支付成功通知
原创本节将介绍如何使用 JS API 支付接口完成微信支付。
1. JS API 支付接口(getBrandWCPayRequest)
微信 JS API 只能在微信内置浏览器中使用,其他浏览器调用无效。微信提供 getBrandWCPayRequest 接口供商户前端网页调用。调用之前,微信会鉴定商户支付权限,若商户具有调用支付的权限,则将开始支付流程。这里主要介绍支付前的接口调用规则,支付状态消息通知机制请参考下文。对于接口需要注意,所有传入参数都是字符串类型。
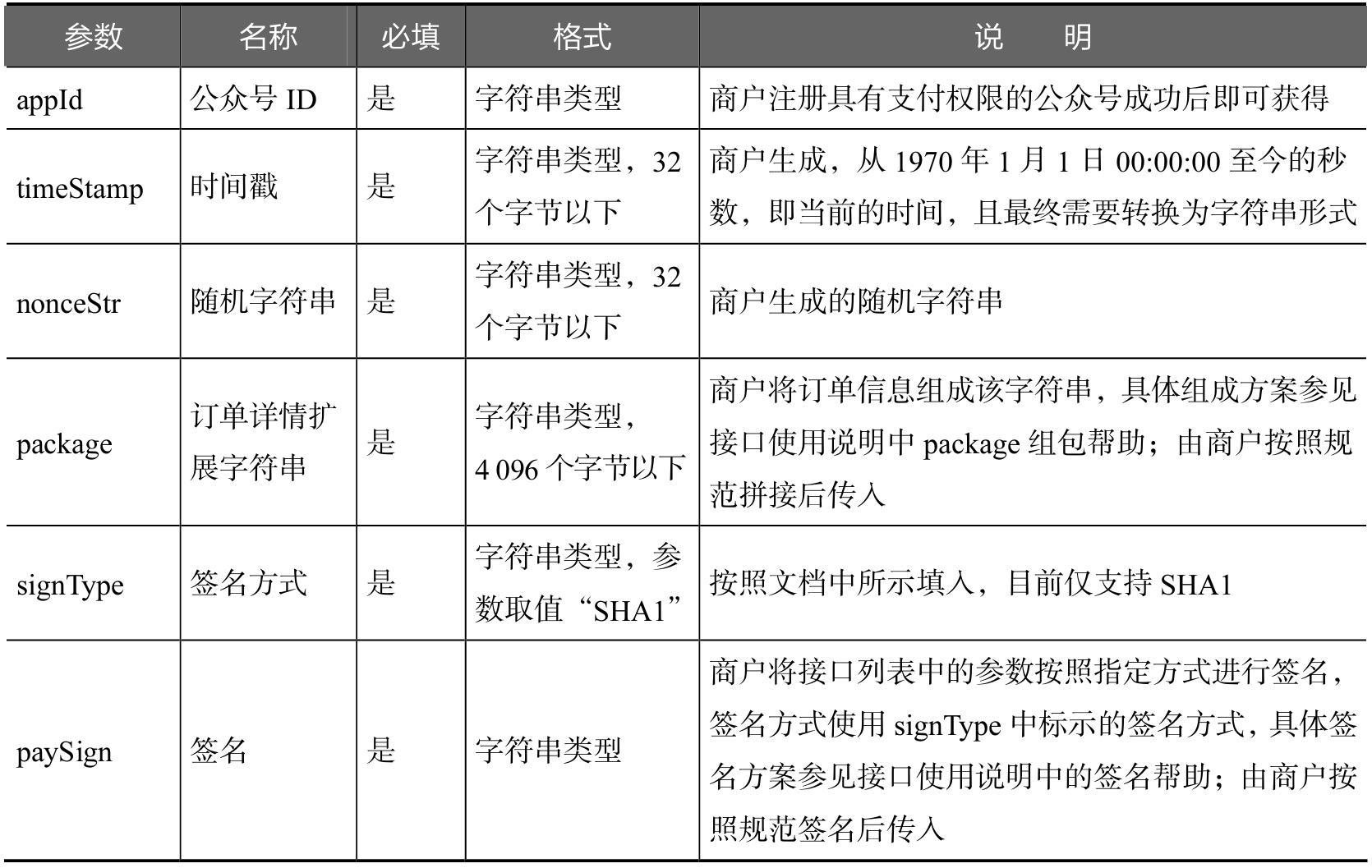
getBrandWCPayRequest 参数如表 6-39 所示,返回值如表 6-40 所示。
表 6-39 getBrandWCPayRequest 参数

表 6-40 getBrandWCPayRequest 返回值
| 返回值 | 说明 |
| err_msg | get_brand_wcpay_request:ok:支付成功 get_brand_wcpay_request:cancel:支付过程中用户取消 get_brand_wcpay_request:fail:支付失败 |
JS API 的返回结果 get_brand_wcpay_request:ok 仅在用户成功完成支付时返回。由于前端交互复杂,get_brand_wcpay_request:cancel 或者 get_brand_wcpay_request:fail 可以统一处理为用户遇到错误或者主动放弃。
2. JS API 支付实现
要实现 JS API 支付,首先调用微信统一支付接口,成功后返回一个预支付的回话标识(prepay_id),这个标识的有效期是 2 h,然后使用这个预支付标识调用微信内置浏览器的 WeixinJSBridge 对象,完成支付。
代码部分如下。
(1)请求预支付标识部分。
1. Dictionary<string, string> param = new Dictionary<string, string>(); 2. //appid 3. param.Add(「appid」, appid); 4. //商户号 5. param.Add(「mch_id」, mch_id); 6. //支付类型 7. param.Add(「trade_type」, 「JSAPI」); 8. //随机字符串 9. param.Add(「nonce_str」, WeiXinPayUtil.GetNoncestr()); 10. //商品描述 11. param.Add(「body」, request.Body); 12. //商品详情 13. param.Add(「detail」, request.Detail); 14. //回调地址 15. param.Add(「notify_url」,「」); 16. //商户订单号 17. param.Add(「out_trade_no」, 「」); 18. //支付金额 19. param.Add(「total_fee」, (payfee * 100).ToString(「#」)); 20. //终端 IP 21. param.Add(「spbill_create_ip」, 「」); 22. //Openid 23. param.Add(「openid」, 「」); 24. //签名 25. param.Add(「sign」, WeiXinMD5Util.Sign(WeixinTradeConfig.FormatBiz QueryParaMapForUnifiedPay(dict), 26. WeixinTradeConfig.key)); 27. string postData = WeixinTradeXmlDocument.DictionaryToXmlString(dict); 28. //获取统一支付接口的数据 29. var result = WeiXinRequestPlus.PostXmlResponse<GetTradeWeiXinPay Result>(WeixinTradeConfig. 30. WeiXin_Pay_UnifiedPrePayUrl,postData); 31. //准备返回的数据 32. Dictionary<string, string> requestdict = new Dictionary<string, string>(); 33. requestdict.Add(「appId」, 「appid」); 34. requestdict.Add(「package」, string.Format(「prepay_id={0}」, result.Prepay_Id)); 35. //时间戳 36. requestdict.Add(「timeStamp」, WeiXinPayUtil.GetTimestamp()); 37. //随机值 38. requestdict.Add(「nonceStr」, WeiXinPayUtil.GetNoncestr()); 39. requestdict.Add(「signType」, 「MD5」); 40. TradeWeiXinPayModule weixmodule = new TradeWeiXinPayModule() 41. { 42. PayMethod = TradePayMethods.WeixinPay, 43. Prepayid = result.Prepay_Id, 44. Appid = WeixinTradeConfig.appid, 45. NonceStr = requestdict[「nonceStr」], 46. TimeStamp = requestdict[「timeStamp」], 47. SerialID = request.SerialIDString, 48. PaySign = WeiXinMD5Util.Sign(WeixinTradeConfig.FormatBizQuery ParaMapForUnifiedPay(requestdict), 49. WeixinTradeConfig.key) 50. };
(2)收集步骤(1)返回的参数,生成一段 JS,并在微信中打开。
1. <script> 2. function onBridgeReady() { 3. WeixinJSBridge.invoke( 4. 『getBrandWCPayRequest』, { 5. 「appId」: 「@Model.Appid」, //公众号名称,由商户传入 6. 「timeStamp」: 「@Model.Timestamp」, //时间戳 7. 「nonceStr」: 「@Model.Noncestr」, //随机串 8. 「package」: 「@Model.Prepayid」, //扩展包 9. 「signType」: 「MD5」, //微信签名算法:MD5 10. 「paySign」: 「@Model.Paysign」 //微信签名 11. }, 12. function (res) { 13. if (res.err_msg == 「get_brand_wcpay_request:ok」) { 14. window.location.href = 「」; 15. } else { 16. if(confrim(「您并未支付成功,是否继续付款?」){ 17. window.location.reload(); 18. }else{ 19. //用户不想付款了,跳走 20. } 21. } 22. } 23. ); 24. } 25. if (typeof WeixinJSBridge == 「undefined」) { 26. if (document.addEventListener) { 27. document.addEventListener(『WeixinJSBridgeReady』, 28. onBridgeReady, false); 29. } else if (document.attachEvent) { 30. document.attachEvent(『WeixinJSBridgeReady』, 31. onBridgeReady); 32. document.attachEvent(『onWeixinJSBridgeReady』, 33. onBridgeReady); 34. } 35. } else { 36. onBridgeReady(); 37. } 38. </script>
JS API 支持界面如图 6-20 所示。

图 6-20 JS API 支付界面
在企业电子商务方面,微信小店虽然较淘宝等起步较晚,但是作为一个电商平台,其影响力不容忽视。结合微信的特点和便利,微信小店具有很好的黏合性和广泛的用户基础。本节将对微信小店做一个实例介绍。
订单创建在调用微信公众号支付之前,首先要把订单创建好。比如一个充值的订单,主要是先确定金额,再进行下一步操作。
1. public JsonResult CreateRecharegOrder(decimal money) 2. { 3. if (money < (decimal)0.01) return Json(new PaymentResult(「充值金 额非法!」)); 4. var user = _workContext.CurrentUser; 5. var order = _paymentService.CreateRechargeOrder(user.Id, money); 6. return Json(new PaymentResult(true) {OrderId = order.OrderNumber}); 7. }
订单创建成功之后,页面跳转到支付页面,这时就要按照官方的流程去获取 prepay_id 和 paySign,微信的 demo 中提供了一个 jsApiPay 的对象,但这个对象需要一个 page 对象初始化。
1. [LoginValid] 2. public ActionResult H5Pay(string orderNumber) 3. { 4. var user = _workContext.CurrentUser; 5. var order = _paymentService.GetOrderByOrderNumber(orderNumber); 6. //判断订单是否存在 7. //订单是否已经支付了 8. var openid = user.OpenId; 9. var jsApipay = new JsApiPayMvc(this.ControllerContext.HttpContext); 10. jsApipay.openid = openid; 11. jsApipay.total_fee = (int)order.Amount * 100; 12. WxPayData unifiedOrderResult = jsApipay.GetUnifiedOrderResult(); 13. ViewBag.wxJsApiParam = jsApipay.GetJsApiParameters(); //获取 H5 调起 JS API 参数 14. ViewBag.unifiedOrder = unifiedOrderResult.ToPrintStr(); 15. ViewBag.OrderNumber = order.OrderNumber; 16. return View(); 17. }
在 MVC 中把 page 对象换成 httpContext 即可,然后直接调用其中的方法。
订单查询因为某一方技术的原因,可能导致商户在预期时间内都收不到最终支付通知,此时商户可以通过该 API 来查询订单的详细支付状态。
订单查询 API 的 URL 如下。
https://www.wechatadd.com
URL 中的参数只包含目前的微信公众平台凭证 access_token,而订单查询的真正数据是放在 PostData 中的,格式如下:
1. { 2. "appid" : "wwwwb4f85f3a797777", 3. "package" : "out_trade_no=11122&partner=1900090055&sign=4e8d0df3da0c3d0df38f", 4. "timestamp" : "1369745073", 5. "app_signature" : "53cca9d47b883bd4a5c85a9300df3da0cb48565c", 6. "sign_method" : "sha1" 7. }
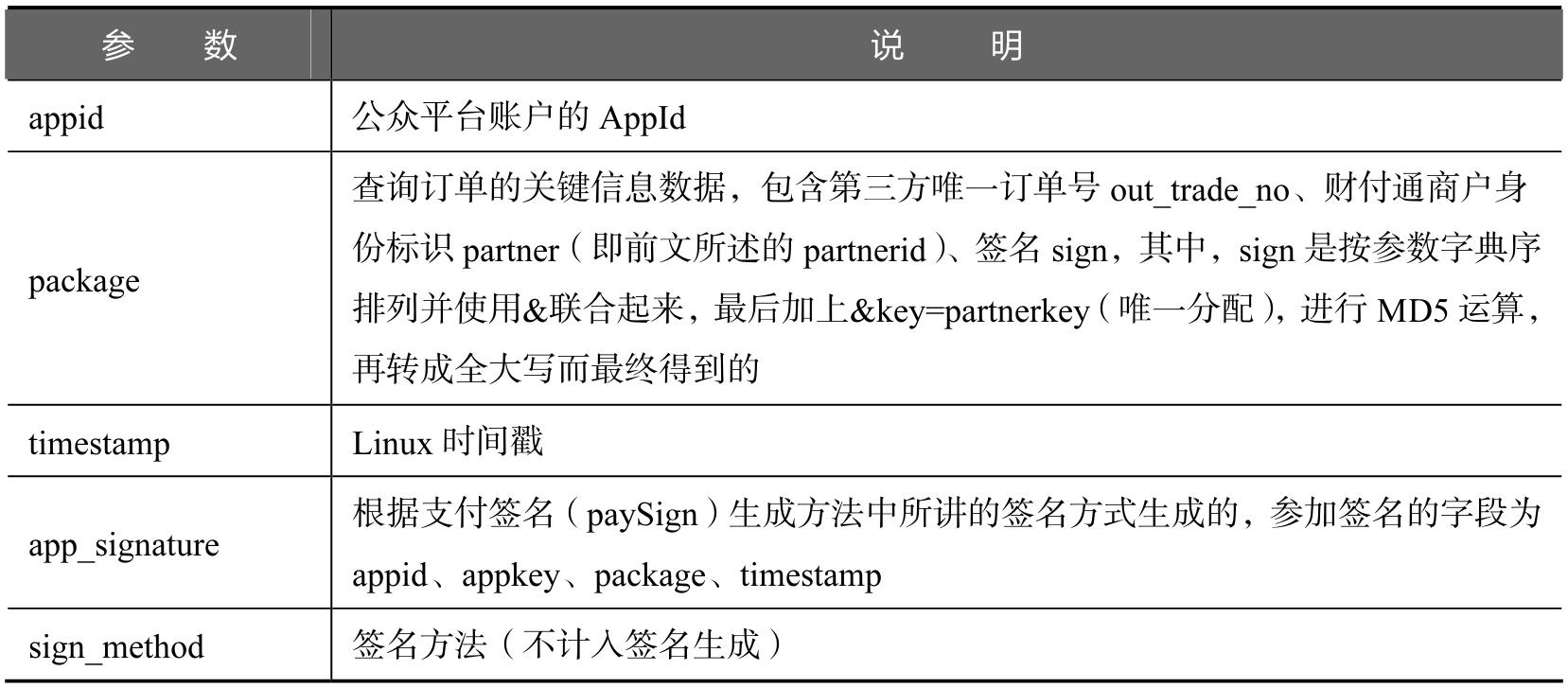
上述内容参数说明如表 6-41 所示。
表 6-41 数据参数说明

实现细节如下。
(1)获得 AccessToken。
代码如下:
1. /// <summary> 2. /// 获取 AccessToken 3. /// </summary> 4. /// <returns></returns> 5. public static AccessToken GetAccessToken() 6. { 7. string grant_type = 「client_credential」; 8. string appid = 「appid」; 9. string secret = 「secret」; 10. string tokenUrl = string.Format(「https://www.wechatadd.com bin/token?grant_type={0}&appid={1}&secret={2}」, grant_type, appid, secret); 11. var wc = new WebClient(); 12. var strReturn = wc.DownloadString(tokenUrl); 13. return strReturn 14. }
(2)提交查询。
1. public JsonResult OrderQuery(WXM_TRADE_Model trade) 2. { 3. string nonceStr = Senparc.Weixin.MP.TenPayLibV3.TenPayV3 Util.GetNoncestr(); 4. Senparc.Weixin.MP.TenPayLibV3.RequestHandler packageReqHandler = new Senparc.Weixin.MP.TenPayLibV3.RequestHandler(null); 5. //设置 package 订单参数 6. packageReqHandler.SetParameter(「appid」, AppId); //公众号 ID 7. packageReqHandler.SetParameter(「mch_id」, MchId); //商户号 8. //packageReqHandler.SetParameter(「transaction_id」, 「」); //填入微信订单号 9. packageReqHandler.SetParameter(「out_trade_no」, trade.TRADE_NO); //填入商家订单号 10. packageReqHandler.SetParameter(「nonce_str」, nonceStr); //随机字符串 11. string querysign = packageReqHandler.CreateMd5Sign(「key」, Key); 12. packageReqHandler.SetParameter(「sign」, querysign); //签名 13. string data = packageReqHandler.ParseXML(); 14. var result = Senparc.Weixin.MP.AdvancedAPIs.TenPayV3.Order Query(data); 15. var res =System.Xml.Linq.XDocument.Parse(result); 16. string return_code = res.Element(「xml」).Element(「return_code」).Value; 17. string trade_state = res.Element(「xml」).Element(「trade_ state」).Value;//SUCCESS-支付成功,REFUND-转入退款,NOTPAY-未支付, //CLOSED-已关闭,REVOKED-已撤销,USERPAYING-用户支付中,PAYERROR-支付失败 18. Hashtable hashtable = new Hashtable(); 19. hashtable.Add(「trade_state」, trade_state); 20. return Json(hashtable); 21. }
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/9555
- 上一篇:图片库
- 下一篇:微信公众平台开发技术-微信支付