微信公众平台常用接口-自定义菜单
原创自定义菜单能够帮助微信公众账号丰富界面,便于用户与微信公众账号互动,让用户更好、更快地理解微信公众账号所拥有的功能。
自定义菜单介绍
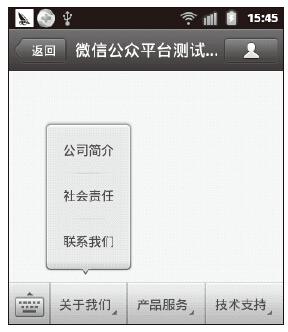
目前服务号和通过认证的订阅号均可申请自定义菜单。成功创建自定义菜单后,微信公众账号界面如图 4-12 所示。

图 4-12 自定义菜单效果
目前自定义菜单最多包括 3 个一级菜单,每个一级菜单最多包含 5 个二级菜单。一级菜单最多 4 个汉字,二级菜单最多 7 个汉字,多出来的部分将会以「...」代替。请注意,创建自定义菜单后,由于微信客户端需要进行缓存,需要 24 小时才会展现出来。可以重新关注微信公众账号,这样就能马上看到自定义菜单。
按钮类型
目前自定义菜单接口可实现两种类型的按钮,介绍如下:
□click:用户点击 click 类型按钮后,微信服务器会通过消息接口推送消息类型为 event 的结构给开发者,并且带上按钮中开发者填写的 key 值,开发者可以通过自定义的 key 值与用户进行交互。
□view:用户点击 view 类型按钮后,微信客户端将会打开开发者在按钮中填写的 url 值(即网页链接),达到打开网页的目的。可以与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
创建菜单
创建菜单的接口如下所示:
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
创建菜单时,需要将菜单内容组织成如下结构,以 POST 的方式提交给微信服务器。
{ 「button」:[ { 「type」:「click」, 「name」:「今日歌曲」, 「key」:「V1001_TODAY_MUSIC」 }, { 「type」:「click」, 「name」:「歌手简介」, 「key」:「V1001_TODAY_SINGER」 }, { 「name」:「菜单」, 「sub_button」:[ { 「type」:「view」, 「name」:「搜索」, 「url」:「http://www.soso.com/」 }, { 「type」:「view」, 「name」:「视频」, 「url」:「http://v.qq.com/」 }, { 「type」:「click」, 「name」:「赞一下我们」, 「key」:「V1001_GOOD」 }] }] }
自定义菜单内容的参数及说明如表 4-9 所示。
表 4-9 自定义菜单的参数及说明

给微信公众账号创建自定义菜单的代码实现如下所示:
$jsonmenu = 『{ 「button」:[ { 「name」:「关于我们」, 「sub_button」:[ { 「type」:「click」, 「name」:「公司简介」, 「key」:「公司简介」 }, { 「type」:「click」, 「name」:「社会责任」, 「key」:「社会责任」 }, { 「type」:「click」, 「name」:「联系我们」, 「key」:「联系我们」 }] }, { 「name」:「产品服务」, 「sub_button」:[ { 「type」:「click」, 「name」:「微信平台」, 「key」:「微信平台」 }, { 「type」:「click」, 「name」:「微博应用」, 「key」:「微博应用」 }, { 「type」:「click」, 「name」:「手机网站」, 「key」:「手机网站」 }] }, { 「name」:「技术支持」, 「sub_button」:[ { 「type」:「click」, 「name」:「文档下载」, 「key」:「文档下载」 }, { 「type」:「click」, 「name」:「技术社区」, 「key」:「技术社区」 }, { 「type」:「click」, 「name」:「服务热线」, 「key」:「服务热线」 }] }] }』; $url = 「https://api.weixin.qq.com/cgi-bin/menu/create?access_ token=」.$access_token; $result = https_request($url, $jsonmenu); var_dump($result); function https_request($url,$data = null){ $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE); if (!empty($data)){ curl_setopt($curl, CURLOPT_POST, 1); curl_setopt($curl, CURLOPT_POSTFIELDS, $data); } curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($curl); curl_close($curl); return $output; }
正确时返回的 JSON 数据包如下:
{"errcode":0,"errmsg":"ok"}
错误时返回的 JSON 数据包如下(示例为无效菜单名长度):
{"errcode":40018,"errmsg":"invalid button name size"}
errcode 为全局返回码。
执行上述代码后,微信公众账号底部将出现菜单,效果如图 4-12 所示。
菜单事件推送
用户点击自定义菜单后,如果菜单按钮类型为 click,则微信公众平台会把此次点击事件推送给接口程序;按钮类型为 view 的菜单被点击后不会上报,而是直接跳转到对应的 URL。
点击 click 类型的菜单时,接口程序收到的 XML 数据包如下所示:
该 XML 数据包相关参数及描述如表 4-10 所示。
表 4-10 自定义菜单推送参数及描述

消息接口中,响应自定义菜单点击事件的核心代码如下所示:
private function receiveEvent($object) { $contentStr = 「」; switch ($object->Event) { case 「subscribe」: $contentStr[] = array(「Title」 =>「欢迎关注方倍工作室」, 「Description」 =>「点击图片关注或者微信搜索方倍工作室」, 「PicUrl」 =>「http://discuz.comli.com/weixin/weather/icon/cartoon.jpg」, 「Url」 =>「weixin://addfriend/pondbaystudio」); case 「unsubscribe」: break; case 「CLICK」: switch ($object->EventKey) { case 「公司简介」: $contentStr[] = array(「Title」 =>「公司简介」, 「Description」 =>「方倍工作室提供移动互联网相关的产品及服务」, 「PicUrl」 =>「http://discuz.comli.com/weixin/weather/ icon/cartoon.jpg」, 「Url」 =>「http://m.cnblogs.com/?u=txw1958」); break; default: $contentStr[] = array(「Title」 =>「默认菜单回复」, 「Description」 =>「您正在使用的是方倍工作室的自定义菜单测试接口」, 「PicUrl」 =>「http://discuz.comli.com/weixin/weather/ icon/cartoon.jpg」, 「Url」 =>「http://m.cnblogs.com/?u=txw1958」); break; } break; default: break; } return $contentStr; }
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/8922