微信公众平台开发技术-业务流程
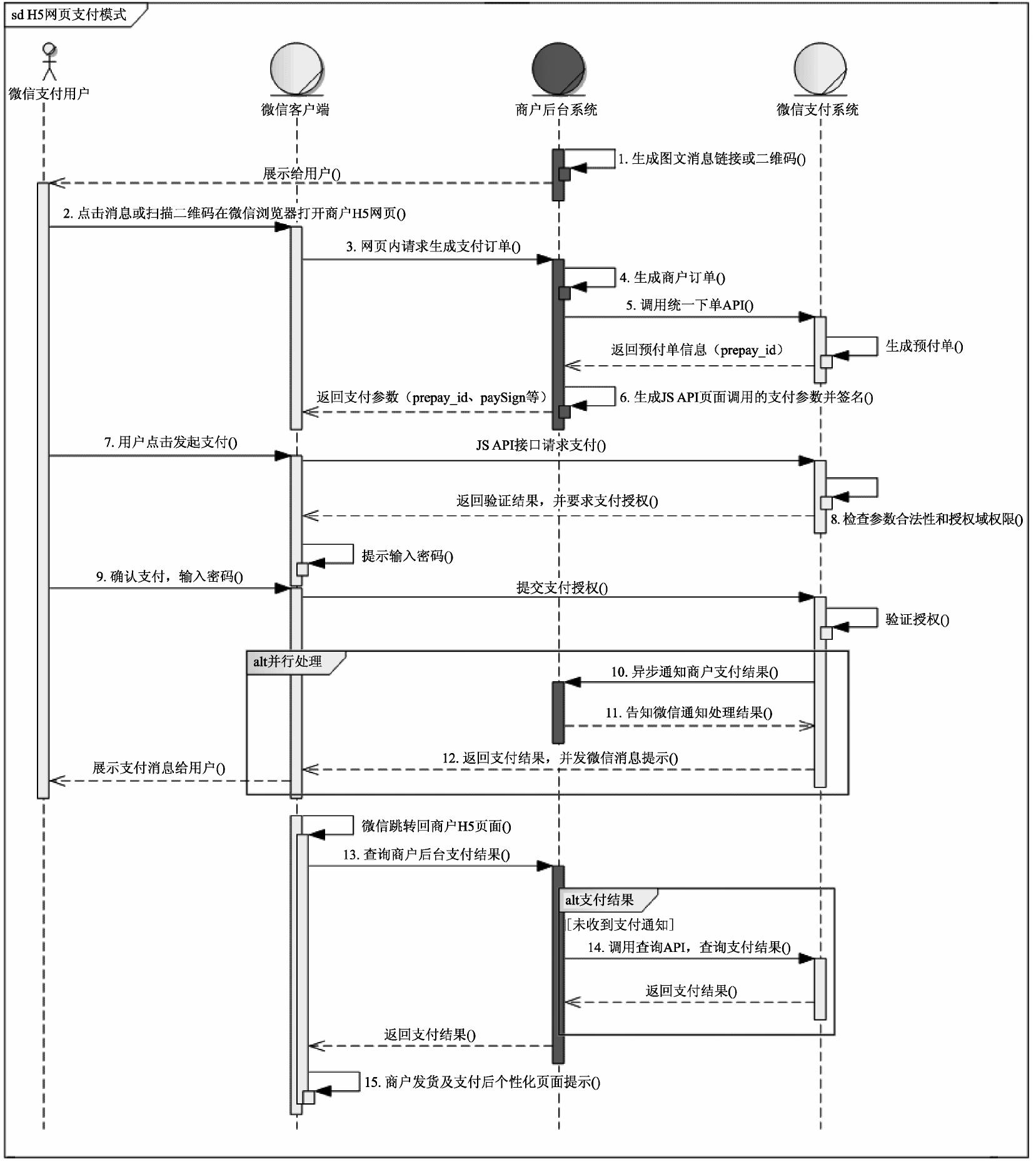
原创业务流程如图 7-11 所示。

图 7-11 业务流程
由于微信 5.0 版本后才加入微信支付模块,低版本用户调用微信支付功能将无效,因此,建议商户先通过 user agent 确定用户当前的版本号,然后再调用支付接口。以 iPhone 版本为例,可以通过 user agent 获取如下微信版本示例信息:
"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)
AppleWebKit/534.46(KHTML,like Geocko)Mobile/9B206 MicroMessenger/5.0"
其中,5.0 为用户安装的微信版本号,商户可以判定版本号是否高于或者等于 5.0。
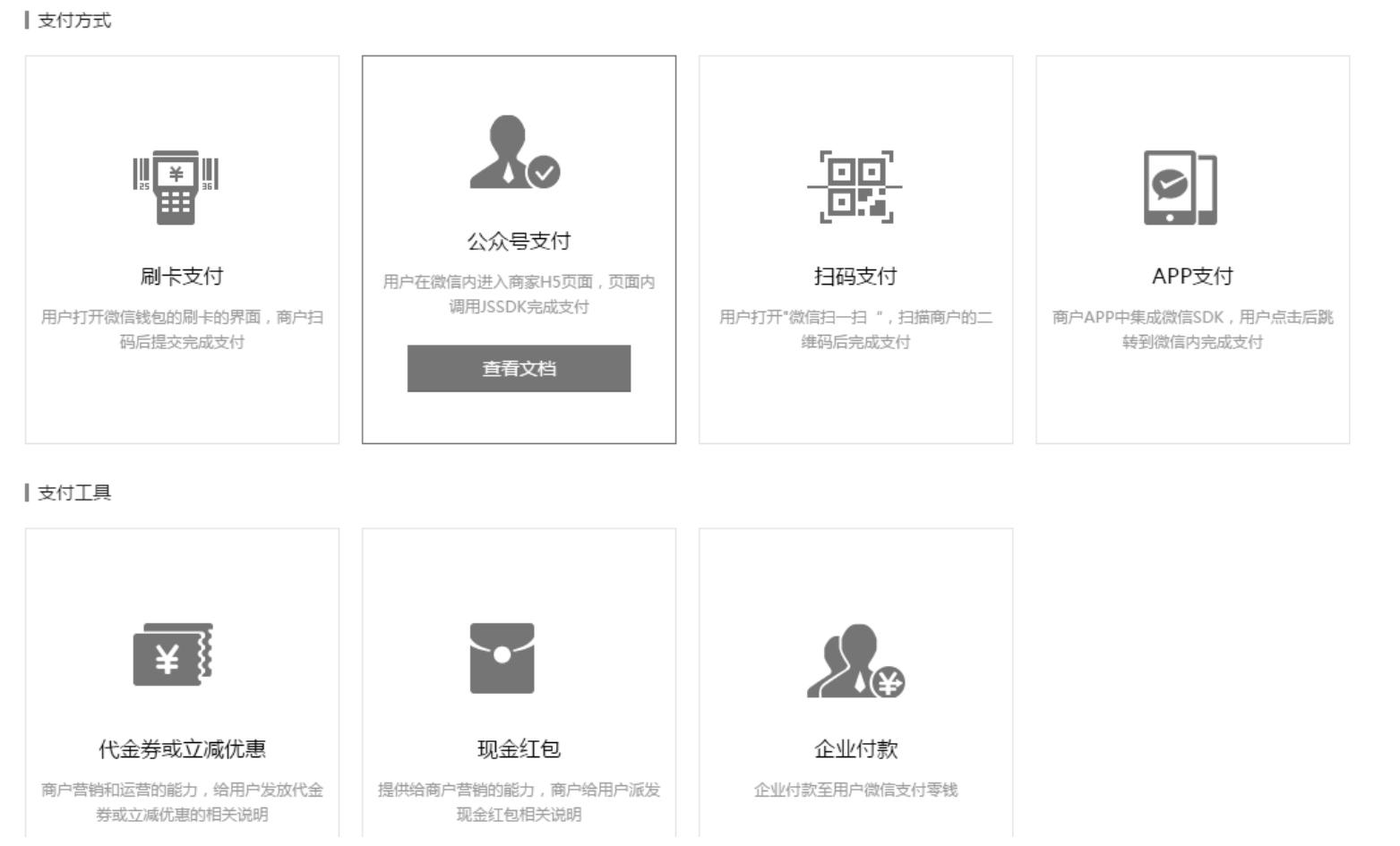
H5调用支付API现在的微信支付方式有多种,如图 7-12 所示,有刷卡支付、公众号支付、扫码支付和 APP 支付。对于支付工具的开发,这里对公众号支付接口进行介绍,其他几种支付接口的开发思路基本上都是一样的。

图 7-12 微信支付方式
1. 思路详解
从微信支付接口文档里的业务流程图(如图 7-11 所示)看,基本思路如下。
首先在后台生成一个链接,展示给用户并让用户点击(例如页面上有微信支付的按钮)。用户点击按钮后,网站后台会根据订单的相关信息生成一个支付订单。此时会调用统一下单接口,对微信支付系统发起请求,而微信支付系统收到请求后,会根据请求过来的数据生成一个预支付交易会话标识(prepay_id,就是通过这个来识别该订单的)。网站收到微信支付系统的响应后,会得到 prepay_id,然后构造微信支付所需要的参数,接着将支付所需参数返回给客户端。用户此时可能会有一个订单信息页,会有一个按钮,点击支付,此时会调用 JS API 接口对微信支付系统发起请求支付。微信支付系统检查了请求的相关合法性之后,就会提示输入密码,用户此时输入密码确认,微信支付系统会对其进行验证,通过的话会返回支付结果,然后微信跳转回 H5 页面。这其中有一步是异步通知网站支付结果,网站需要对此进行处理(比如异步支付结果通过后,需要更新数据表或者订单信息,同时也需要更新订单日志,防止用户重复提交订单)。
2. 代码讲解
这里先简单说一下微信公众号支付的流程。首先获得 code,然后获得 openid,再根据 openid 获取预支付 ID(prepay_id)。获取到 prepay_id,自然得到 packages,这个最难获得的参数获得之后,基本上就做好一半了,剩余的参数包括 appId(公众号 ID)、timeStamp(时间戳)、nonceStr(随机字符串)、signType(签名方式)、paySign(支付签名)。
获取到这些参数后,新建一个页面,复制微信的代码。
1. function onBridgeReady(){ 2. WeixinJSBridge.invoke( 3. 『getBrandWCPayRequest』, { 4. 「appId」 : 「wx2421b1c4370ec43b」,//公众号名称,由商户传入 5. 「timeStamp」:「 1395712654」, //时间戳,自 1970 年以来的秒数 6. 「nonceStr」 : 「e61463f8efa94090b1f366cccfbbb444」, //随机字符串 7. 「package」 : 「prepay_id=u802345jgfjsdfgsdg888」, 8. 「signType」 : 「MD5」, //微信签名方式 9. 「paySign」 : 「70EA570631E4BB79628FBCA90534C63FF7FADD89」 //支付签名 10. }, 11. function(res){ 12. if(res.err_msg == 「get_brand_wcpay_request:ok」 ) {} // 使用 13. // 以上方式判断前端返回,微信团队郑重提示:res.err_msg 将在用户支付成功后 14. // 返回 ok,但并不保证它绝对可靠 15. } 16. ); 17. } 18. if (typeof WeixinJSBridge == 「undefined」){ 19. if( document.addEventListener ){ 20. document.addEventListener(『WeixinJSBridgeReady』,onBridge Ready, false); 21. }else if (document.attachEvent){ 22. document.attachEvent(『WeixinJSBridgeReady』, onBridgeReady); 23. document.attachEvent(『onWeixinJSBridgeReady』, onBridgeReady); 24. } 25. }else{ 26. onBridgeReady(); 27. }
这样,微信就会自动调用支付。
版权保护: 本文由 李斯特 原创,转载请保留链接: https://www.wechatadd.com/artdet/9558
- 上一篇:微信公众平台开发技术-资费标准
- 下一篇:微信公众平台开发技术-客服接口