token 超时后,可以使用 refresh_token 进行刷新,refresh_token 拥有较长的有效期(7 天、30 天、60 天、90 天),当 refresh_token 失效后,需要用户重新授权。
获取上一步的 refresh_token 后,通过以下请求接口获取 access_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
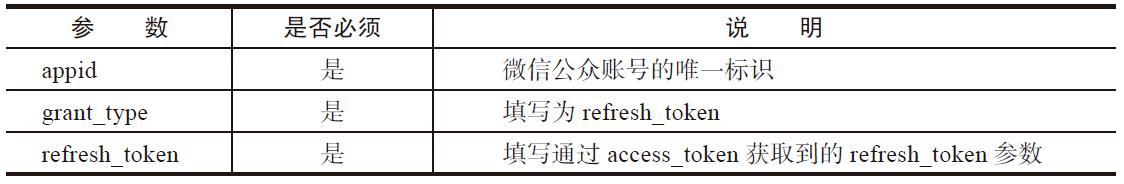
该接口参数及说明如表 4-14 所示:
表 4-14 刷新 access_token 请求的参数及说明

这里构造如下 URL:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=wx9a000b615d89c3f1&grant_type=refresh_token&refresh_token=OezXcEiiBSKSxW0eoylIeBxt9UjhFtdKikeq2gavEwzx1JhikLTyOhNThJV4l-qYxDZzhc7tEq4_4aNdgf12gNrlgJdOP1s3jqw49fpv-KQjni32A-DwXprScuG8_J2gJLqcT6WXH-fSFDr_Uk3NtA
在浏览器中执行,可以得到与之前相同格式的 json 数据。
5.使用 access_token 获取用户信息(scope 为 snsapi_userinfo 时)
请求接口如下:
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
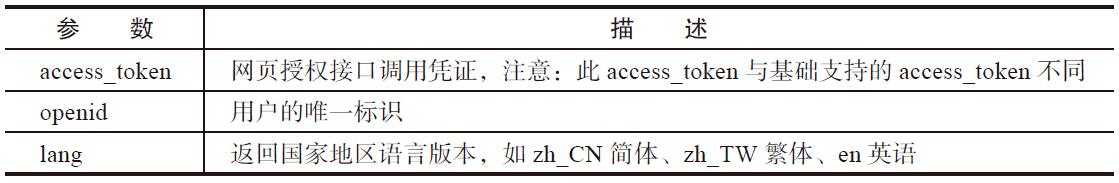
该接口参数及描述如表 4-15 所示:
表 4-15 获取用户信息请求的参数及描述

构造请求如下:
https://api.weixin.qq.com/sns/userinfo?access_token=OezXcEiiBSKSxW0eoylIeBxt9UjhFtdKikeq2gavEwzx1JhikLTyOhNThJV4l-qYxDZzhc7tEq4_4aNdgf12gPPO6-byBWFPPW0hS-_ElI7J3Pg7-gr4RqmBrY3fU1OOaJfd3tD7iU6qnGXX5f9UGA&openid=o7Lp5t6n59DeX3U0C7Kric9qEx-Q
执行上述接口后,得到如下数据:
{ 「openid」: 「o7Lp5t6n59DeX3U0C7Kric9qEx-Q」, 「nickname」: 「方倍」, 「sex」: 1, 「language」: 「zh_CN」, 「city」: 「Shenzhen」, 「province」: 「Guangdong」, 「country」: 「CN」, 「headimgurl」: 「http://wx.qlogo.cn/mmopen/Kkv3HV30gbEZmoo1rTrP4UjRRqzsibUjT9JClPJy3gzo0NkEqzQ9yTSJzErnsRqoLIct5NdLJgcDMicTEBiaibzLn34JLwficVvl6/0」, 「privilege」: [] }
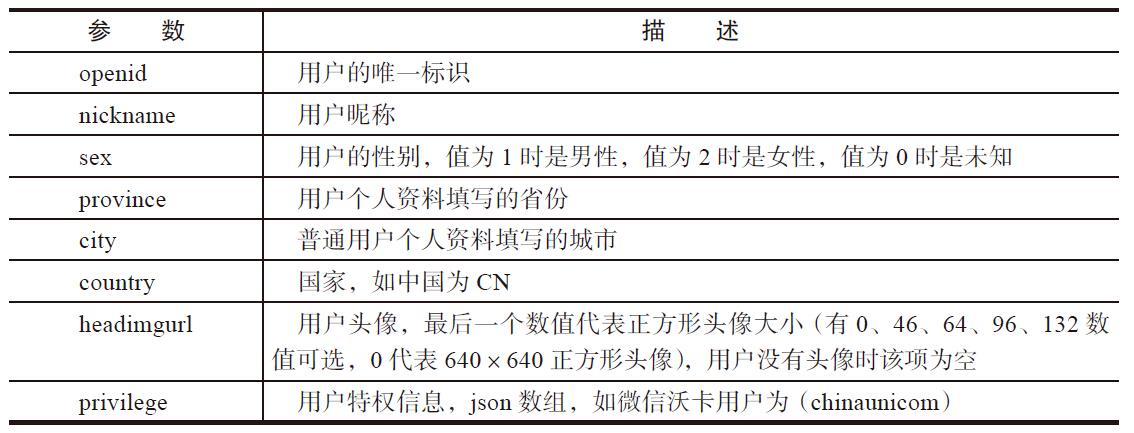
上述参数解读如表 4-16 所示:
表 4-16 获取用户信息结果的参数及描述

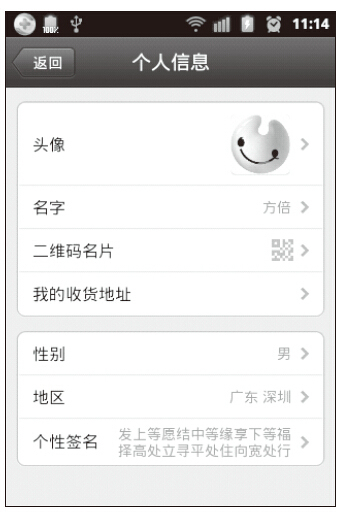
这与作者的个人微信是一致的,如图 4-18 所示。

图 4-18 个人信息
至此,在不输入账号及密码的情况下,微信公众账号获得了用户的个人信息,这些信息包括昵称、性别、国家、省份、城市、个人头像以及特权列表。
一个完整的 OAuth2 认证就完成了。
效果展示
以下 PHP 代码实现了获取用户信息的功能。
注意,域名以及回调 URL 均需要配置正确,才能成功获取用户信息。
$code = $_GET[「code」]; $userinfo = getUserInfo($code); function getUserInfo($code) { $appid = 「wx9a000b615d89c2f1」; $appsecret = 「0ca27dd808ee1ea69830d7eecd270c06」; $access_token = 「」; //根据 code 获得 Access Token $access_token_url = 「https://api.weixin.qq.com/sns/oauth2/access_ token?appid=$appid&secret=$appsecret&code=$code&grant_type=authorization_code」; $access_token_json = https_request($access_token_url); $access_token_array = json_decode($access_token_json, true); $access_token = $access_token_array[『access_token』]; $openid = $access_token_array[『openid』]; //根据 Access Token 和 OpenID 获得用户信息 $userinfo_url = 「https://api.weixin.qq.com/sns/userinfo?access_ token=$access_token&openid=$openid 」; $userinfo_json = https_request($userinfo_url); $userinfo_array = json_decode($userinfo_json, true); return $userinfo_array; } function https_request($url) { $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1); $data = curl_exec($curl); if (curl_errno($curl)) {return 『ERROR 』.curl_error($curl);} curl_close($curl); return $data; }
在 jQuery Mobile 中列出用户信息,HTML 核心代码如下所示:
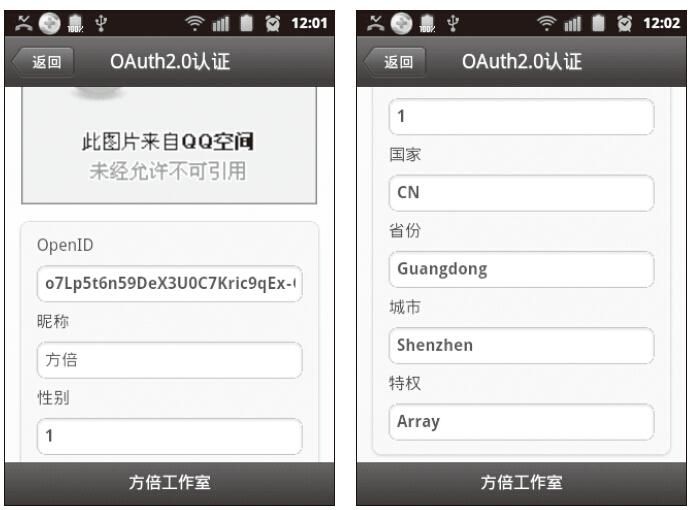
效果展示如图 4-19 所示:

图 4-19 OAuth2.0 获取个人信息
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/8923
- 上一篇:微信公众平台常用接口-自定义菜单
- 下一篇:微网站的市场价值