微信公众平台开发技术-资费标准
原创1. 费率收取标准及办法
商户使用商户功能和微信支付服务时,需要按照腾讯公司规定的标准缴纳微信支付手续费。
费率及收费方式在商户签署的《微信公众平台商户功能服务协议》及《微信支付服务协议》中做具体约定。
2. 微信风险保证金收取标准及办法
为了更好地向微信用户提供服务,规范商户管理,商户需要按照合同约定缴纳一定金额的风险保证金,可通过财付通账户进行缴纳。保证金将被冻结在商户财付通账户中,合作结束后解冻。
公众号支付公众号支付即用户在微信中打开商户的 H5 页面,通过调用微信支付提供的 JS API 接口调用微信支付模块完成支付。
场景介绍商户已有 H5 商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程,具体步骤如下。
(1)如图 7-3 所示,商户下发图文消息或者通过自定义菜单吸引用户点击以进入商户网页。

图 7-3 商户自定义消息界面
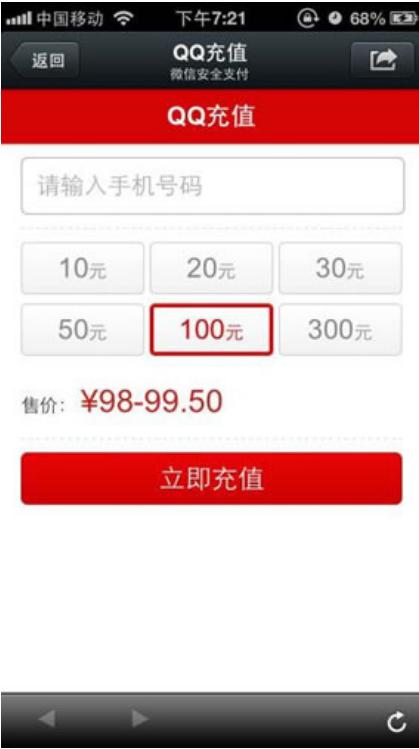
(2)如图 7-4 所示,进入商户的下单网页,用户进行选择。

图 7-4 商户的下单网页
(3)如图 7-5 所示,在微信支付界面,用户输入支付密码。

图 7-5 用户输入密码
(4)如图 7-6 所示,密码验证通过,支付成功。商户后台得到支付成功的通知。

图 7-6 用户支付成功提示
(5)如图 7-7 所示,返回商户页面提示,显示购买成功。该页面由商户自定义。

图 7-7 返回商户页面提示
(6)如图 7-8 所示,公众号下发消息,提示发货成功。该步骤可选。

图 7-8 用户收到发货微信通知
注意:商户也可以把商品网页的链接生成二维码,用户通过扫一扫打开后即可完成购买支付。
以下是支付场景的交互细节,请认真阅读并理解商户页面的设计逻辑。
(1)用户打开商户网页选购商品,发起支付,在网页通过 JavaScript 调用 getBrandWC PayRequest 接口,发起微信支付请求,用户进入支付流程。
(2)用户成功支付点击「完成」按钮后,商户的前端会收到 JavaScript 的返回值。此时可直接跳转到支付成功的静态页面进行展示。
(3)商户后台收到来自微信开放平台的支付成功回调通知,标志该笔订单支付成功。
注:(2)和(3)的触发不保证遵循严格的时序。JS API 返回值作为触发商户网页跳转的标志,商户后台应该在收到微信后台的支付成功回调通知后,才做真正的支付成功的处理。
开发步骤1. 设置测试目录
在微信公众平台设置栏目,如图 7-9 所示。在支付测试状态下,设置测试目录,将测试人的微信号添加到白名单,发起支付的页面目录必须与设置的测试目录精确匹配,并将支付链接发到对应的公众号会话窗口中才能正常发起支付测试。注意,正式目录一定不能与测试目录设置成一样的,否则支付会出错。

图 7-9 设置栏目
2. 设置正式支付目录
根据图中栏目顺序进入修改栏目,选择 JS API 网页支付,开通该权限,并配置好支付授权目录。该目录必须是发起支付的页面的精确目录,子目录下无法正常调用支付。具体界面如图 7-10 所示。

图 7-10 支付授权目录界面
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/9557
- 上一篇:微信公众平台开发技术-微信支付
- 下一篇:微信公众平台开发技术-业务流程